タイポグラフィ
植字職人は職人と同じように、仕事をきちんと行い、目立たないようにという原則に従うべきです
About
Web ページ上の情報の 95% は「テキスト」であり、ほとんどの人が Web を閲覧するステータスは次のとおりです。したがって、フロントエンド エンジニアとして、Web ページ上でテキストをより適切に表示することは非常に重要な仕事です フォントの印刷には 2 つの形式があります。前者はクリエイティブ・タイポグラフィーと呼ばれ、もう一方はテクニカル・タイポグラフィーと呼ばれ、前者は選択されたフォントによって表現される感情などの
デザインを行う傾向があり、後者はテクノロジーと呼ばれる傾向があります。 「均等な始まりと終わり」を実現するために、中国語と西洋のテキストが混在することによって引き起こされる文字間隔の拡大を回避する方法や、どのような font-family を適用するかなど、一連の追跡可能なルールを適用します。複数のプラットフォームで使用できるものを選択する Web 上での最適な表示など この記事では、主にテクニカル タイポグラフィについて説明します font-family 可以在多平台上最优显示等等.
本文主要围绕 Technical Typography 进行讨论.
选择字体
在 Web 上应用字体,是一门技术,同时也是一门艺术. 由于计算机历史发展的原因,西文有大量优秀的字体可供选择,可对于中文来说就是一项挑战. 主流操作系统提供的本地中文字体极少,另一方面中文字体组成的特殊性,其体积过于庞大,无法良好地使用 webfont. 所以编写健壮的 font-family
フォントの選択
Web 上でのフォントの適用はテクノロジーであり、芸術です。コンピュータの歴史により、スペイン語には優れたフォントが多数ありますが、中国語では、主流のオペレーティング システムで提供されるローカルの中国語フォントがほとんどありません。 、中国語のフォント構成の特殊性により、そのサイズが大きくなりすぎて、Web フォントをうまく使用できなくなります。したがって、堅牢な font-family を記述するには、慎重な検討が必要です。
- さまざまなプラットフォームに適した中国語と西部のフォント:
- デスクトップMac、Windows、linux
| mac | windows | |
|---|---|---|
| Hiragino Sans GB | Zhongyi Songti SimSun | Wenquan驿微米黑|
| Heiti SC (STHeiti) | Microsoft YaHei Microsoft YaHえい | |
- モバイル iOS および Android での Web ページ表示に適した優れた中国語フォント
| iOS | Android |
|---|---|
ヘイティ-簡体字 (中国語 HeiTi) ) | Heiti SC (STHeiti)思源黑体 | Noto Sans CJK SC
| Droid Sans Fallback |
主流のオペレーティングシステムでのWebページ表示に適した優れたスペイン語フォント
| Sans serif | Serif | Monospace |
|---|---|---|
| Lucida Grande | ジョージア | メンロ |
| ヘルベチカNeue | Times New Roman | Courier |
| Arial |
Song/Ming フォントが長い間システムのデフォルト フォントとして使用されてきたことによる美的疲労を無視すると、Song/Ming フォントは黒フォントよりも内部テキスト フォントとして適しています。ほとんどの Song/Ming フォントは横書きで内部テキスト用に設計されています。 、太くて直線的な形状で、フォントサイズが小さい場合でもストロークが混ざり合わず、人々にエレガントな印象を与えます。太くて力強く、目を引くので、使用に適しています。
しかし、ほとんどの人はすでにウェブページで太字を読むことに慣れており、宋/明フォントのフォントウェイトが大きすぎると表示効果がまだ理想的ではないため、テキストは太字で提供されています。デフォルトでは、Song/Ming フォントを選択的に切り替えることができます。
提供されている中国語フォントについては、テキストとタイトル用に 2 つのセットを作成しました。これら 2 つの font-family セットを並べ替えるには、時間が空くまで待ってから、それについて説明する別の記事を書きます。font-family. 关于这两套 font-family 的选择和排序,等空闲时,再写一篇文章谈下.
p { font-family: "Georgia", "Times New Roman", "Songti SC", "SimSun", serif; }
h1, h2, h3, h4, h5, h6 { font-family: "Lucida Grande", "Helvetica Neue", "Arial", "Hiragino Sans GB", "Noto Sans CJK SC", "Heiti SC", "Microsoft YaHei", "WenQuanYi Microhei", sans-serif; }垂直的旋律
音阶
Robert Bringhurst 在《The Elements of Typographic Style》谈到字号大小之间的比例,形似于音乐中的音阶. 作曲时以某个特定的音阶为基础,才会形成特定的风格. 字号的排版同样如此,有规律的字号变化,才会形成特定的排版风格.
将内文以 16px 作为字号
标题 h1, h2, h3, h4, h5, h6 以 16px 作为字号基础,按同比例的递减
p { font-size: 16px; }
h1 { font-size: 2em; }
h2 { font-size: 1.8em; }
h3 { font-size: 1.6em; }
h4 { font-size: 1.4em; }
h5, h6 { font-size: 1.2em; }节拍
此外,Robert Bringhurst 还谈到版式中的空间就像音乐中的时间(Space in typography is like time in music),言下之意,把握间距(行高)就如把握节拍. 节拍是对时间的分割,倘若抢拍便失去节奏. 文字的间距(行高)亦是对空间的分割,不一致间距(行高)比例,便会失去「垂直的旋律」.
