ホームページ >ウェブフロントエンド >jsチュートリアル >JQuery_jqueryのextendメソッドの実装原理を解析する
JQuery_jqueryのextendメソッドの実装原理を解析する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:12:261251ブラウズ
長いこと投稿していませんでしたが、今日は突然JQueryのextendメソッドの実装原理を分析してみました。目的は、JQuery についての理解を深め、JavaScript マスターがどのように JS を作成するかを理解することです。不備があれば修正してください。ありがとう!
以下は JQuery.extend メソッドのソースコードです:
jQuery.extend = jQuery.fn.extend = function() {
var オプション、名前、ソース、コピー、copyIsArray、クローン、
target = argument[0] {}, // ターゲット オブジェクト
i = 1、
長さ = 引数.長さ、
深い = 偽
// ディープコピー状況を処理します (最初のパラメータはブール型で true)
If ( typeof target === "boolean" ) {
深い = ターゲット
ターゲット = 引数[1] ||
// 最初のパラメータ (ディープ コピーするかどうか) と 2 番目のパラメータ (ターゲット オブジェクト) をスキップします
i = 2; }
// ターゲットがオブジェクトまたは関数ではない場合、空のオブジェクトに初期化します
If ( typeof target !== "object" && !jQuery.isFunction(target) ) {
ターゲット = {}; }
// パラメータが 1 つだけ指定された場合、jQuery 自体がターゲット オブジェクトとして使用されます
If ( length === i ) {
ターゲット = これ
- 私; }
for ( ; i // null 以外/未定義の値のみを処理します
If ( (オプション = 引数[ i ]) != null ) {
// 基本オブジェクトを拡張します
for (オプションの名前) {
src = ターゲット[名前]; copy = オプション[名前]; // 終わりのないループを防止
If (ターゲット === コピー) {
続けて
// オブジェクトに配列または他のオブジェクトが含まれている場合は、再帰を使用して
をコピーします If ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// 配列の処理 If (copyIsArray) {
copyIsArray = false; // ターゲット オブジェクトに配列が存在しない場合は、空の配列を作成します。 クローン = src && jQuery.isArray(src) : []; クローン = src && jQuery.isPlainObject(src) : {}; // 元のオブジェクトは決して変更せず、コピーのみを作成してください
target[name] = jQuery.extend( deep, clone, copy ); // UNDEFINED 値をコピーしないでください
ターゲット[名前] = コピー; }
// 変更されたオブジェクトを返します
ターゲットを返す
};
上記の分析から、extend 関数がディープ コピーをサポートしていることがわかります。では、JS のディープ コピーとは何でしょうか。
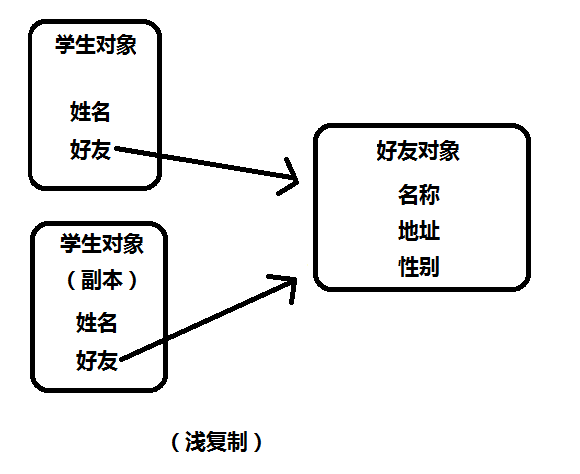
私の理解は次のとおりです。オブジェクトに参照オブジェクト (配列やオブジェクトなど) が含まれている場合、オブジェクトをコピーするとき、それは単に参照オブジェクトのアドレスのコピーではなく、参照オブジェクトの内容がコピーされます。 (以下に示すように) 別のオブジェクトとしてコピーおよび保存されます。
上の図から、2 つの学生オブジェクトが 1 つの友人オブジェクトを共有していることがわかります。一方の当事者による友人オブジェクトに対する操作は、もう一方の当事者にも表示されます。たとえば、友人の姓を「zhangsan」に変更すると、他のオブジェクトにもそれが表示されます。

それでは、JQuery.extend メソッドはどのようにしてシャロー コピーとディープ コピーを実装するのでしょうか?

