ホームページ >ソフトウェアチュートリアル >オフィスソフトウェア >PPTを使ってクリエイティブなデザインを行う方法
PPTを使ってクリエイティブなデザインを行う方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2024-03-20 14:50:241005ブラウズ
php エディタ Apple が、PPT デザインに創造性を注入する方法を教えます。 PPT デザインは芸術であり、創造的なデザインはプレゼンテーションをより鮮やかで興味深いものにすることができます。適切な配色を選択し、アニメーション効果を追加し、さまざまな形状やアイコンを使用するなどして、PPT を目立たせることができます。デザインプロセスでは、全体的なスタイルの統一を維持し、主要なコンテンツを強調し、視覚的なインパクトを高めることに注意を払う必要があります。編集者の提案に従って、PPT デザインをより創造的にし、視聴者の注目を集めましょう。
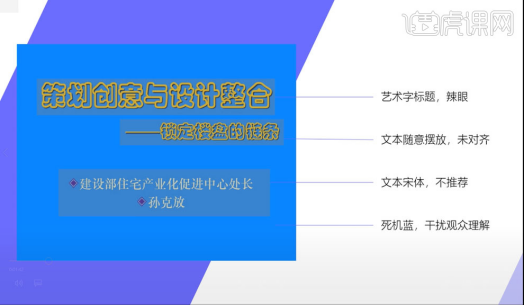
1. 最初のページの PPT の欠点: 芸術的なタイトルが目を引く、テキストがランダムに配置され、位置がずれている、テキストが Song フォントであり、背景色が青である。

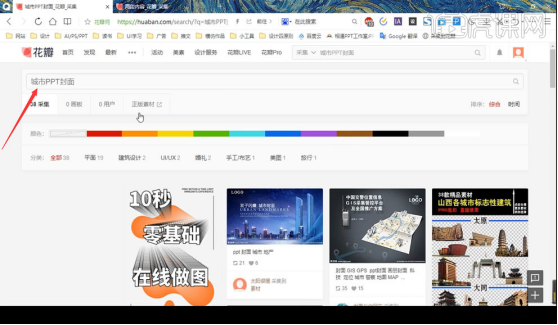
2. (1): スタイルを見つけて、インスピレーション ライブラリから選択します。推奨ウェブサイト: Huaban.com および Zoku.com。キーワードを検索し、選択して拡大し、名前を付けてデスクトップに保存します。

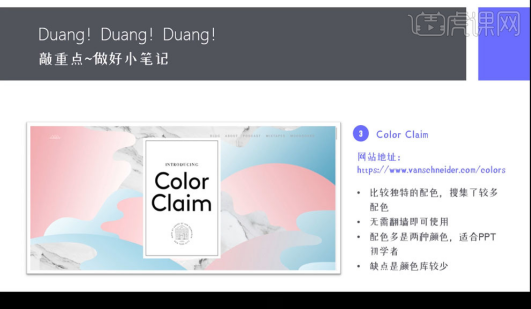
3. (2): 全体を統一するための色合わせを見つけます。おすすめサイト:2色を中心とした独特のカラーマッチングが特徴のColor Claim。

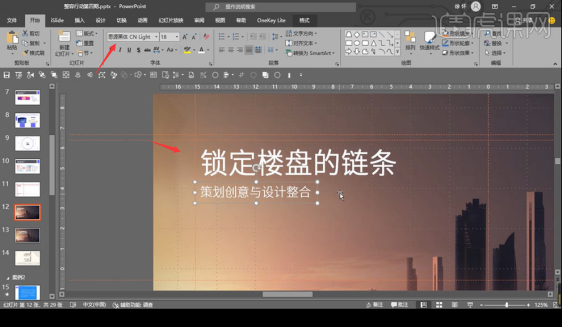
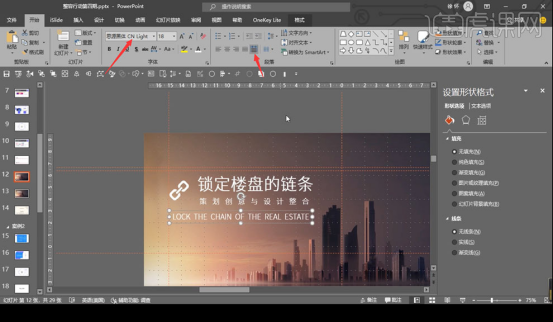
#4. テキストを 2 つのポイントに分割し、位置を合わせ、白色、[Siyuan Blackbody] フォントを使用、テーマのフォント サイズを拡大し、画像を [挿入] し、それを一番下に置きます。

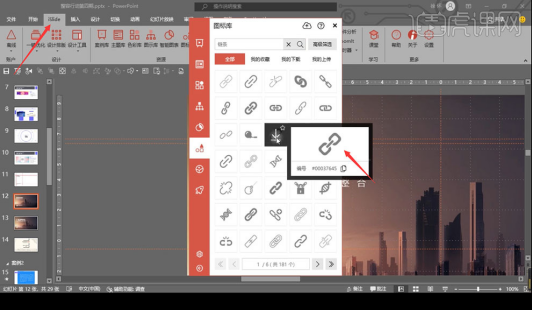
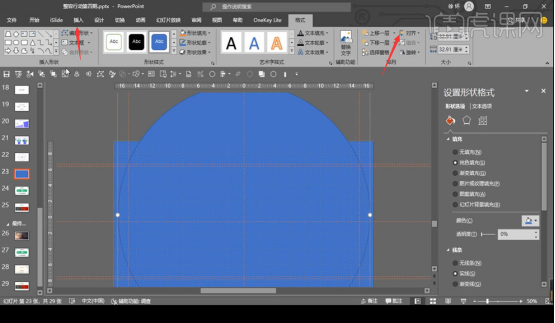
5. [iSlide]で[アイコンライブラリ]を選択し、[チェーン]と入力して検索します。アイコンを追加し、図形の形式を線なし、白色に変更します。