将内文以 1.7em 作为行高
标题 h1, h2, h3, h4, h5, h6
p { line-height: 1.7em; }
h1, h2, h3, h4, h5, h6 { line-height: 1.5em; }垂直メロディースケール
ロバート・ブリングハーストは、「タイポグラフィック・スタイルの要素」の中で、フォントのサイズの比率について話しました。その形状は、音楽を作曲するとき、特定のスタイルを形成するために特定のスケールに基づいています。フォント サイズの植字にも同様のことが当てはまります。フォント サイズを定期的に変更することによってのみ、特定の植字スタイルが形成されます。
フォント サイズとして 16 ピクセルを使用します。 h6 フォント サイズのベースとして 16 ピクセルを使用し、同じ割合で減少します
p { margin-bottom: 1.7em; }
h1, h2, h3, h4, h5, h6 {
margin-top: .7em;
margin-bottom: 0.2em;
}beat
さらに、ロバート ブリングハーストは、タイポグラフィーにおける空間は音楽における時間のようなものであるとも述べています。間隔(行の高さ)を把握することは、拍子を把握することと同じです。 拍子をつかむと、文字の間隔(行の高さ)も失われます。スペース(行の高さ)の比率が一定でない場合、「縦のメロディー」が失われます
テキストの行の高さは1.7emを使用してください
タイトルh1、h2、h3、h4、h5、 h6 は行の高さとして 1.5em を使用します。
p {
text-align: justify;
text-justify: inter-ideographic;
}最初の段落のインデント VS 段落の間隔
中国語の組版では段落の区切りも特に重要で、主に「段落のインデントの始まり」と「段落の間隔」が で表されます。 2 つの方法。その唯一の目的は、段落を区切ることです。
🎜「段落の先頭のインデント」は、主に印刷された書籍で縦方向のスペースを節約し、テキストの一貫性を保つために使用されます。 🎜🎜 逆に、「段落間隔」は主に Web ページで使用され、Web ページの無制限の垂直スペースを最大限に活用して、テキストブロックの整頓を確保し、長い読書休憩のための隙間を与えます。 🎜🎜そのため、一般的な Web ページのレイアウトでは、「段落間隔」を選択することを検討してください。「段落間隔」を実現するには、次のプロパティを設定できます。🎜p { word-break: break-all; }🎜配置🎜🎜 漢字の正方形の性質は、中国語の独特の芸術的な美しさを構成します。このように、すべての要素が立方体であるという中国語植字の重要な原則が示されていますが、20 世紀初頭以降、句読点が使用されるようになり、中国語と中国語が混在して配置されるケースが増えてきました。西洋のテキスト。「タブーの処理」と「始まりと終わりの平等」を保証するために、実装にはさまざまな条件下で適切な単語分割処理が必要になる場合があります。🎜「禁止規則」とは、主に行頭や行末に句読点やその他の文字を使用することを禁止する規則を指します。一般的に中国語で言われる「行頭回避」にほぼ相当します。
設定可能 以下の属性は「先頭と末尾の位置合わせ」を実装します。ここで、inter-ideographic は「単語と文字の間のスペースを調整して両端を位置合わせする」ことを意味します。 inter-ideographic意思是「通过调整单词和字符之间的留白来实现两端对齐」.
参见: Technical Web Typography: Guidelines and Techniques Web Design is 95% Typography The Elements of Typographic Style Best Practices for Chinese Layout JUSTFONT BLOG Google 维基百科 知乎
但这样的「齐头尾」并不是完美的,主要由于技术遗留原因,在 Windows 和 Linux 上的 webkit 浏览器并没有实现 inter-ideographicrrreee
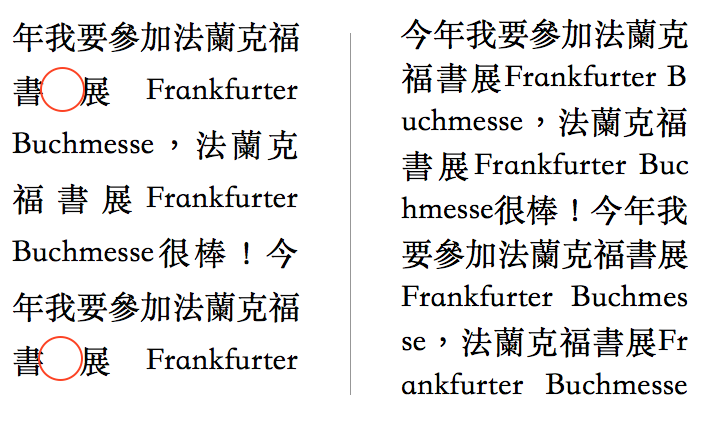
inter-ideographic を実装していないため、過度のストレッチにつながります」中国語と西洋のテキストが混在する場合の文字間隔の調整
左: 表意文字間 | 右: ブレークオール
小さな画面 (携帯電話) では、これに対する洗練されていない解決策があります。単語間隔が非常に伸びやすい 単語間隔が伸びないようにするために「単語分割処理」を使用しますが、これは「先頭と末尾を避けるルールを無視する」「欧文単語を分割する」という悪い問題も引き起こします。別のエレガントでないものに対する解決策は、必要に応じて選択してください。「単語分割処理」には次の属性を設定できますrrreee
説明はありません...- 1行の単語数斜体なし画像スタイル引用テキストカーニングはい順序付き/順序なしリスト「.」と比較したピリオドとしての「.」の利点








