コンポーネントのレイアウト
MIP コンポーネントはさまざまなレイアウトをサポートしており、画像画面を適応させたり、高さを設定したりすることができます。以下の詳細な手順を見てみましょう。
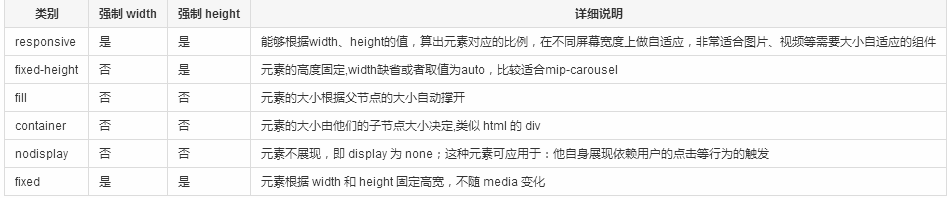
サポートされているレイアウト タイプ
MIP 要素を使用して属性レイアウトを追加し、値は上記のタイプを参照します
<mip-img layout="responsive" width="350" height="263" popup="" alt="baidu mip img" src="http://ztd00.photos.bdimg.com/ztd/w%3D350%3Bq%3D70/sign=e3bb1c4b97ef76c6d0d2fd2ead2d8cc7/f703738da9773912b57d4b0bff198618367ae205.jpg"> </mip-img>
layout 属性のデフォルト ルール
layout デフォルト値
すべての MIP 要素レイアウトがあります。ほとんどのモバイル デザインはブロック状であるため、デフォルトのレイアウトは div と同様のコンテナーです。インライン、インラインブロックなど、他のスタイル要件がある場合。要素の表示等はスタイルオーバーライドで変更可能