#6. 修正用に英語を追加し、[テキスト]を追加し、フォントとサイズを変更し、両端を揃えます。

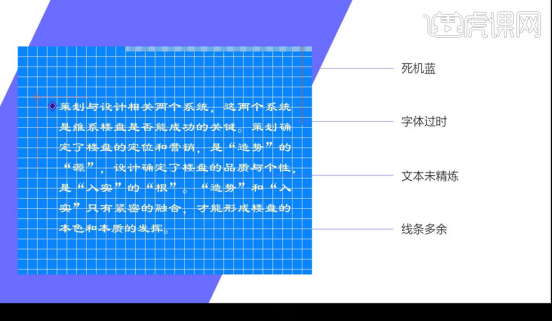
7. 2 ページ目の PPT の欠点: 死の青、時代遅れのフォント、洗練されていないテキスト、冗長な行。

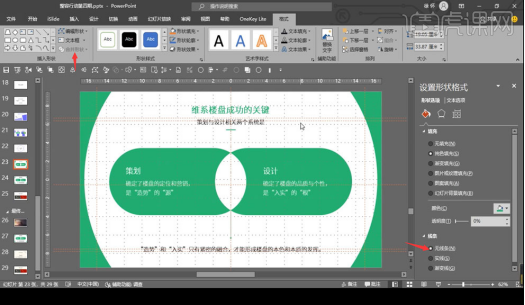
8. (1) 文章を論理的に整理し、洗練させます。 (2) Petals の Web サイトで素材を検索します。 (3) 以前のカラーマッチングを維持します。

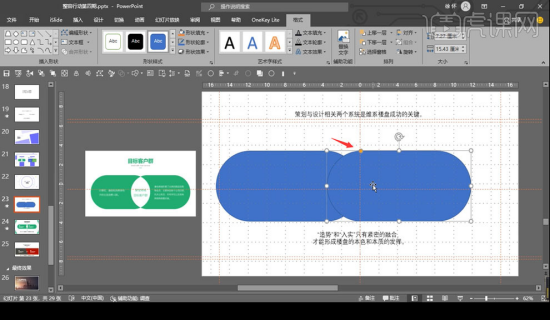
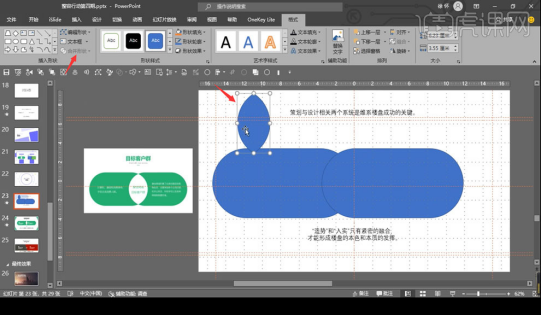
9. [角丸長方形] を挿入し、黄色の点をドラッグして角丸長方形を作成し、[Ctrl Shift] を押しながら水平にドラッグして角丸長方形をコピーします。

10. [Shift] を押しながら 2 つの長方形を選択し、[Ctrl D] を押して別の形状を取得し、[書式] を選択して [交差] をクリックします。図形を結合する】。

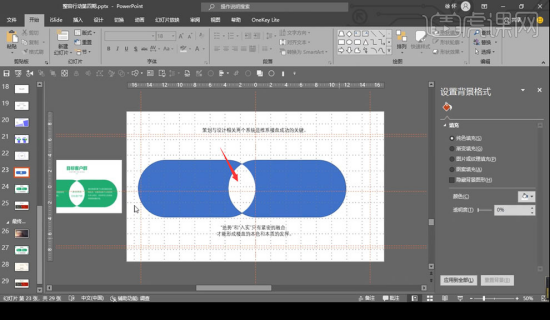
#11. 右クリックして [図形の書式設定] を選択し、線なし、色は白にして中央の位置に移動します。

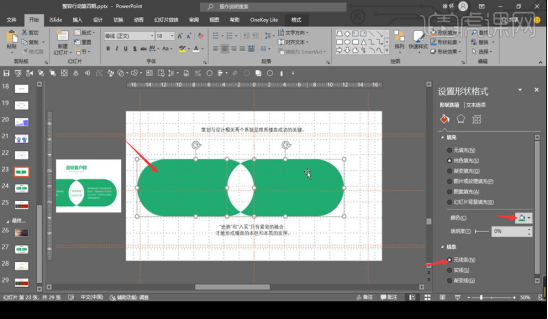
#12. 角丸長方形を 2 つ選択し、[図形の形式]を変更し、下のレイヤーと同様に線なし、マテリアルの色を吸収します。

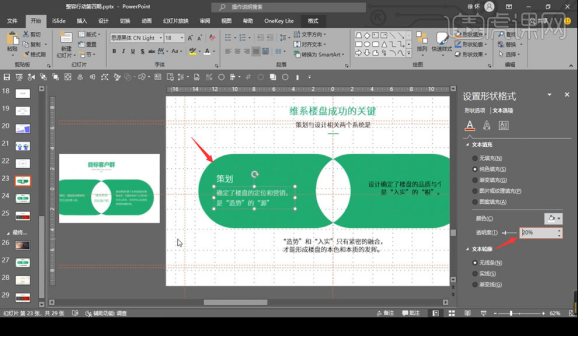
13. [Ctrl A] 全選択、フォント変更、[図形]で線追加、フォント色を白、行間を1.3、文字の透明度を調整します。




以上がPPTを使ってクリエイティブなデザインを行う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

