ホームページ >ソフトウェアチュートリアル >オフィスソフトウェア >「リプPPT」PPTコントラスト原理
「リプPPT」PPTコントラスト原理
- 王林転載
- 2024-03-20 17:31:07619ブラウズ
php エディタ Xinyi は、「Ripu PPT」PPT のコントラスト原理を紹介します。コントラストは、PPT を作成するときに一般的に使用されるデザイン原則です。明暗、サイズ、色などのコントラスト要素を巧みに使用することで、重要なポイントを強調し、視覚的なインパクトを高め、コンテンツをより鮮明で目を引くものにすることができます。 。 「Ripu PPT」は、ユーザーがコントラスト効果を簡単に実現できる豊富なデザインツールとテンプレートを提供し、PPTをより魅力的で生き生きとした興味深いものにします。

グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。

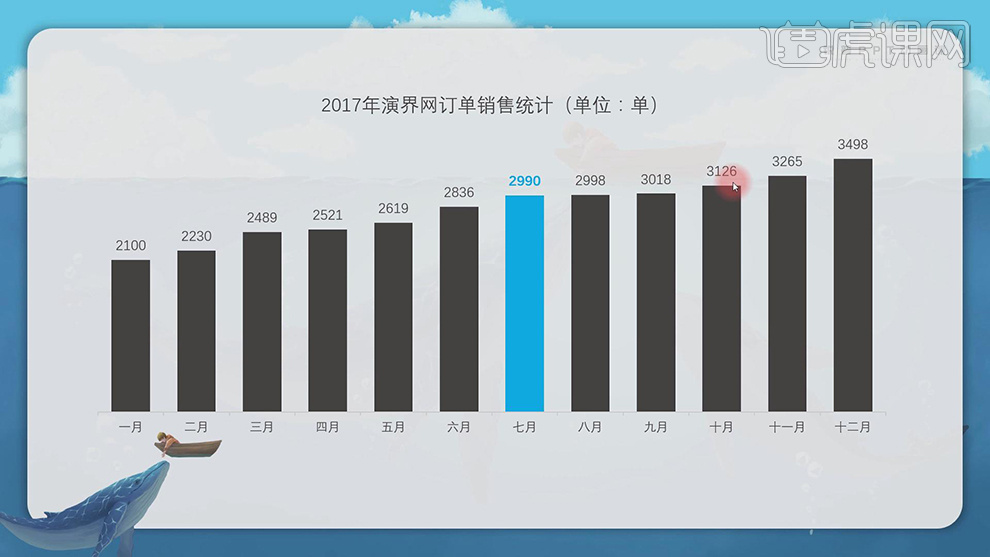
#3. グラフ内の特定のデータ セットを強調表示する必要がある場合は、色を変更して重要なポイントを強調表示できます。具体的な表示は図のとおりです。

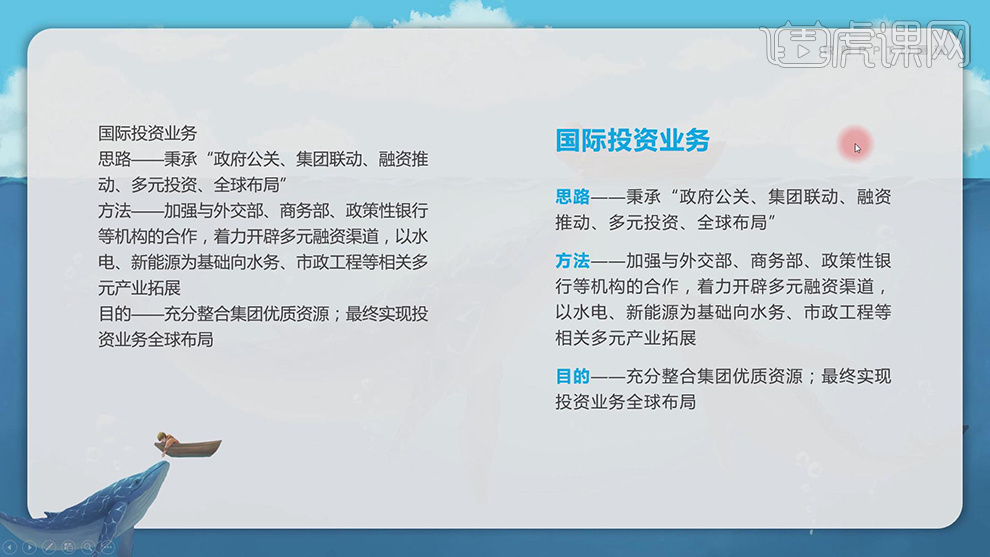
#4. レイアウト内のテキスト配置では、メインとサブタイトルのフォント サイズと色を変更することで、重要な情報を強調表示します。具体的な動作は図の通りです。

