ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像を横に並べる方法
CSSで画像を横に並べる方法
- coldplay.xixiオリジナル
- 2021-03-17 17:15:2313595ブラウズ
画像を並べて配置する Css 方法: 最初に li タグを使用して 2 つの画像をコードに記述し、次にマージンと不透明度の属性に注意しながら CSS コードを追加し、最後に対応する CSS を追加します。コード。

CSS で画像を並べて配置する方法:
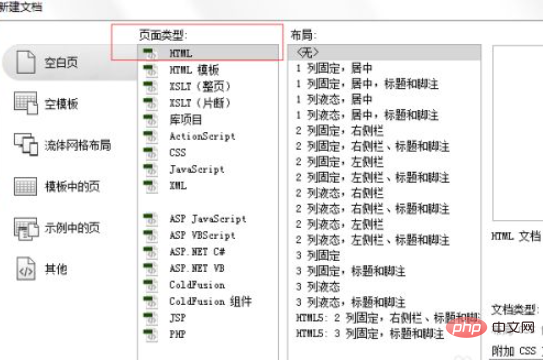
1. dw ソフトウェアを開き、新しいテキスト ドキュメントを作成し、2 つの画像を見つけます
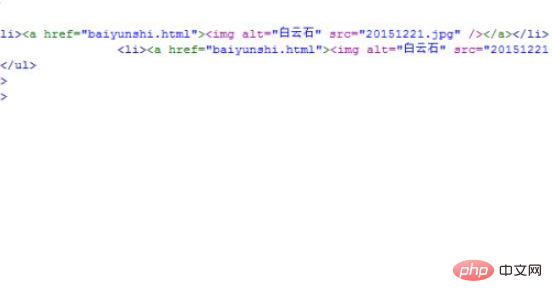
 ##3 に記述し、次に CSS コードを追加します。マージンと不透明度に注意してください。属性;
##3 に記述し、次に CSS コードを追加します。マージンと不透明度に注意してください。属性;
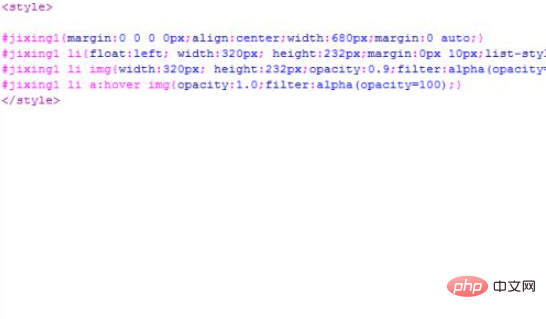
 4。次に、対応する CSS を次のコードに追加します。
4。次に、対応する CSS を次のコードに追加します。
##5 では、最終結果を見てみましょう。 

以上がCSSで画像を横に並べる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:フロントエンドCSSで矢印を実装する方法次の記事:フロントエンドCSSで矢印を実装する方法

