ホームページ >テクノロジー周辺機器 >AI >AI が見事なコード フローチャートを正確に生成する方法
AI が見事なコード フローチャートを正確に生成する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2024-02-04 21:09:261959ブラウズ
みなさん、こんにちは、私はミチュアンです。
人工知能がなければ、私たちはコードを読み、自分自身の理解に基づいて手動でマインド マップを描くのに少なくとも 60 分を費やす必要があります。または、コードをより深く理解するのに役立つフローチャート。
AI はコードを正確なコード視覚化グラフィックスに変換し、コードを読む時間をわずか 5 分で節約します。
ここには 3 つの問題があります:
1. AI を通じてコードを解釈する方法
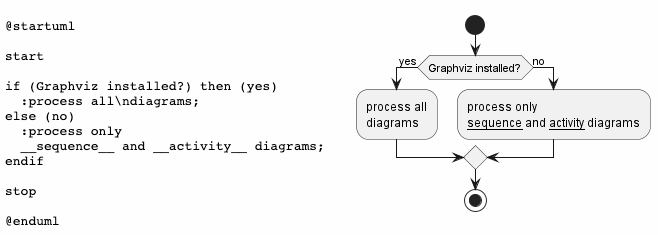
2. 解釈されたコードをフローチャートを通じてどのように表示するか?
3. フローチャートの生成方法
この3つを順番に紹介していきます
1. AI解釈コード
AI解釈コードは実際に使用しますAI 機能を要約し、コード コメントを生成します。大規模モデルではすでにこの機能が実装されています。
たとえば、Baidu Comate の基礎となるモデル: Wenxinyiyan 4.0、清華大学によって開発された CodeGeex の大規模モデル、GitHub Copilot の基礎となるモデル: CodeX
