ホームページ >テクノロジー周辺機器 >AI >VS Code 用の 6 つの優れた ChatGPT 拡張機能
VS Code 用の 6 つの優れた ChatGPT 拡張機能
- 王林転載
- 2023-06-05 14:26:074823ブラウズ
Web チャット経由で ChatGPT にプログラミングの質問への回答を求めたのは正しいことです。ただし、VS Code とチャットを頻繁に切り替えると、気が散ってしまうことがあります。どのようなタスクにおいても、すべてのミリ秒が重要であることを忘れないでください。
ChatGPT 拡張機能を使用して、VS Code で直接 ChatGPT の質問をできるようになりました。これは良いニュースです。これらの拡張機能は、単体テスト、デバッグ、ドキュメント、コードの説明、コード生成など、さまざまなプログラミングのユースケースをカバーしています。ChatGPT には幅広いコーディング アプリケーションがあります。

現在 VS Code にインストールできる最も便利な ChatGPT 拡張機能を次に示します。
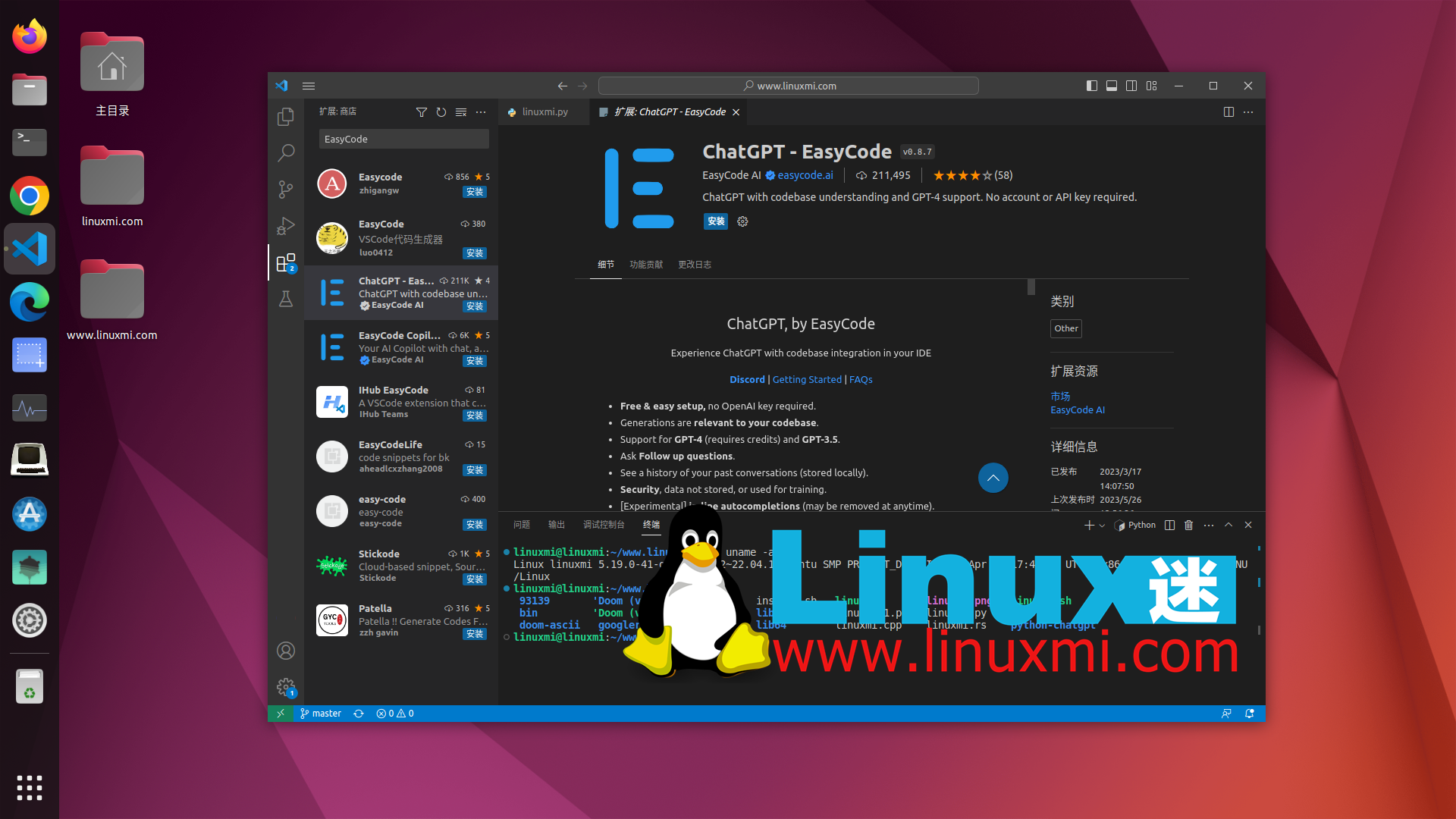
1. ChatGPT – EasyCode

ChatGPT 拡張機能 EasyCode は、ChatGPT-3.5 および ChatGPT-4 をサポートする利用可能な AI アシスタントです。それらを切り替えるオプションを提供します。 OpenAI API キーを統合する必要がないため、セットアップが簡単です。ただし、GPT-4 の高度な機能を含む OpenAI アカウントをお持ちの場合は、拡張使用のために API キーを追加することを選択できます。
