jEasyUI はサブグリッドを作成します
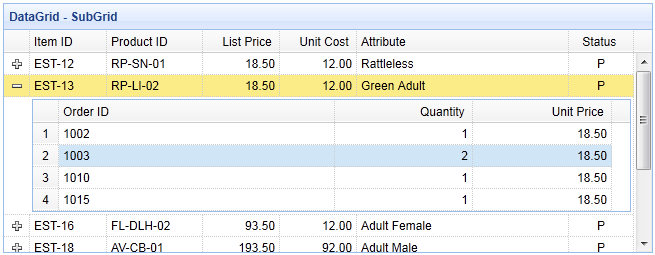
データグリッドの詳細ビューを使用すると、ユーザーは行を展開して追加の詳細を表示できます。 あらゆるコンテンツを詳細な行としてロードでき、サブグリッドを動的にロードすることもできます。 このチュートリアルでは、メイン グリッドの上にサブグリッドを作成する方法を説明します。

ステップ 1: メイングリッドを作成する
<table id="dg" style="width:700px;height:250px" url="datagrid22_getdata.php" title="DataGrid - SubGrid" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="100">Product ID</th> <th field="listprice" align="right" width="80">List Price</th> <th field="unitcost" align="right" width="80">Unit Cost</th> <th field="attr1" width="220">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
ステップ 2: サブグリッドを表示する詳細ビューを設定する
詳細ビューを使用するには、ページの先頭でビュー スクリプト ファイルを忘れずに引用してください。
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>rree
ユーザーが展開ボタン (「+」) をクリックすると、「onExpandRow」イベントがトリガーされます。 3 つの列を持つ新しいサブグリッドを作成します。 サブグリッド データが正常に読み込まれたとき、またはサイズが変更されたときに、メイン グリッドで 'fixDetailRowHeight' メソッドを忘れずに呼び出してください。
ステップ 3: サーバー側コード
datagrid22_getdata.php
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv');
ddv.datagrid({
url:'datagrid22_getdetail.php?itemid='+row.itemid,
fitColumns:true,
singleSelect:true,
rownumbers:true,
loadMsg:'',
height:'auto',
columns:[[
{field:'orderid',title:'Order ID',width:100},
{field:'quantity',title:'Quantity',width:100},
{field:'unitprice',title:'Unit Price',width:100}
]],
onResize:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});datagrid22_getdetail.php
$result = array();
include 'conn.php';
$rs = mysql_query("select * from item where itemid in (select itemid from lineitem)");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);jQuery EasyUI インスタンスをダウンロード
jeasyui-datagrid-datagrid22.zip








