vscode が WeChat アプレットを実行する方法
- 藏色散人オリジナル
- 2020-04-03 09:30:4627109ブラウズ

vscode はどのようにして WeChat アプレットを実行しますか?
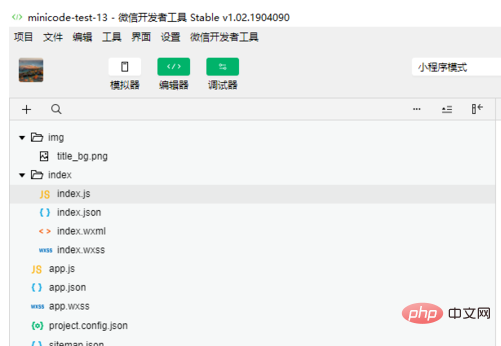
まず、以下の図に示すように、ミニ プログラム開発ツールでプロジェクトをセットアップします。
推奨学習: vscode チュートリアル

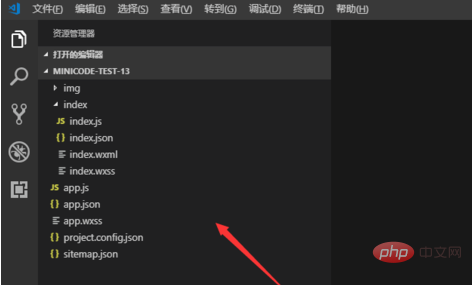
次に、ビルドしたミニプログラムプロジェクトを vscode で開きます。このとき、ミニプログラムプロジェクトディレクトリの下にいくつかのフォルダーが生成されます。これらは vscode によって追加されるので、svn に送信しないように注意してください。

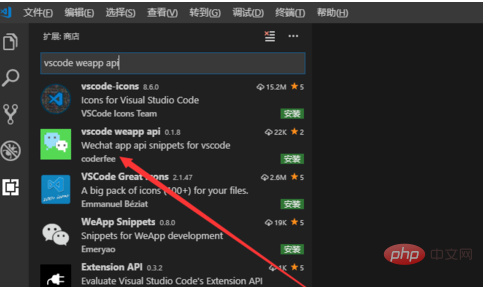
次に、ミニ プログラムのプラグインをインストールします。まず、vscode weapp API を検索してインストールします。これは、ミニ プログラムの構文構造 API

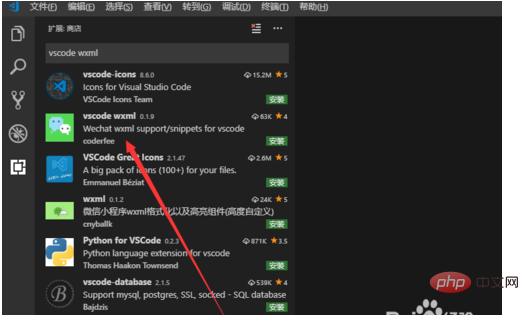
次に、vscode wxml プラグインをインストールします (主に wxml ファイル用)

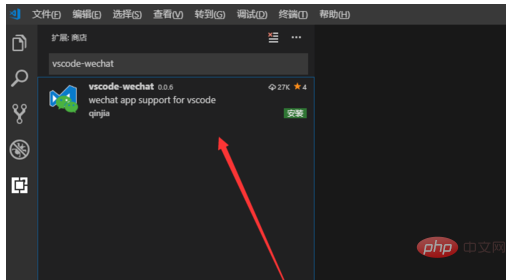
次に、vscode-wechat プラグインの検索とインストールを続けます。 -in (以下の図に示すように)

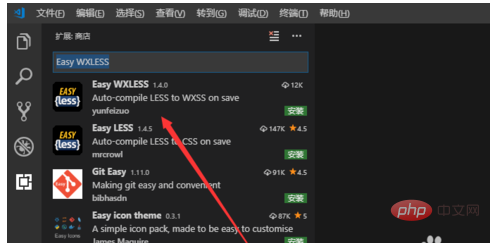
#次に、wxss ファイル用の Easy WXLESS をインストールします (以下の図に示すように)

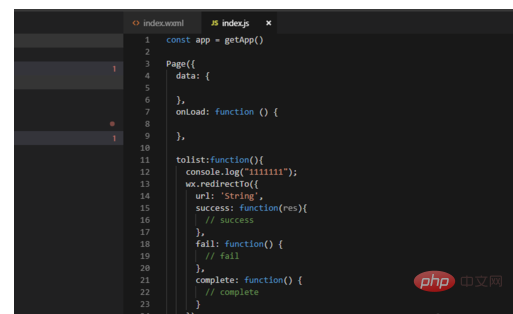
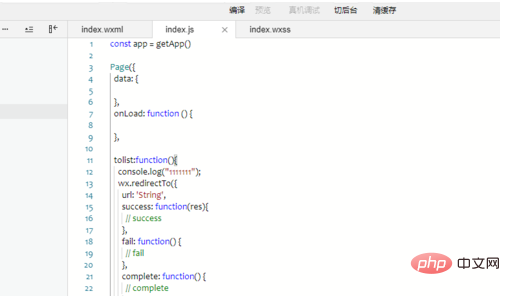
プラグインをインストールした後、vscode プロジェクトでアプレットを直接編集し、保存すると、ミニ プログラム開発ツールと同期できます

最後に、私が言いたいのは、vscode を使用してミニ プログラムを開発すると、編集や実際のデバッグなどの効果しか得られないということです。これは、ミニ プログラム開発ツール
 ## で行う必要もあります。 #
## で行う必要もあります。 #
以上がvscode が WeChat アプレットを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeでR言語を書く方法次の記事:vscodeでR言語を書く方法

