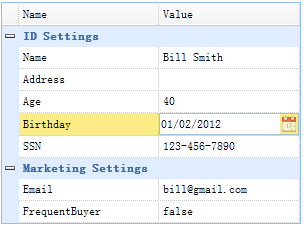
jEasyUI はプロパティ グリッドを作成します
プロパティ グリッドには、行を簡単にグループ化するための展開/折りたたみボタンが組み込まれています。編集可能なプロパティの階層リストを簡単に作成できます。

HTMLの設定
<table id="tt" class="easyui-propertygrid" style="width:300px" url="propertygrid_data.json" showGroup="true" scrollbarSize="0" ></table>
jsonデータの準備
[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"Age","value":"40","group":"ID Settings","editor":"numberbox"},
{"name":"Birthday","value":"01/02/2012","group":"ID Settings","editor":"datebox"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}},
{"name":"FrequentBuyer","value":"false","group":"Marketing Settings","editor":{
"type":"checkbox",
"options":{
"on":true,
"off":false
}
}}
]ご覧のとおり、プロパティグリッドの作成にはJavaScriptコードは必要ありません。エディターの種類を拡張するだけで拡張できます。
jQuery EasyUI サンプルをダウンロード
jeasyui-datagrid-datagrid20.zip








