jQuery UI
jQuery UI はさまざまなカスタマイズ方法を提供します。必要なオプションを含むカスタム バージョンを使用して Download Builder をカスタマイズする方法を説明しましたが、カスタマイズする方法は他にもあります。
jQuery UI の基本: 使用オプション
jQuery UI のすべてのプラグインにはデフォルト設定があり、デフォルト設定値は通常、最も基本的で一般的な使用状況に基づいて設定されます。プラグインをデフォルト以外に設定したい場合は、「オプション」を使用してデフォルト設定をオーバーライドできます。オプションは、jQuery UI ウィジェットに引数として渡されるプロパティのセットです。たとえば、スライダー ウィジェットには、スライダーが水平か垂直かを指定できる方向オプションがあります。スライダーにこのオプションを設定するには、次のようにパラメータとして渡すだけです:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});各オプションの間をカンマで区切って、さらに異なるオプションを渡すこともできます:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); オプションには中括弧で囲む必要があることに注意してください<コード>{ }。上記の例は簡単な説明にすぎません。jQuery UI ウィジェットのセット全体の詳細については、「jQuery UI の例」を参照してください。 { } 内。上面的实例只是一个简单的讲解,如需获取整套 jQuery UI 小部件的详细信息,请查看 jQuery UI 实例。
视觉定制:设计一个 jQuery UI 主题
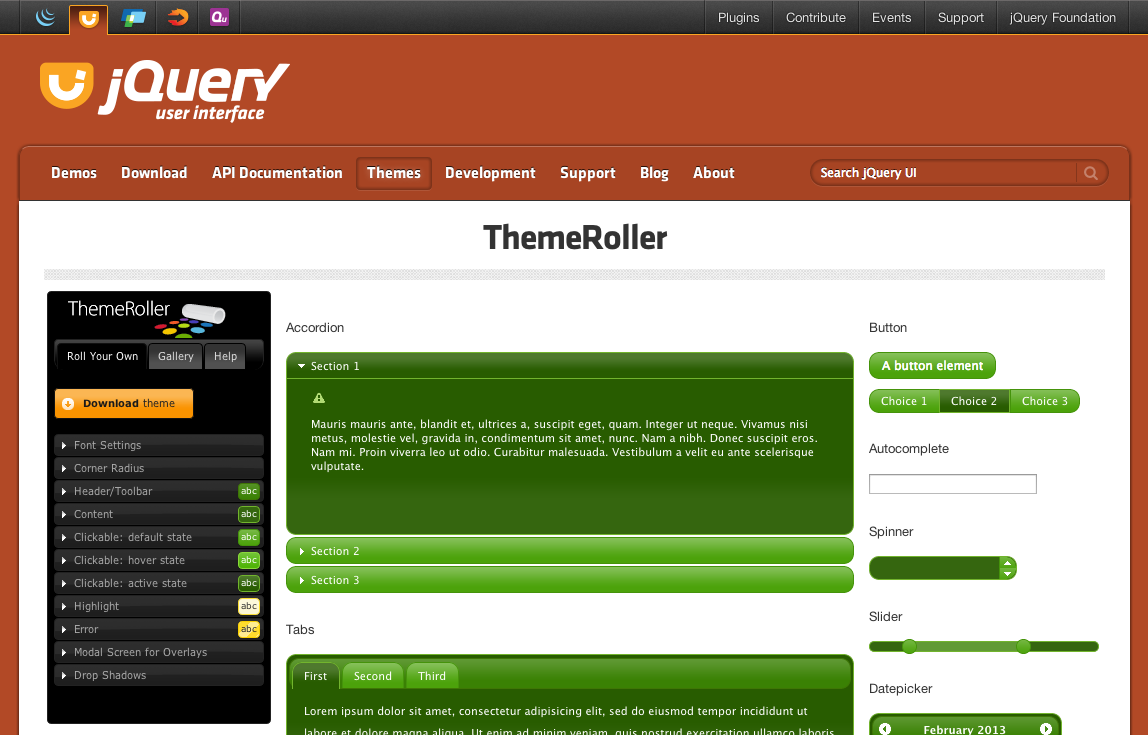
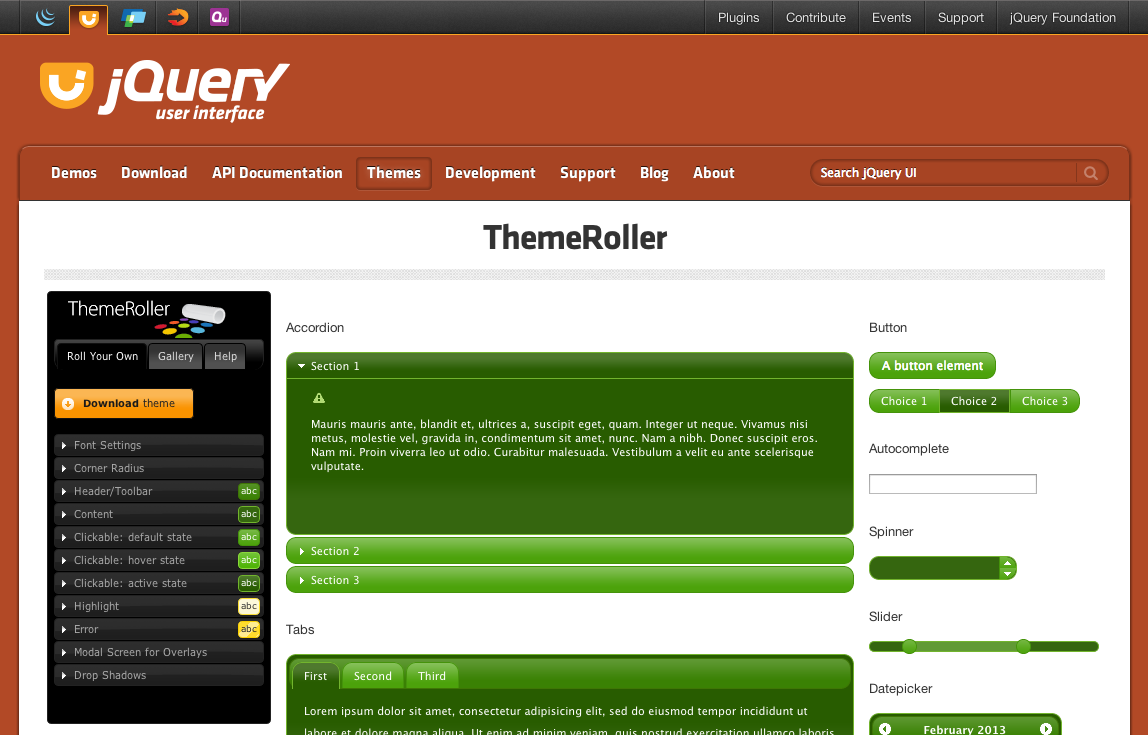
如果您想要设计自己的主题,jQuery UI 提供了一个非常完美的用于主题定制的应用程序,这就是 ThemeRoller。具体定制请访问 jQuery UI ThemeRoller。
ThemeRoller 为所有使用 jQuery UI 小部件设计的元素提供了一个自定义接口。当您调整左栏中的"levers",右栏中的小部件将根据您的设计进行显示。ThemeRoller 的 Gallery 选项卡提供了一些与设计主题,与下载生成器(Download Builder)页面提供的一样。您可以基于这些主题做调整,或者直接下载。