なぜそうしないのかと疑問に思う人もいるかもしれません。 GPT 経由 コメントを直接生成する場合はどうでしょうか?
GPT は、記事を書く、コードを書く、小説を書くなど、さまざまなことができる一般的な大規模なモデルです。コードを書くだけの場合、大規模な独自のコード モデルほど優れたものではありません。これはより専門的であり、コード フィールドのみに焦点を当てています。コードの解釈がより正確になり、生成されたコード コメントもより正確になります。
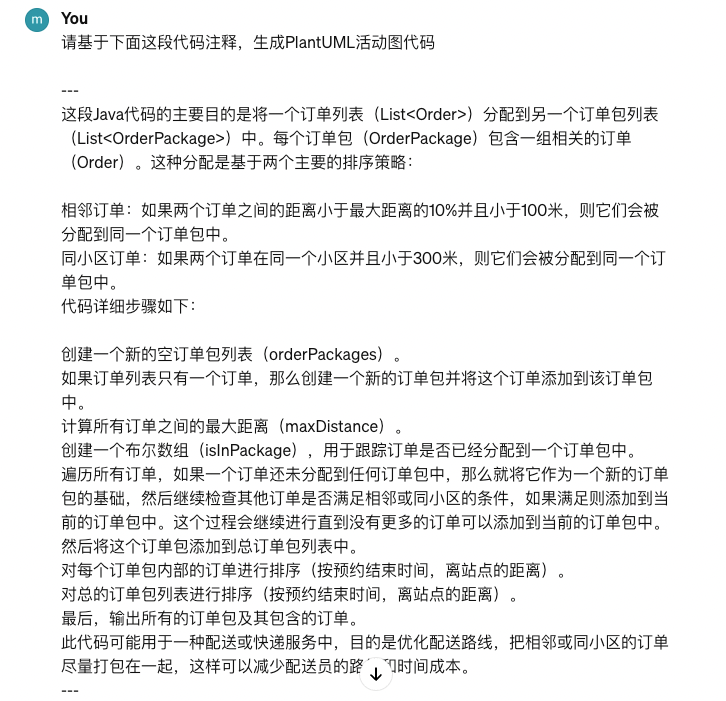
Comate を使用してコードを解釈する例を次に示します:
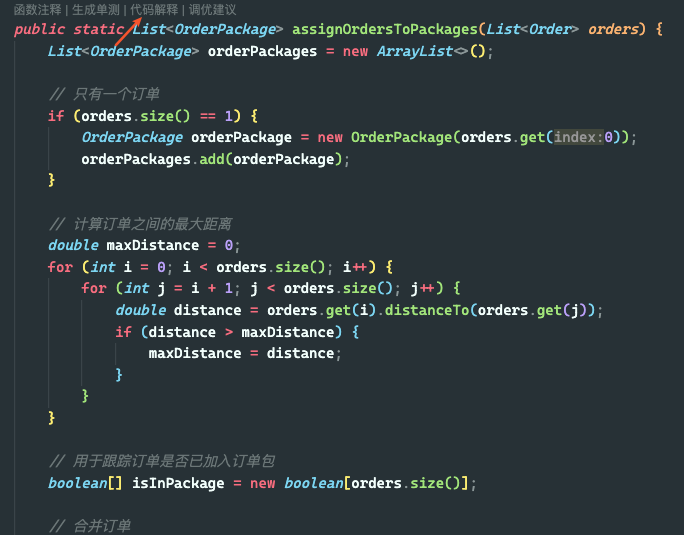
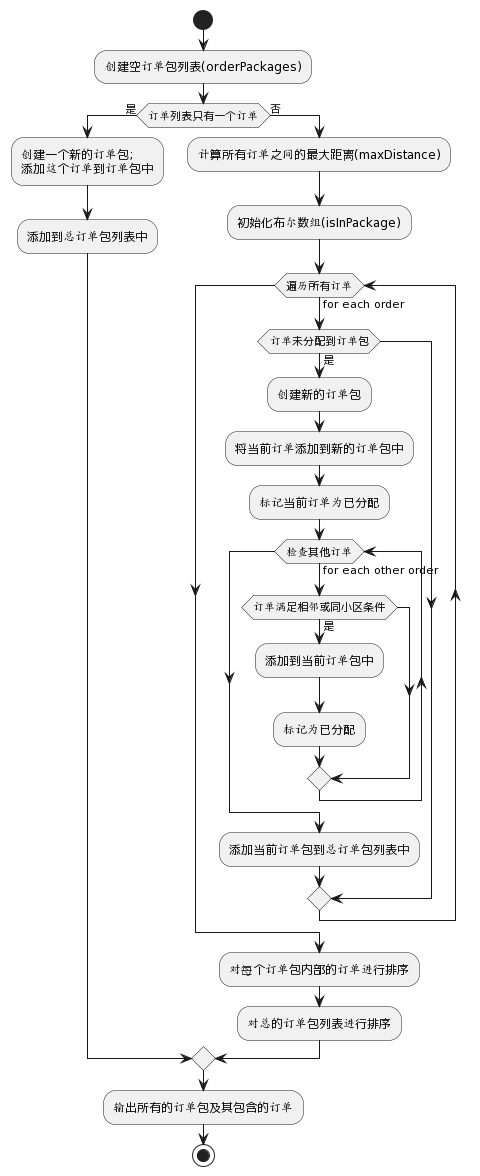
たとえば、次のコードには 200 行があり、中心となるのは注文のパッケージ化です (例: 10 注文がクラスタリングされた後、8 つのパッケージが生成されます)
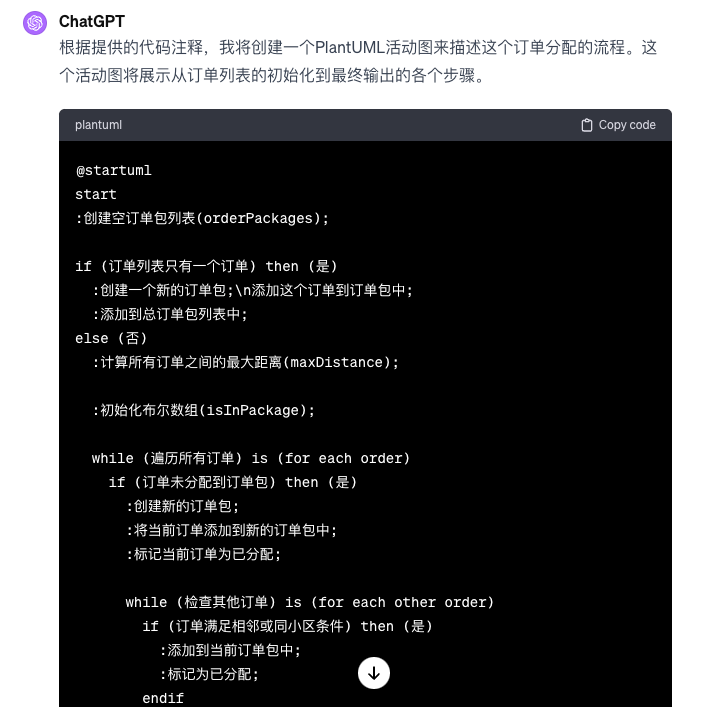
クラスタリングの詳細が多すぎます。 AI がフローチャートを抽出して描画します。これはより直感的です。まず、AI プログラミング ツール Baidu Comate を使用して、このコードを解釈します。
プラグイン Comate をインストールした後、関数コードの上で、コード説明メニュー
 #画像
#画像