ソース オブジェクトを jQuery オブジェクトに展開します。つまり、ソース オブジェクトのプロパティとメソッドを jQuery にコピーします。ターゲット オブジェクトとして jQuery を使用します。ソース コードは次のとおりです:
コードをコピーします
【例1】: personオブジェクトのメソッドをjQueryオブジェクトに拡張します。
コードをコピーします
jQuery.showName("admin") // 名前: 管理者
$.showName("admin") // 名前: amdin
alert("性別: " $.sex) // 性別: 男性
[例 2] この形式の extend メソッドの使用が浅いコピーであることを確認します。
コードは次のとおりです:
$. language.push('PL/SQL'); // 展開されたオブジェクトを変更します
アラート(person. language); // java、c、sql、PL/SQL
person. language.pop(); アラート($.言語); // java、c、sql
上記の例から、展開されたオブジェクト ($) またはソース オブジェクト (person) による言語配列の変更は相手に影響を与えることがわかります。これは浅いコピーです
2. JQuery.extend (ターゲットオブジェクト、ソースオブジェクト)
浅いコピーを使用して、ソース オブジェクトのプロパティとメソッドをターゲット オブジェクトにコピーします。
[例] person オブジェクトと Student オブジェクトをそれぞれ作成し、jQuery.extend メソッドを通じて person の属性とメソッドを Student オブジェクトに拡張します。
var person = {
言語: ['java', 'c ', 'sql'],
ShowName : function(name){
アラート("名前: " 名前); }
};
var 学生 = {
ShowNum : function(num){
アラート("番号: " 番号); }
};
jQuery.extend(student, person); // person オブジェクトを指定された Student オブジェクトに拡張します
Student.showName("管理者"); アラート(学生.言語);
このメソッドのブール値パラメータは、ディープ コピーを使用するかどうかを示します。 true の場合、ディープ コピーが使用されます。
【例】personオブジェクトをjQueryオブジェクトに拡張する
アラート("名前: " 名前); }
};
jQuery.extend(true, person); // person オブジェクトを jQuery オブジェクトに拡張します
アラート($.言語); // java, c, SQL
$. language.push('PL/SQL'); // 展開されたオブジェクトを変更します
アラート(person. language); // java、c、sql
person. language.pop();
上記の例から、$. language への変更は、実際には言語属性に影響を与えないことがわかります。これはディープコピーです
4. JQuery.extend (ブール値、ターゲット オブジェクト、ソース オブジェクト)
ディープ コピーを使用してソース オブジェクトをターゲット オブジェクトに拡張するかどうかを決定します。以下のように:
[例] person オブジェクトと Student オブジェクトをそれぞれ作成し、jQuery.extend メソッドを通じて person の属性とメソッドを Student オブジェクトに拡張します。
コードをコピーします
var 学生 = {
言語: ["java"、"c "、"javascript"]、
ShowNum : function(num){
アラート("番号: " 番号); }
};
var target = jQuery.extend(人, 学生); アラート(ターゲット.言語); // java, c, javascript
target. language.push("PL/SQL"); アラート(student. language); // java、c、javascript、PL/SQL
学生.言語.ポップ(); アラート(ターゲット.言語); // java, c, javascript
var target2 = jQuery.extend(true, 人, 学生); アラート(target2.言語); // java, c, javascript
target2. language.push("PL/SQL"); アラート(student. language); // java, c, javascript
学生.言語.ポップ(); アラート(target2.言語); // java、c、javascript、PL/SQL
上記は extend メソッドについての私の理解です。間違っている点があれば修正してください。どうもありがとうございます!

