モジュール構成
xxoo クラスを作成すると競合が発生しますか? xxoo class,会造成冲突吗?
Reasonable System for CSS Stylesheet Structure 的目标就是解决以上问题,它不是一个框架,而是通过规范,让你构建更健壮和可维护的 CSS 代码。
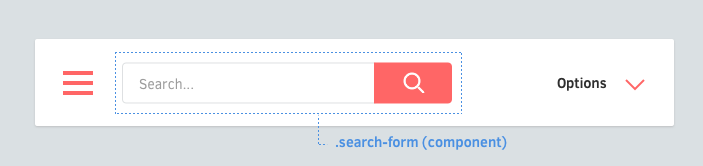
Components(组件)

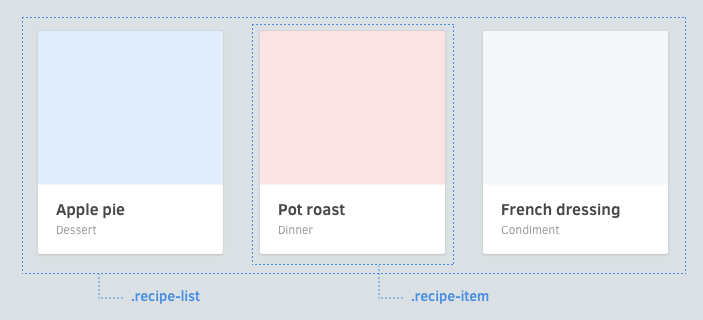
从 Components 的角度思考,将网站的模块都作为一个独立的 Components。
Naming components (组件命名)
Components 最少以两个单词命名,通过 - 分离,例如:
- 点赞按钮 (
.like-button) - 搜索框 (
.search-form) - 文章卡片 (
.article-card)
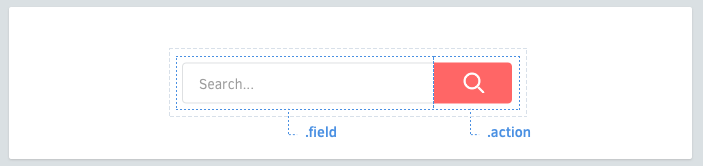
Elements (元素)

Elements 是 Components 中的元素
Naming elements (元素命名)
Elements 的类名应尽可能仅有一个单词。
.search-form {
> .field { /* ... */ }
> .action { /* ... */ }
}On multiple words (多个单词)
对于倘若需要两个或以上单词表达的 Elements 类名,不应使用中划线和下划线连接,应直接连接。
.profile-box {
> .firstname { /* ... */ }
> .lastname { /* ... */ }
> .avatar { /* ... */ }
}Avoid tag selectors (避免标签选择器)
任何时候尽可能使用 classnames。标签选择器在使用上没有问题,但是其性能上稍弱,并且表意不明确。
.article-card {
> h3 { /* ✗ avoid */ }
> .name { /* ✓ better */ }
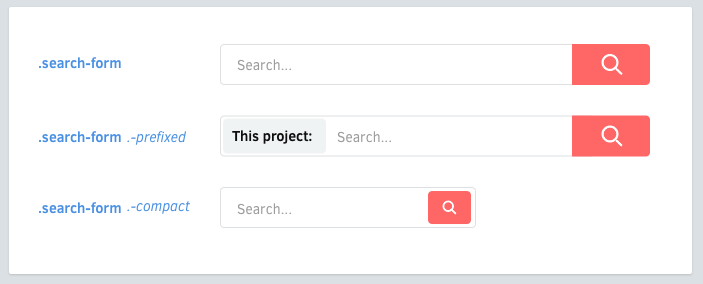
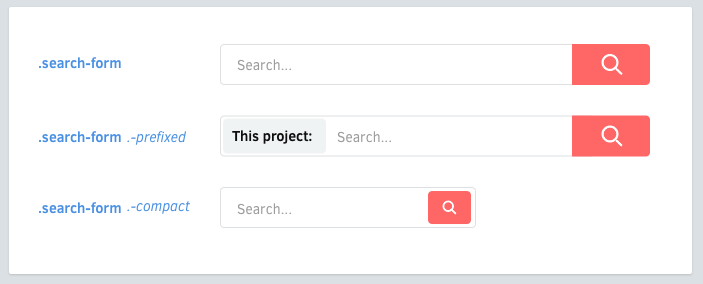
}Variants (变体)