#5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。

#6. 回転アニメーションは、ホイールアニメーションとトップアニメーションを加えたアニメーションで、正回転と逆回転のコントラストによってアニメーションのコントラストが強調されます。具体的な動作は図の通りです。

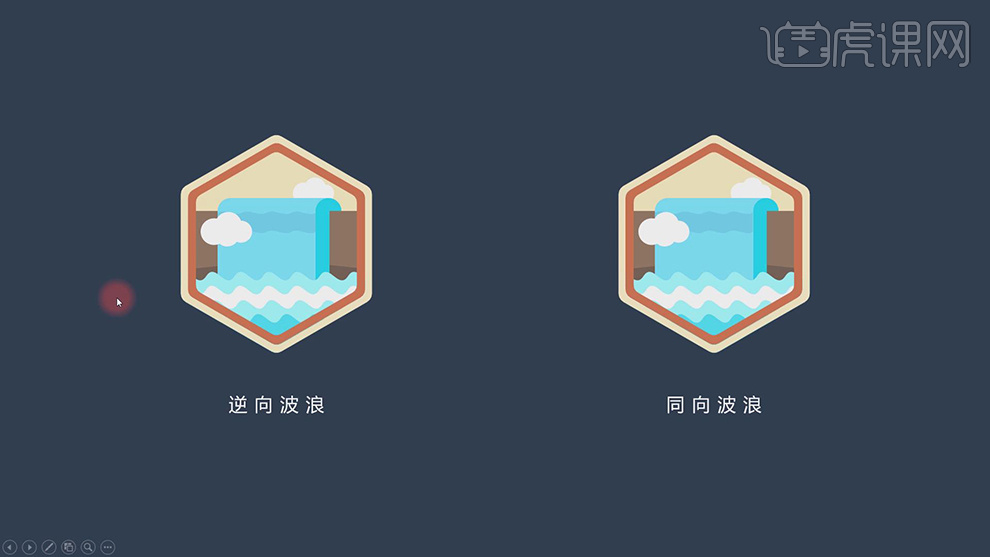
#7. 逆方向の波と同じ方向の波は、方向が異なるため視覚的なコントラストを形成します。具体的な動作は図の通りです。

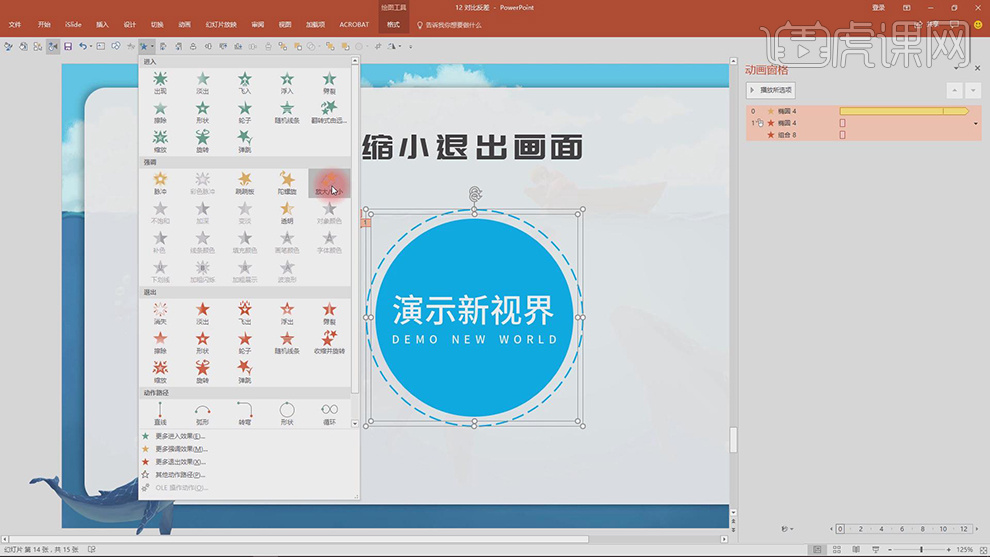
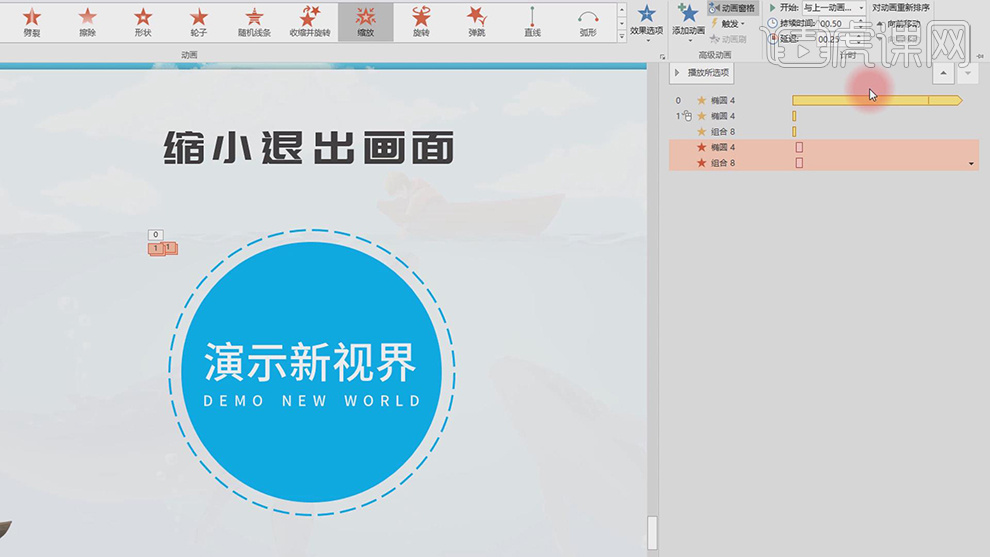
8. アニメーションケースドキュメントを[開く]、アニメーションペインを[開く]、楕円オブジェクトを[選択]、[アニメーション]-[強調]-[ズームイン/ズーム]をクリックする、具体的な操作は以下の通りです。図。