ChatGPT はアカウントなしで使用することもできますが、開発者はインストール後に登録またはログインすることを推奨しています。ヘルプが必要な場合は、コードの一部について ChatGPT に質問したり、コード ベース全体をスキャンして広範なアプリケーションをスキャンしたりできます。
前の質問についてさらに詳しい説明が必要な場合は、EasyCode の ChatGPT 拡張機能にフォローアップ オプションが用意されています。インライン コードのオートコンプリートに加えて、ワンクリックで応答を生成するための組み込みプロンプトも提供します。
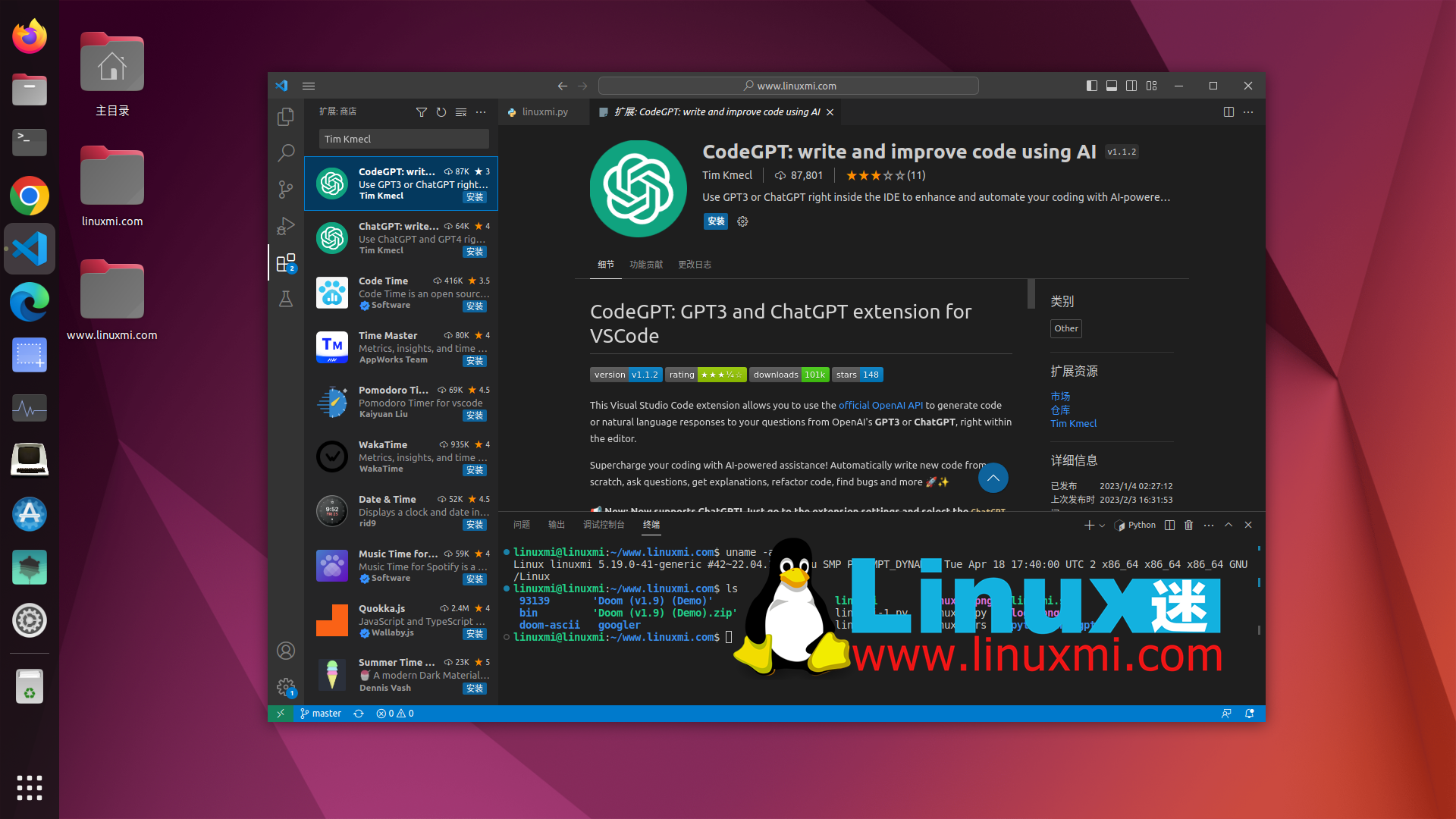
2. CodeGPT – Tim Kmecl

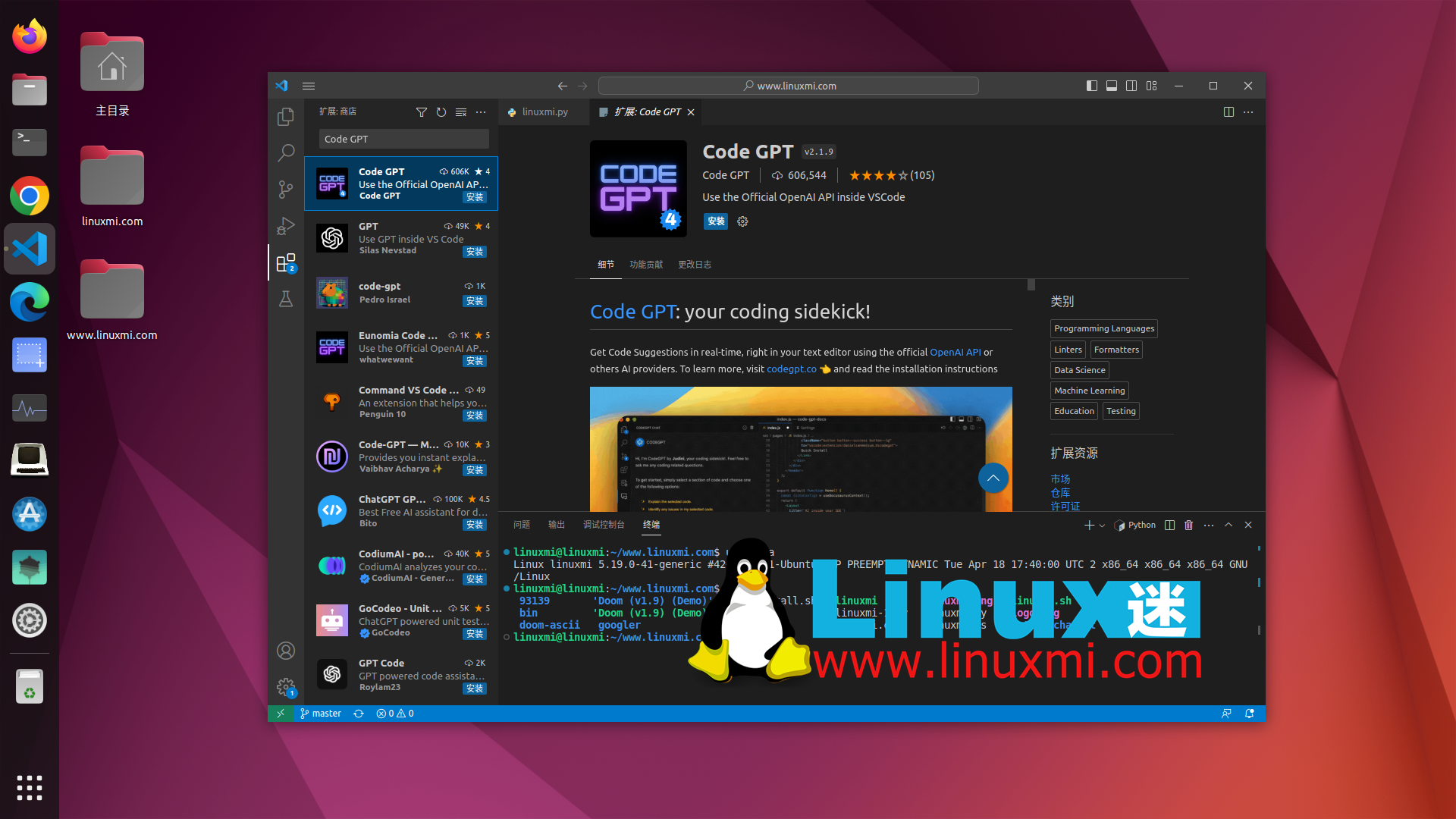
3. Code GPT

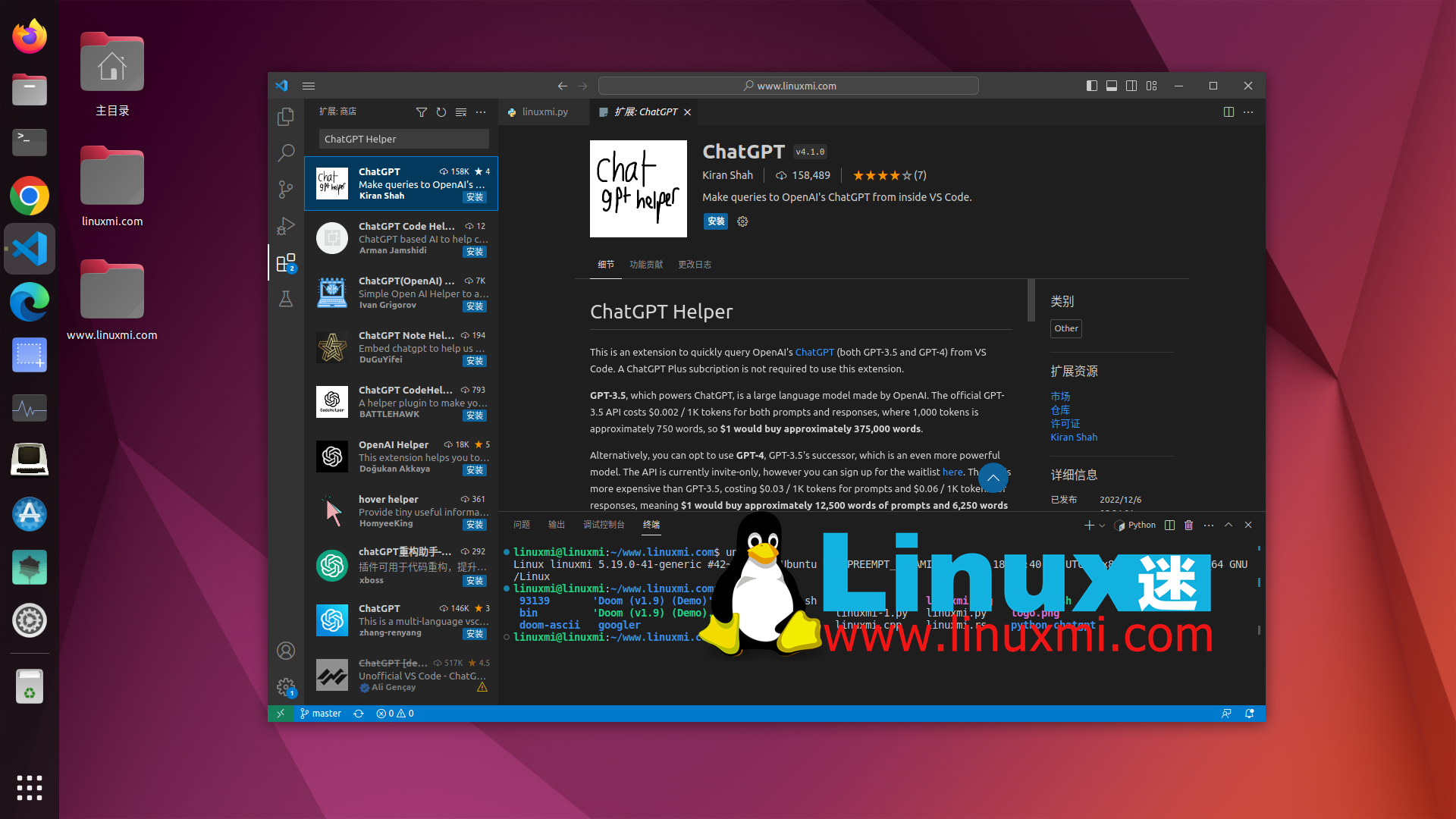
4. ChatGPT ヘルパー

