ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >vscodeでフローチャートを描く方法 vscodeでフローチャートを描く方法の紹介
vscodeでフローチャートを描く方法 vscodeでフローチャートを描く方法の紹介
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2024-05-09 09:49:27783ブラウズ
フローチャートを描きたいけど、VSCodeの使い方がよくわかりませんか? PHP エディター Xinyi は、VSCode でフローチャートを描画するための詳細なチュートリアルを提供します。次のコンテンツでは、PlantUML プラグインの使用方法をマスターして、明確でわかりやすいフローチャートを簡単に作成し、プログラミングの効率とプロジェクトの視覚化を向上させる方法を説明します。
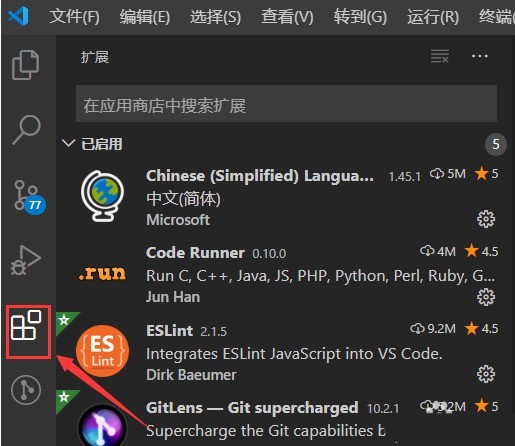
1. まず、ページの左側にある拡張バー ボタンをクリックします

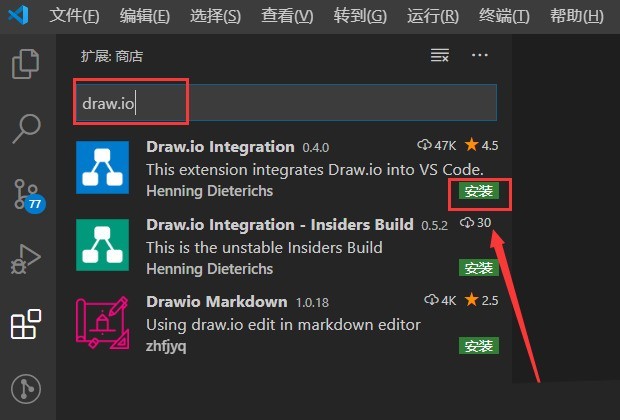
2. 次に、draw.io と入力してプラグイン情報を照会し、インストール ボタンをクリックします

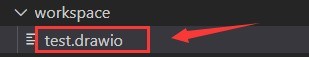
3. 、新しい test.drawio ファイルを作成します

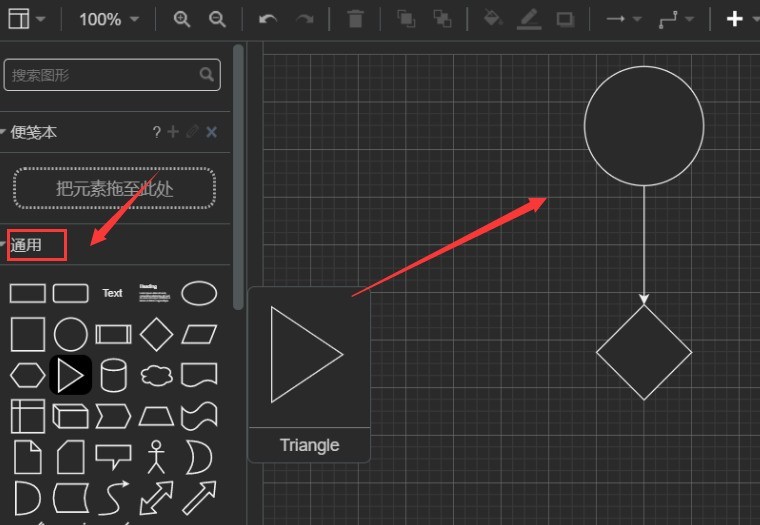
4. 最後に、左側の一般列でグラフィックを選択し、マウスをドラッグして描画します

以上がvscodeでフローチャートを描く方法 vscodeでフローチャートを描く方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はzol.com.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