 図
図
 図
図
 図
図
 図
図
 図
図
 図
図
 図
図
 図
図
 #写真
#写真
 Picture
Picture
 写真
写真
 画像
画像
 画像
画像
 画像
画像
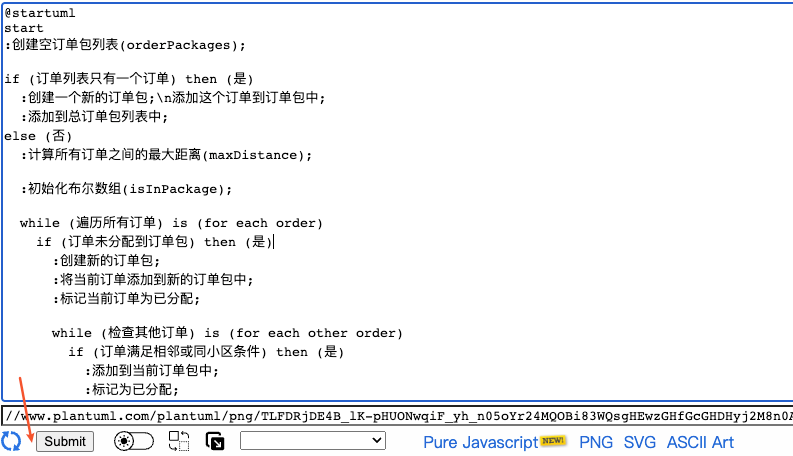
#Picture [送信] ボタンをクリックします。画像を取得するには
[送信] ボタンをクリックします。画像を取得するには
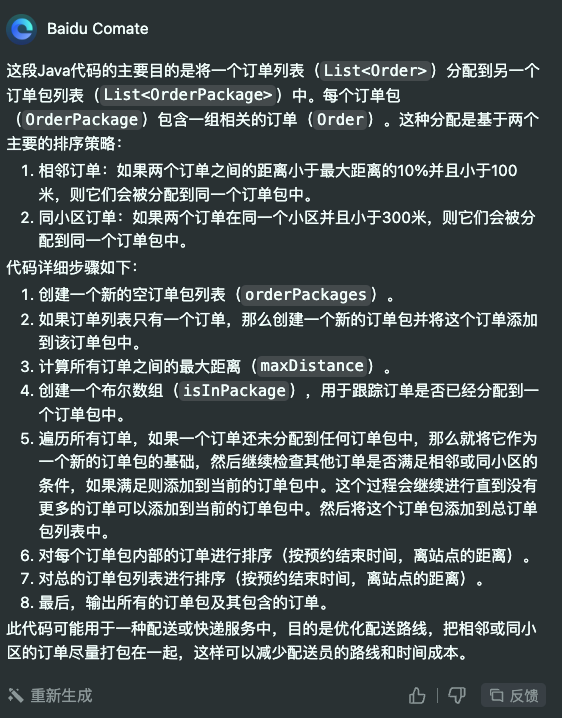
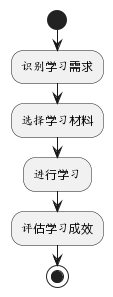
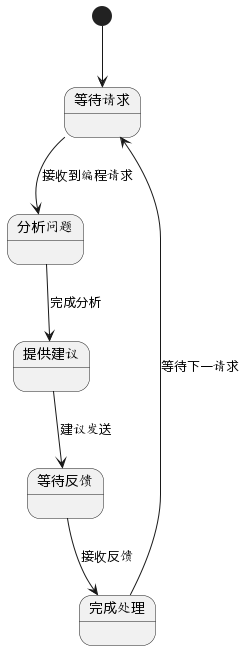
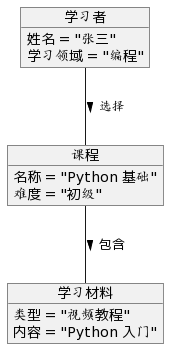
画像 このコードの意味はフローチャートを見れば大体わかります コードの可視化図をAIが解釈して、とても便利です
このコードの意味はフローチャートを見れば大体わかります コードの可視化図をAIが解釈して、とても便利です
4. 概要
上記はコード-> コメント-> ; を使用してフローチャートを描画する方法で、望ましい効果を達成できます。コードを読んだ後に手動でグラフィックスを描画するほうが、確かにはるかに効率的です。
最後に、ちょっとしたヒントを共有しましょう: コードの視覚的な表現にはさまざまな種類があります。なぜフローである必要があるのですか?他の種類の図の代わりにグラフを作成しますか? このコードでどの図を生成するのが良いかを AI に尋ねて、視覚化に最適な表示方法を選択できます