ただし、他の ChatGPT 拡張機能とは異なり、チャット機能はありません。ただし、VS Code のコマンド パネルからカスタム プロンプトを送信することはできます。応答を別のテキスト ファイルに書き込むため、後でプロンプトに対する応答を保存できます。
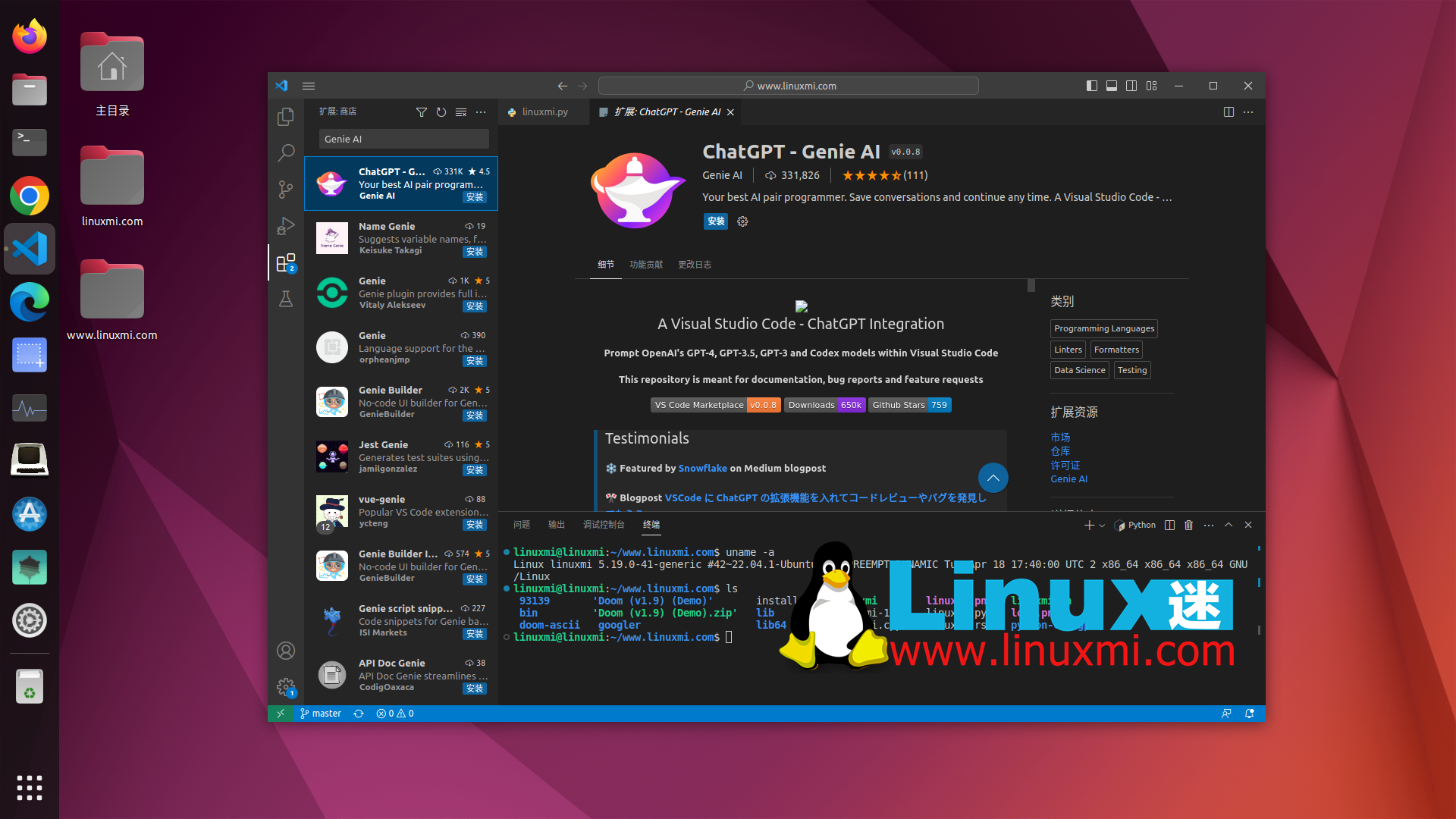
5. ChatGPT – Genie AI

Genie AI の ChatGPT 拡張機能は、より優れた外観を持ち、より近いユーザー インターフェイスを採用し、構築された機能を提供します。プロンプトで。 GPT-3、GPT-3.5、GPT-4をサポートします。前述の ChatGPT 拡張機能の多くと同様に、OpenAI API キーが必要です。
また、ニーズに合わせてさまざまな温度精度を選択することもでき、正確でバランスのとれた、または創造的な応答を選択できます。組み込みのプロンプトに加えて、Genie AI VS Code 拡張機能のチャット ボックスを通じて ChatGPT とより具体的に対話できます。
