jEasyUI はフッターの概要を作成します
このチュートリアルでは、データグリッドのフッターに概要情報行を表示する方法を説明します。

フッター行を表示するには、showFooter プロパティを true に設定し、データグリッド データで定義されたフッター行を準備する必要があります。サンプルデータは次のとおりです:
{"total":1,"rows":[{"id":1,"name":"Chai","price":18.00}],"footer":[{"name":"Total","price":18.00}]}DataGrid を作成します
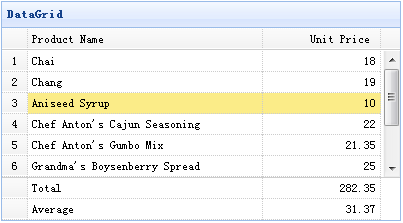
<table id="tt" title="DataGrid" class="easyui-datagrid" style="width:400px;height:250px" url="data/datagrid17_data.json" fitColumns="true" rownumbers="true" showFooter="true"> <thead> <tr> <th field="name" width="80">Product Name</th> <th field="price" width="40" align="right">Unit Price</th> </tr> </thead> </table>
フッター行は表示データ行と同じであるため、フッターに複数の概要情報を表示できます。
jQuery EasyUI サンプルをダウンロード
jeasyui-datagrid-datagrid17.zip