Components 和 Elements 可能都会拥有 Variants。
Naming variants (变体命名)
Variants 的 classname 应带有前缀中划线 -CSS スタイルシート構造のための合理的なシステム は、上記の問題を解決することを目的としています。フレームワークではありませんが、仕様を通じてより堅牢で保守性の高い CSS コードを構築できます。 components
コンポーネント の観点から考え、Web サイトのモジュールを独立した コンポーネント として扱います。
コンポーネントの名前付け
🎜コンポーネント - で区切られた少なくとも 2 つの単語で名前を付けます。例: 🎜- < li>Likeボタン (
- 検索ボックス (
.search-form) - 記事カード (
.記事カード)
.like-button) 🎜🎜
🎜🎜Elements は Components の要素です 🎜🎜 要素の名前付け 🎜🎜 要素 クラス名はできる限り 1 つの単語のみにする必要があります。 🎜 .like-button {
&.-wide { /* ... */ }
&.-short { /* ... */ }
&.-disabled { /* ... */ }
}🎜複数の単語 (複数の単語) について🎜🎜 2 つ以上の単語を表現する必要がある 要素 クラス名については、アンダースコアとアンダーラインを使用してそれらを接続するのではなく、直接接続する必要があります。強い>。 🎜 .shopping-card {
> .title { /* ... */ }
> .title.-small { /* ... */ }
}🎜タグセレクターを避ける🎜🎜可能な限り classnames を使用してください。タグセレクターは使用するのに問題ありませんが、パフォーマンスが若干低く、意味が不明瞭です。 🎜 .article-list {
& {
@include clearfix;
}
> .article-card {
width: 33.3%; float: left;
}
}
.article-card {
& { /* ... */ }
> .image { /* ... */ }
> .title { /* ... */ }
> .category { /* ... */ }
}🎜バリアント (バリアント)🎜🎜 🎜🎜
🎜🎜コンポーネント と 要素 は両方とも バリアント を持つことができます。 🎜🎜バリアントの命名 (バリアントの名前付け) 🎜🎜バリアント の classname には、先頭にアンダースコア - を付ける必要があります。🎜 /* ✗ Avoid: 3 levels of nesting */
.image-frame {
> .description { /* ... */
> .icon { /* ... */
}
}
} /* ✓ Better: 2 levels */
.image-frame {
> .description { /* ... */ }
> .description > .icon { /* ... */ }
}🎜要素バリアント (要素バリアント) )🎜rrreee🎜ダッシュ接頭辞 (ダッシュ接頭辞)🎜🎜なぜダッシュをバリアントの接頭辞として使用するのですか? 🎜Elements を使用すると曖昧さを回避できます- CSS class 仅能以单词和
_或-开头 - 中划线比下划线更容易输出
ElementsLayout (布局)

Avoid positioning properties (避免定位属性)
Components 应该在不同的上下文中都可以复用,所以应避免设置以下属性:
Positioning (position, top, left, right, bottom)
Floats (float, clear)
Margins (margin)
Dimensions (width, height) *
Fixed dimensions (固定尺寸)
头像和 logos 这些元素应该设置固定尺寸(宽度,高度...)。
Define positioning in parents (在父元素中设置定位)
倘若你需要为组件设置定位,应将在组件的上下文(父元素)中进行处理,比如以下例子中,将 widths和 floats 应用在 list component(.article-list) 当中,而不是 component(.article-card) 自身。
Avoid over-nesting (避免过分嵌套)
当出现多个嵌套的时候容易失去控制,应保持不超过一个嵌套。
rrreeeApprehensions (顾虑)
中划线
-是一坨糟糕的玩意:其实你可以选择性的使用,只要将Components, Elements, Variants记在心上即可。我有时候想不出两个单词唉:有些组件的确使用一个单词就能表意,比如 aleter 。但其实你可以使用后缀,使其意识更加明确。
比如块级元素:
.alert-box
.alert-card
.alert-block
或行内级元素
.link-button
.link-span
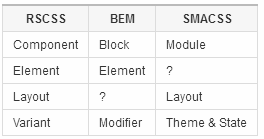
Terminologies (术语)
RSCSS 与其他 CSS 模块组织系统相似的概念
Summary (总结)
以
Components的角度思考,以两个单词命名(.screenshot-image)Components中的Elements,以一个单词命名(.blog-post .title)Variants,以中划线-作为前缀(.shop-banner.-with-icon)ComponentsCSS クラスは単語と_または- でのみ開始できます
下線よりも中心線の方が出力しやすい
レイアウト(レイアウト)

プロパティの配置を避ける
コンポーネントは次のようにすべきです。コンテキストが異なるため、次のプロパティの設定は避けてください: 🎜
- 🎜
継承を使用すると物事を簡単にできることを覚えておいてください
- *
配置 (位置、上、左、右、下)🎜 🎜
フロート (フロート、クリア)🎜🎜
マージン (マージン)🎜🎜
寸法 (幅、高さ) *🎜
固定寸法 (固定寸法)
アバターとロゴ要素は固定寸法 (幅、高さなど) を持つ必要があります。 🎜
親での位置の定義 (親要素での位置の設定)
コンポーネントの位置を設定する必要がある場合は、コンポーネント (親要素) のコンテキストで処理する必要があります。次の例では、 複数のネストがあると制御を失いやすくなります。ネストは 1 つだけにしてください。 🎜rrreee アンダースコア 2 つの単語が思いつかない場合があります: aleter など、一部のコンポーネントは実際に 1 つの単語を使用してその意味を表現できます。ただし、実際には接尾辞を使用して、より明示的にすることができます。 🎜🎜 たとえば、ブロックレベル要素: 🎜 .alert-box🎜 🎜 .alert-card🎜🎜 .alert-block🎜 またはインラインレベル要素🎜 .link-button🎜🎜 .link-span🎜🎜 RSCSS およびその他の CSSモジュール 組織システムの同様の概念🎜component(.article-card)< の代わりに listcomponent(.article-list) で widths と floats を使用します。 /code> 自体。 🎜rrreeeAvoid over-nesting (過剰なネストを避ける)
懸念
🎜
- が混乱しています:実際、コンポーネント、要素、バリアント に留意するだけで、選択的に使用できます。 🎜🎜🎜
🎜
用語

概要 (概要)
🎜
コンポーネント付き観点から考えて、2 つの単語 (.screenshot-image) で名前を付けます 🎜🎜Elements in Components ,単語名 (.blog-post .title) 🎜🎜Variants を使用し、プレフィックスとしてダッシュを付けます (.shop - Banner.-with-icon)🎜🎜コンポーネント は相互にネストできます🎜🎜