#9. アニメーションレイヤーの位置を調整し、[アニメーションプロパティパネル]を開くと、具体的なパラメーターは図の通りです。

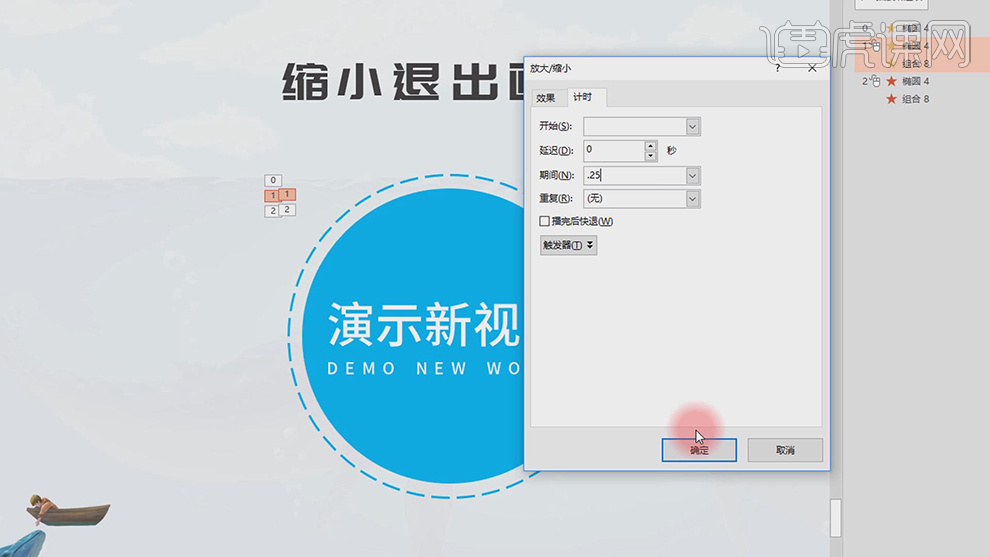
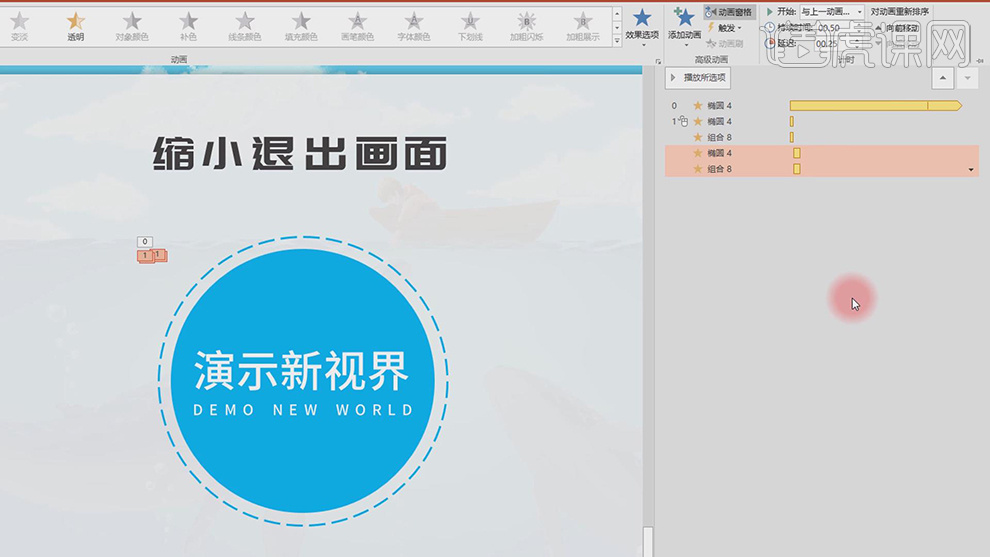
10. [選択] でアニメーション レイヤを終了、[遅延時間] 0.25 秒。具体的な表示は図のとおりです。