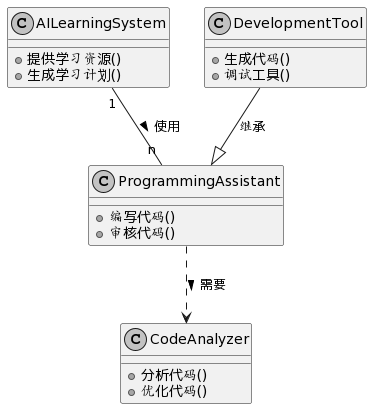
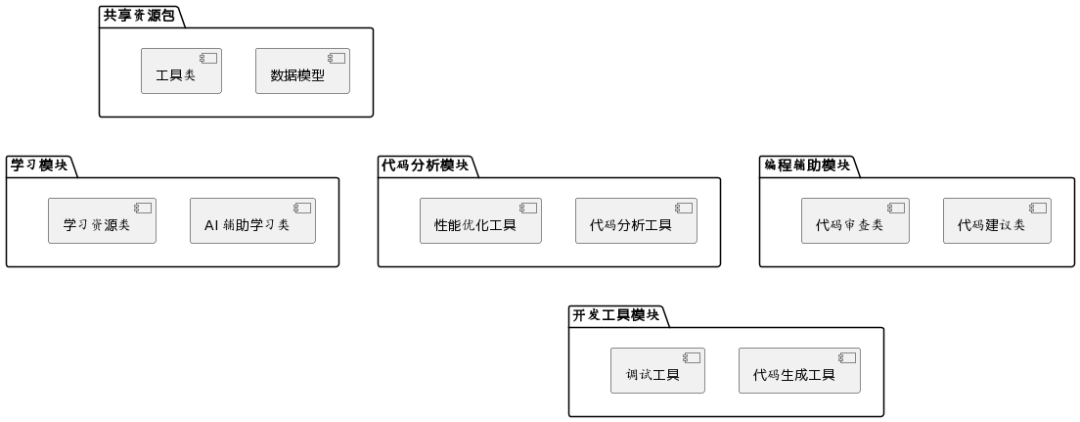
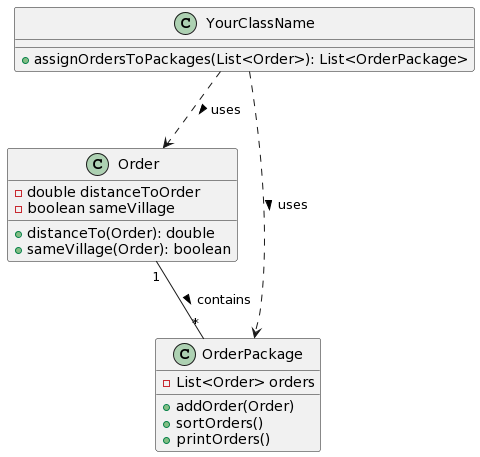
たとえば、上記のコードに基づいて、クラス図を生成することもできます
写真 このような図をたくさん生成しました。たとえば、私は主に Go について書いています。たくさんの記事を書いてから、AI を使用しています。を可視化しました
このような図をたくさん生成しました。たとえば、私は主に Go について書いています。たくさんの記事を書いてから、AI を使用しています。を可視化しました
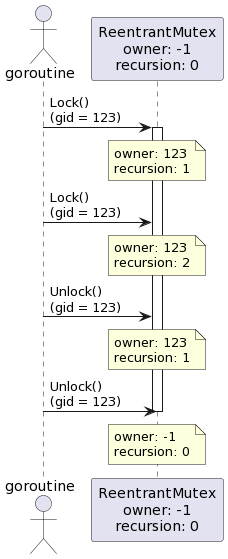
例えばGoではリエントラントロックが可能で、それを画像で分かりやすく解説しています
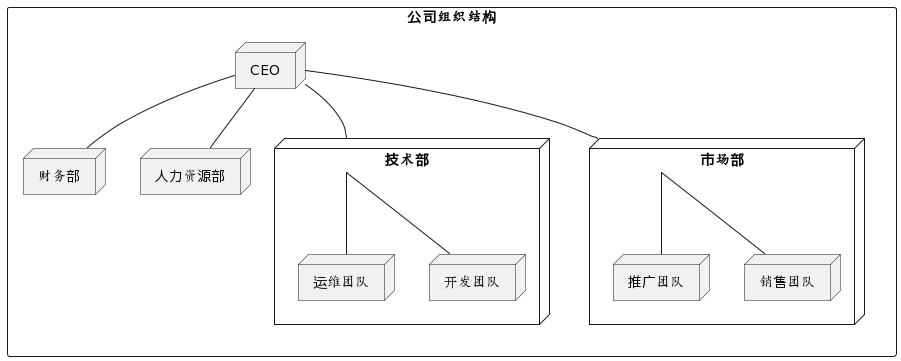
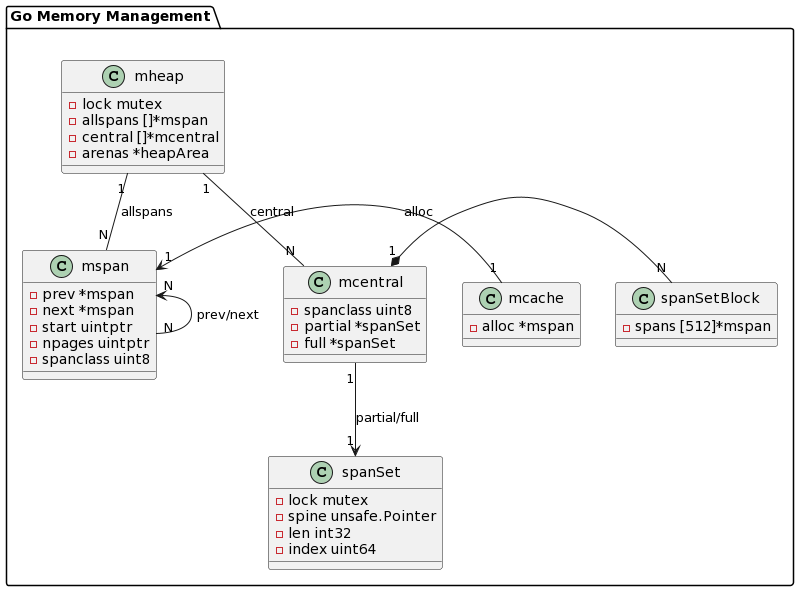
画像 例: Go メモリ管理 、図はメモリ分散コンポーネントを説明しています
例: Go メモリ管理 、図はメモリ分散コンポーネントを説明しています
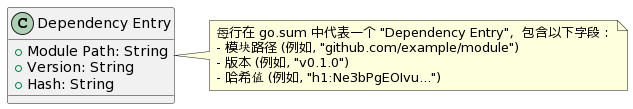
