ハイパーリンクをクリックしてイベントをトリガーします
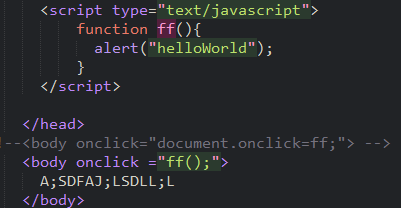
1. タグの onclick を使用します
この書き方には欠点があり、クリックするとページが更新されてページの先頭に戻ってしまいます。
リフレッシュせずにそれを行うにはどうすればよいですか?
2. # と JavaScript の違い: void (0)
ハイパーリンクが「デッドリンク」の場合は、# と javascript:void(0); の違いを使用します。
Void(0) は役に立たない値です。どこにも行きません。意味がありません。
そして # 現在のページを更新します。
3. または、タグ
の href を使用します。ハイパーリンクの href 内の JavaScript のみに「javascript:」を追加する必要があります。
これはイベントではなく、「javascript:」を「http:」、「ftp:」、「thunder://」、「ed2k://」、「mailto:」などのネットワーク プロトコルとして扱うためです。 , js解析エンジンに引き渡されて処理されます。
メソッドに特に重点を置く
1. 新しい行を開始しないでください
一般に、js で中括弧を記述するときは、新しい行を開始するのではなく、中括弧を直接続ける必要があります。
これは、js がステートメントの最後に「セミコロン」を自動的に追加するためです。中括弧を新しい行に配置すると、return ステートメントの後に「セミコロン」が自動的に追加され、戻り値が返されます。不定になる。
2. 戻り値の型を宣言する必要はありません
戻り値の型やパラメータの型を宣言する必要はありません。関数定義は function で始まります。
JavaScript は C# や Java のようにすべてのパスに戻り値がある必要はありません。戻り値がない場合は未定義です。
3. メソッドのオーバーロードはありません
JavaScript にはメソッドのオーバーロードはありません。
メソッドにパラメータを書き込むことを名前付きパラメータと呼びます
ユーザーが複数の数値の合計を計算するメソッドを呼び出します。メソッド内のパラメーターの数を取得するにはどうすればよいですか?
引数オブジェクトを使用してください!
匿名関数
1. 方法 1
var f1=function(p1,p2){ return p1 p2 };//関数を変数に代入します
匿名関数は呼び出すことができず、変数にのみ代入できます。代入文であるため、後ろにセミコロンを追加する必要があります。
アプリケーション:
document.getElementById(‘btn’).onclick=function(){}
2. 方法 2
(function(p1,p2){alert(p1 p2);})(20,30);
3. 方法 3
var m1=new Function(“p1”,”p2”,”p3”,”return p1 p2 p3”);
アラート(m1(1,2,3));パフォーマンスが低い
jQuery ではこの種の匿名関数が多く使用されています
拡張メソッドのプロトタイプ
クラス オブジェクトのプロトタイプ
を通じて拡張メソッドを設定します。拡張メソッドの宣言は、拡張メソッドを使用する前に実行する必要があります。 JS 関数には特別な関数のデフォルト値の構文はありませんが、値を渡さずにパラメータの値を渡すことはできません。独自の判断でデフォルト値を設定できます。
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
return this.indexof('@')!= -1 ?true:false;
};
アラート(msg.isEmail);
イベント
1. イベントを呼び出します

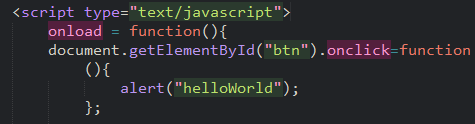
2. イベントを登録します
ページがロードされた後でのみ、ページの要素に対してイベントを登録できます。
つまり、onload = function(){
//ここでイベントを登録します
};

ページ読み込みイベント
//リフレッシュ
//location.reload();
onload=function(){
alert("ページが読み込まれました");
};
onunload =function(){
alert("ページは閉じられています");
};
onbeforeunload= function(){
alert("ページが閉じる前に起動");
};

上記がこの記事の全内容です。これが皆さんに JavaScript のイベントとメソッドについての新たな理解をもたらすことを願っています。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