下载主题
当您点击 ThemeRoller 页面中的 "Download theme" 按钮,将跳转到下载生成器(Download Builder)页面,您的自定义主题会在主体下拉菜单中自动选中。您可以进一步配置下载包。一旦下载完成,您将看到 example.html
ビジュアルカスタマイズ: jQuery UI テーマをデザインする 独自のテーマをデザインしたい場合、jQuery UI はテーマのカスタマイズに最適なアプリケーションである ThemeRoller を提供します。特定のカスタマイズについては、jQuery UI ThemeRoller にアクセスしてください。 ThemeRoller は、jQuery UI ウィジェットを使用して設計されたすべての要素にカスタム インターフェイスを提供します。左の列の「レバー」を調整すると、デザインに従って右の列のウィジェットが表示されます。 ThemeRoller の [ギャラリー] タブには、[ビルダーのダウンロード] ページで提供されるものと同じデザイン テーマのいくつかが提供されます。これらのテーマに基づいて調整を行ったり、テーマを直接ダウンロードしたりできます。
 🎜🎜🎜テーマのダウンロード🎜🎜ThemeRoller ページの [テーマのダウンロード] ボタンをクリックすると、Download Builder ページにジャンプし、メインのドロップダウン メニューでカスタム テーマが自動的に選択されます。ダウンロード パッケージをさらに構成できます。ダウンロードが完了すると、カスタマイズしたテーマを使用した
🎜🎜🎜テーマのダウンロード🎜🎜ThemeRoller ページの [テーマのダウンロード] ボタンをクリックすると、Download Builder ページにジャンプし、メインのドロップダウン メニューでカスタム テーマが自動的に選択されます。ダウンロード パッケージをさらに構成できます。ダウンロードが完了すると、カスタマイズしたテーマを使用した example.html ページが表示されます。 🎜🎜🎜ヒント: 🎜 🎜テーマを編集する必要がある場合は、CSS ファイルを開いて行 43、「このテーマを表示および変更するには、... にアクセスしてください」を見つけてください。この URL は、ThemeRoller の編集済みリンクでテーマを開くためのものです。 。 🎜🎜🎜