図 例: go.sum ファイル、図はメモリ分散コンポーネントを説明しています。内部構造
例: go.sum ファイル、図はメモリ分散コンポーネントを説明しています。内部構造
#図
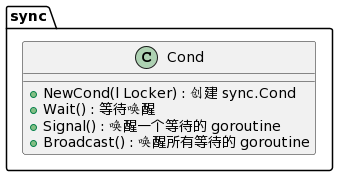
 #たとえば、sync.Cond の基礎となるデータ構造。図は、提供された関数インターフェイスを示しています
#たとえば、sync.Cond の基礎となるデータ構造。図は、提供された関数インターフェイスを示しています
上記の写真はすべて AI を使用して生成されており、AI を使用すると、プログラミングを理解していない人でもツールやプラグインの開発を完了でき、コストを大幅に削減できます。ソフトウェア開発; AI を使用すると、プログラミングを理解している人は日常のタスクをより効率的に完了できます。仕事、アプリケーション開発をより速く完了し、仕事と学習の効率を大幅に向上させます。 私は常に「できるなら」という観点に固執してきました。書けなければ AI を使って書くことはできませんし、プログラムができなければ AI をプログラムすることもできません。
私は常に「できるなら」という観点に固執してきました。書けなければ AI を使って書くことはできませんし、プログラムができなければ AI をプログラムすることもできません。
以上がAI が見事なコード フローチャートを正確に生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

