ホームページ >ウェブフロントエンド >Vue.js >vue3 レスポンシブ プロキシとリフレクトの使用方法
vue3 レスポンシブ プロキシとリフレクトの使用方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-06-03 10:59:121499ブラウズ
プロキシとリフレクトについて理解する
プロキシ##に関して言えば、vue3の応答性はプロキシから切り離せません。 #Reflect から分離できません。これら 2 つのオブジェクトは ES6 の新しいオブジェクトです。同時に、プログラミングの分野では、プロキシとリフレクションという 2 つの設計パターンも表します。
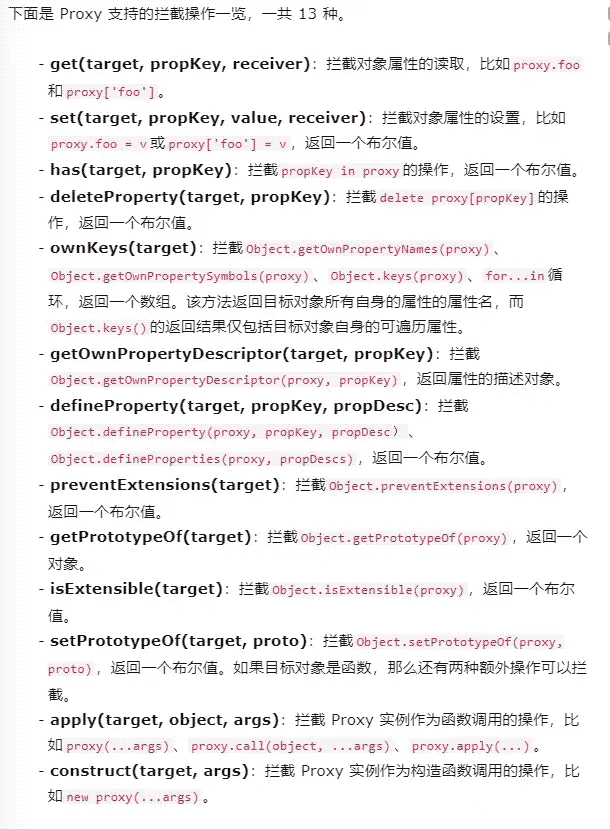
#プロキシ ターゲット オブジェクトの前に「インターセプト」層が設定されていることがわかります。オブジェクトへのすべての外部アクセスはアクセスする必要があります。このインターセプト層を使用して、ターゲット オブジェクトのコンテンツや動作を変更することができ、これはフィルタリングと制御と呼ばれます。この言葉の本来の意味は「代理店」で、まるで魔法の中に立つ代理人のように、私たちの行動はすべて代理人によって濾過されるので、代理人が言った後で私たちが言うことの意味が変わってしまうのかもしれません。
var proxy = new Proxy(target, handler);
target はプロキシされるオブジェクトを表し、handler はインターセプトする必要がある動作を表します。これは Ruan Yifeng のスクリーンショットです。

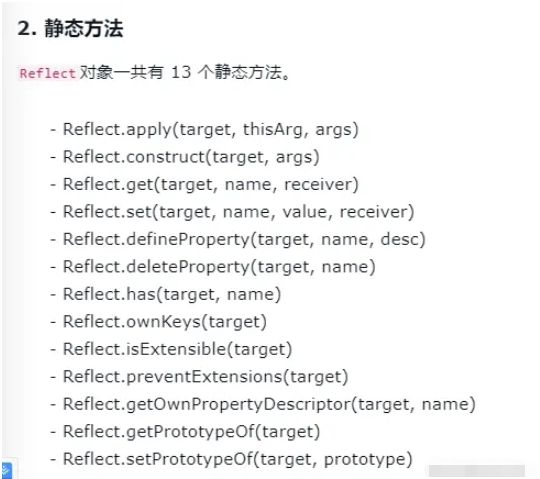
反射 中国語訳は「反射」です。 Proxy が、いくつかの行動を傍受して処理するのを手伝ってくれるエージェントがあなたの前に立っているようなものだとすると、Reflect はあなたの本当の自分を見ることができるあなたの背後にある鏡です。
Proxy と Reflect によって処理できます。

Proxy と全く逆ですが、1 対 1 に対応します。たとえば、オブジェクトの属性を取得します。
const obj = {foo:1}
const a = Reflect.get(obj, 'foo')このセクションでは主に Proxy と Reflect について紹介します。Proxy、Reflect、およびレスポンシブ データが密接に関連している理由を説明するアプリケーションが後で説明されます。 実践例
Proxy と Reflect の基本的な使用法を読んだ後、実践してみましょう。
const reactive = (object)=>{
return new Proxy(object,{
get(target,key){
track(target,key)
return target[key]
}
set(target,key, newVal){
target[key] = newVal
trigger(target,key)
return true
}
})
}実際、Proxy を使用してオブジェクトの読み取りおよび取得操作をプロキシし、読み取り時に依存関係を収集し、取得時に応答をトリガーします。問題ないようですので、もう一度試して書き込みを続けてみましょう
const obj = {
a:1,
get b(){
return this.a
}
}
const data = reactive(obj)
effect(()=>{
console.log(data.b)
})
setTimeOut(()=>{
data.b++
},500)ここでは、一般的なオブジェクトの書き込み方法を使用せず、アクセサーを通じて新しい b 属性を追加します。これを追加しますオブジェクトを応答オブジェクトに変換し、応答コールバックを設定し、冬にその値を変更します理論的には、この時点で副作用関数が実行されるはずですが、実際にはまったく実行されません。 前に書いた reactive メソッドを確認してみましょう。このメソッドで返されるのは target[key] です。ターゲットが obj でキーが b の場合、Whoこれはあり得るでしょうか?対象は元のオブジェクトである obj であるため、誰が誰を呼ぶかの原則に従って、これも obj を指します。 obj は応答性の高いオブジェクトですか? 明らかにそうではありません。b は副作用関数を決して実行しないため、応答性は無効になります。
Reflect を使用します。これが、Proxy と Reflect が分離できないと言っている理由です。私たちのリアクティブは、取得時に 3 番目のパラメーター receiver
get(target,key){
track(target,key,receiver)
return Reflect.get(target,key,receiver)
} を追加します。ここで、receiver は、関数の bind メソッドと同等です。これにより、この実行が変更されます。Reflect を渡すと、値を読み取るときに、ポインタがこれの receiver に変更され、 Reflect の receiver は Proxy の入力パラメータとなり、この Proxy を実行します。 これにより、前の記事の this のポインタが obj から data に変更され、応答が失われないようになります。
以上がvue3 レスポンシブ プロキシとリフレクトの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