拡張機能を使用してコードを生成する場合、必要な場所にコードをコピーして貼り付ける必要はありません。応答は関連するコード ファイルに自動的に書き込まれ、コード ベースから直接応答を使用できます。さらに、会話をローカルに保存して、次回も使用し続けることができます。
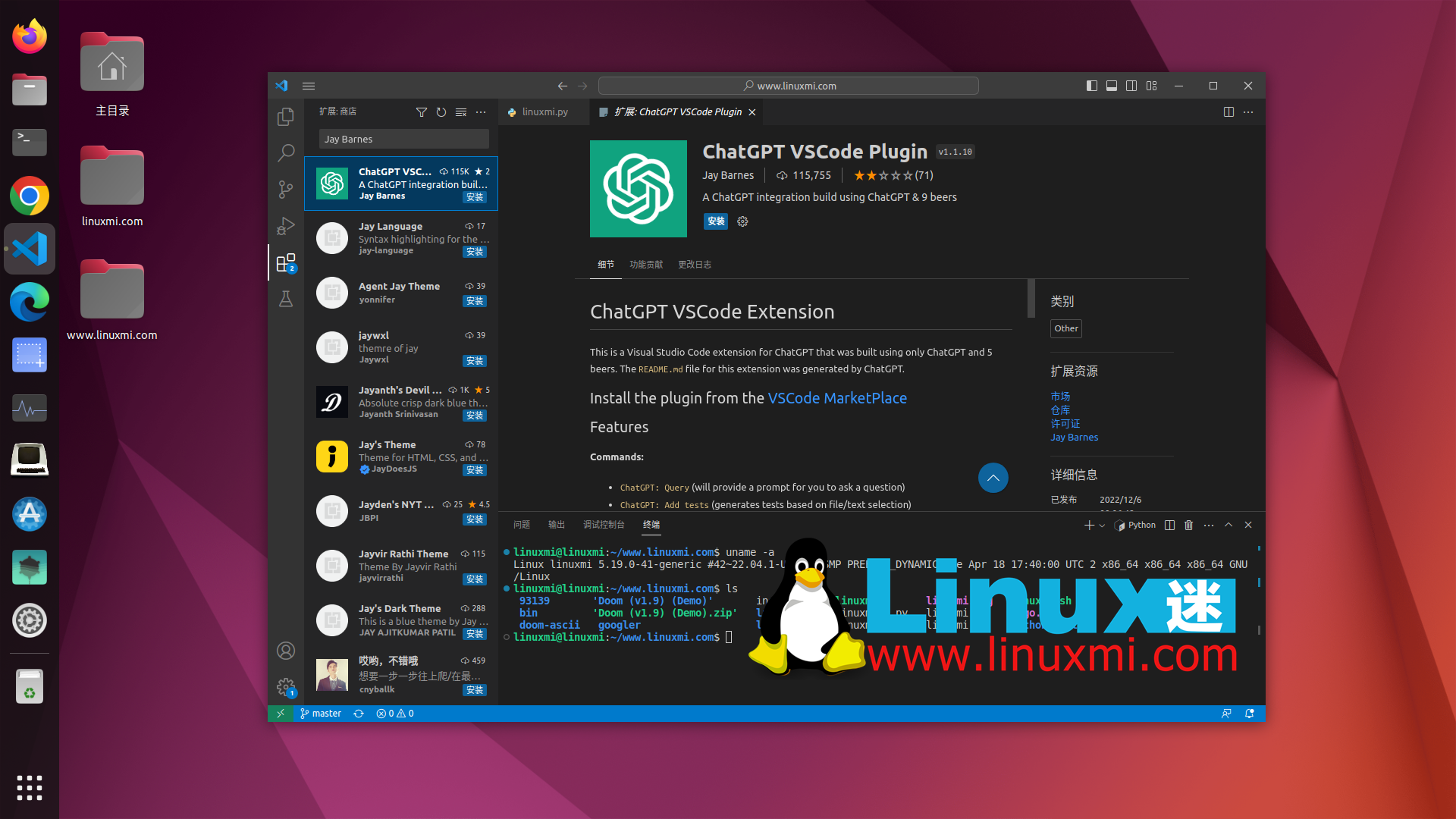
6. ChatGPT VS Code プラグイン – Jay Barnes

Jay Barnes の ChatGPT VS Code 拡張機能は、次のような場合に非常に便利です。無料 ChatGPT を使用すると役に立ちます。これは別のレイヤーで動作し、OpenAI API キーではなく ChatGPT Web セッション トークンとユーザー エージェントを必要とします。 Web 上の ChatGPT との対話を強化するため、無料です。
