ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML で 3 つの部分を並べて配置するにはどうすればよいでしょうか?
HTML で 3 つの部分を並べて配置するにはどうすればよいでしょうか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-09-04 23:21:051098ブラウズ
タグは HTML ドキュメントの分割を定義します。このタグは主に、スタイルを簡単に設定できるように類似したコンテンツをグループ化するために使用され、HTML 要素のコンテナとしても機能します。
CSS プロパティを使用して、HTML 内に 3 つのセクション タグを並べて配置します。この目的には、CSS プロパティ float が使用されます。

次に、
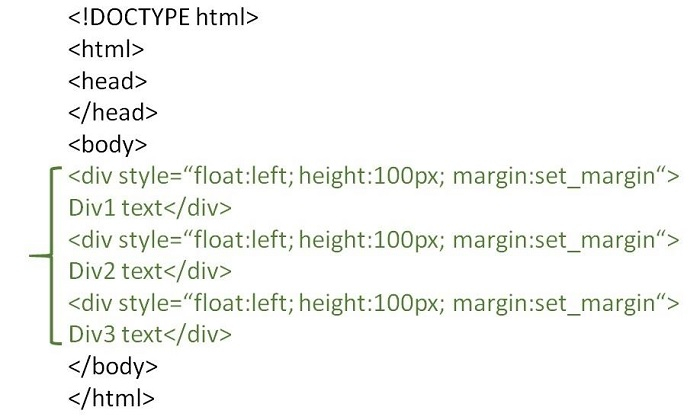
タグの構文を示します。 リーリー 例 1
の中国語訳は次のとおりです:例 1
次は、CSS プロパティを使用して 3 つのパーティション クラスを HTML 内に並べて配置する例です。
リーリー以下は、上記のサンプル プログラムの出力です。
CSS プロパティを使用してスタイルを変更します。また、スタイル プロパティをオーバーライドすることもできます。
例 2
の中国語訳は次のとおりです:例 2
3 つの
タグを HTML ページに並べて配置する別の例は次のとおりです - リーリー
例 3 - 分割画面を作成する場合
次は、CSS プロパティを使用して 3 つのパーティション クラスを HTML 内に並べて配置する例です。
リーリー以下は、上記のサンプル プログラムの出力です。
以上がHTML で 3 つの部分を並べて配置するにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はtutorialspoint.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

