jEasyUI は条件付きで行の背景色を設定します
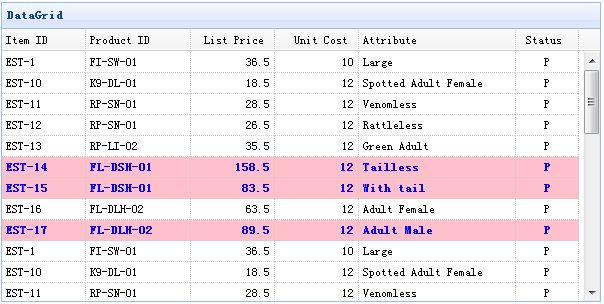
このチュートリアルでは、いくつかの条件に基づいてデータグリッド コンポーネントの行スタイルを変更する方法を示します。 listprice 値が 50 より大きい場合、行に別の色が設定されます。

データグリッドの rowStyler 関数は、行スタイルをカスタマイズできるように設計されています。次のコードは、行スタイルを変更する方法を示しています:
<table id="tt" title="DataGrid" style="width:600px;height:250px" url="data/datagrid_data.json" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
$('#tt').datagrid({
rowStyler:function(index,row){
if (row.listprice>50){
return 'background-color:pink;color:blue;font-weight:bold;';
}
}
});ご覧のとおり、いくつかの条件に基づいて、背景色をピンクに、テキストの色を青に設定します。
jQuery EasyUI インスタンスをダウンロード
jeasyui-datagrid-datagrid18.zip