ChatGPT を VS Code 内で無料で使用できますが、セットアップが複雑で、遅延や散発的な不具合が発生する場合があります。さらに、アクセス トークンは ChatGPT Web セッションの有効期限が切れると期限切れになるため、定期的にリセットする必要があります。
これにはプロンプト機能が組み込まれており、他の ChatGPT 拡張機能と同様に、チャット メニューからカスタム プロンプトを受信できます。全体として、この拡張機能は、VS Code に最適な ChatGPT 拡張機能と考えられるもののリストには含まれていません。ただし、無料なので、無料クレジットがなくなったときに役立つ可能性があります。ただし、セッションがハイジャックされないように注意してください。
ChatGPT を VS Code で効果的に使用する
ChatGPT およびその他の生成 AI モデルは、日常生活において実用的な価値があることが証明されています。私たちがそれらを受け入れるかどうかに関係なく、それらは存在し続けます。これらの AI ツールを効果的に使用すれば、脅威ではなく役に立ちます。
これらの ChatGPT 拡張機能のいずれかを使用してプログラミングできることは保証されません。プログラミングの問題を解決するには、これらの AI ツールに人間の入力やインターネット検索のスキルを組み合わせる必要があります。これらの拡張機能が実際にどのように機能するかを実際に理解するために、VS Code で ChatGPT を使用する方法を学習するとよいでしょう。
以上がVS Code 用の 6 つの優れた ChatGPT 拡張機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