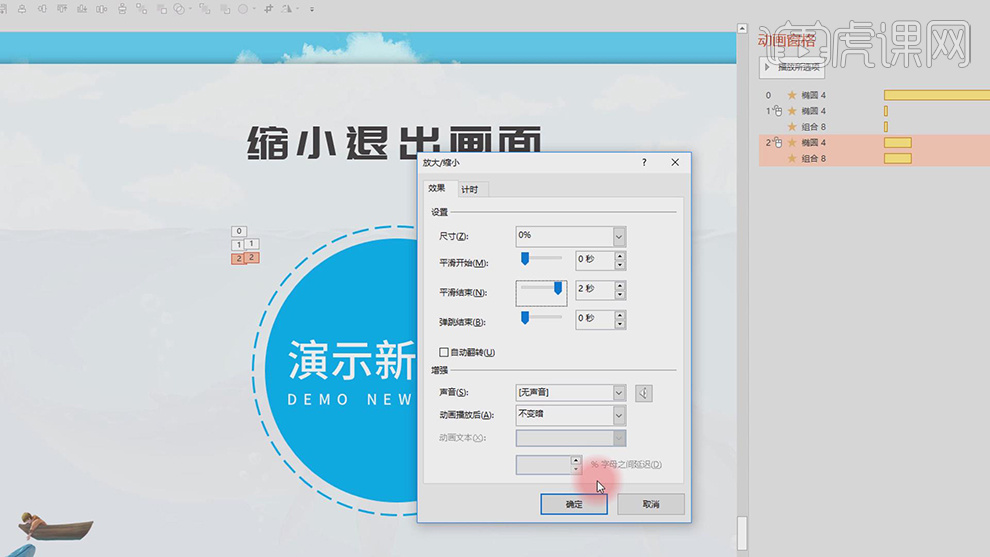
#11. 楕円を[削除]して縮小して画面を終了し、[拡大・縮小アニメーション]を追加します。具体的なパラメータは図の通りです。

#12. [トリガ方法] 前項から、具体的な時間パラメータは図の通りです。

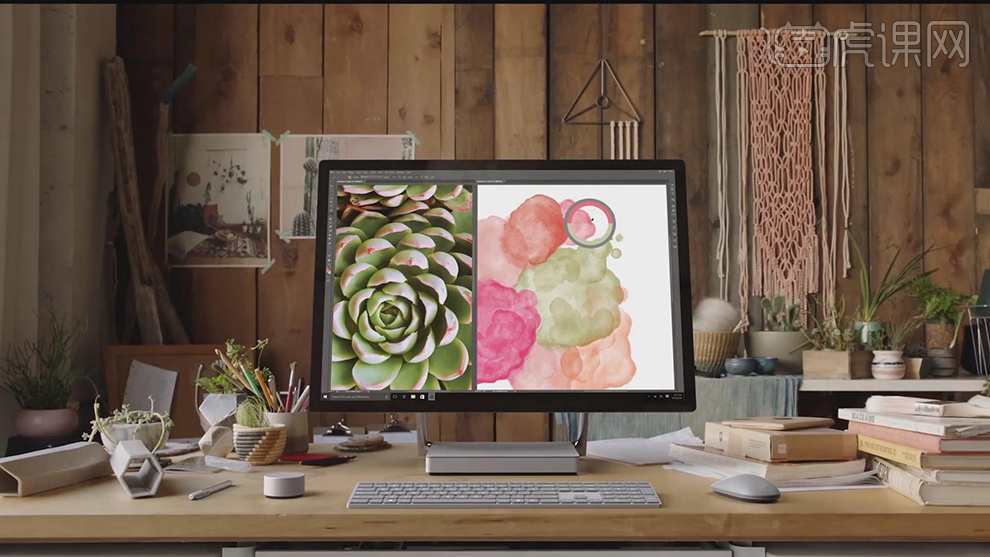
#13. アニメーションにおける動的および静的コントラスト法 Microsoft 製品の導入事例では、製品の特徴を表現するために動的および静的位相コントラスト法が使用されています。 。具体的な参考資料を図に示します。

以上が「リプPPT」PPTコントラスト原理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

