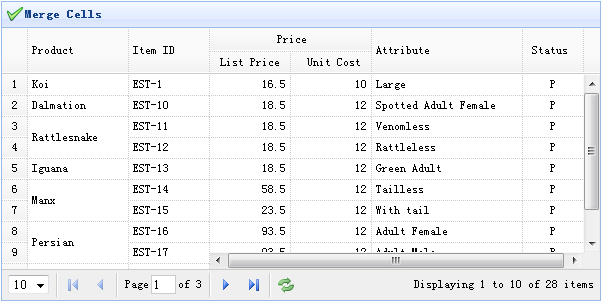
jEasyUI セルを結合する
データ グリッド (datagrid) では、多くの場合、いくつかのセルを結合する必要があります。このチュートリアルでは、データグリッド内のセルを結合する方法を説明します。
データグリッドのセルを結合するには、「mergeCells」メソッドを呼び出し、結合情報パラメーターを渡してデータグリッドにセルの結合方法を指示するだけです。結合されたすべてのセルのうち、最初のセルを除く他のセルは結合後に非表示になります。

データグリッド(DataGrid)を作成する
<table id="tt" title="Merge Cells" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true" idField="itemid" pagination="true"> <thead frozen="true"> <tr> <th field="productid" width="80" formatter="formatProduct">Product ID</th> <th field="itemid" width="100">Item ID</th> </tr> </thead> <thead> <tr> <th colspan="2">Price</th> <th rowspan="2" field="attr1" width="150">Attribute</th> <th rowspan="2" field="status" width="60" align="center">Stauts</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> </tr> </thead> </table>
セルを結合する
データが読み込まれた後、データグリッド(datagrid)内のいくつかのセルを結合するため、onLoadSuccessコールバック関数に次のコードを配置します。
$('#tt').datagrid({
onLoadSuccess:function(){
var merges = [{
index:2,
rowspan:2
},{
index:5,
rowspan:2
},{
index:7,
rowspan:2
}];
for(var i=0; i<merges.length; i++)
$('#tt').datagrid('mergeCells',{
index:merges[i].index,
field:'productid',
rowspan:merges[i].rowspan
});
}
});jQuery EasyUI インスタンスをダウンロード
jeasyui-datagrid-datagrid13.zip








