jEasyUI 列の操作
このチュートリアルでは、編集可能なデータグリッドに計算列を含める方法を学習します。計算列には通常、1 つ以上の他の列から計算された多数の値が含まれます。

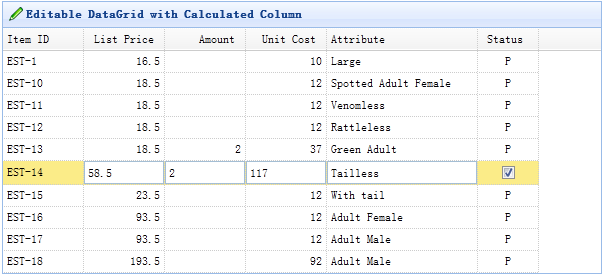
まず、編集可能なデータグリッド(datagrid)を作成します。ここでは編集可能な列をいくつか作成しました。「listprice」、「amount」、「unitcost」列はナンバーボックス編集タイプとして定義されています。計算列は「unitcost」フィールドで、定価と金額列を乗算した結果になります。
<table id="tt" style="width:600px;height:auto"
title="Editable DataGrid with Calculated Column" iconCls="icon-edit" singleSelect="true"
idField="itemid" url="data/datagrid_data.json">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="amount" width="80" align="right" editor="{type:'numberbox',options:{precision:0}}">Amount</th>
<th field="unitcost" width="80" align="right" editor="numberbox">Unit Cost</th>
<th field="attr1" width="150" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
</tr>
</thead>
</table>ユーザーが行をクリックすると、編集アクションが開始されます。
var lastIndex;
$('#tt').datagrid({
onClickRow:function(rowIndex){
if (lastIndex != rowIndex){
$('#tt').datagrid('endEdit', lastIndex);
$('#tt').datagrid('beginEdit', rowIndex);
setEditing(rowIndex);
}
lastIndex = rowIndex;
}
});いくつかの列間の操作を作成するには、現在のエディターを取得し、それらにいくつかのイベントをバインドする必要があります。
function setEditing(rowIndex){
var editors = $('#tt').datagrid('getEditors', rowIndex);
var priceEditor = editors[0];
var amountEditor = editors[1];
var costEditor = editors[2];
priceEditor.target.bind('change', function(){
calculate();
});
amountEditor.target.bind('change', function(){
calculate();
});
function calculate(){
var cost = priceEditor.target.val() * amountEditor.target.val();
$(costEditor.target).numberbox('setValue',cost);
}
}jQuery EasyUI サンプルをダウンロード
jeasyui-datagrid-datagrid15.zip








