ホームページ >ウェブフロントエンド >Vue.js >vue3でvue-routerを使用する方法
vue3でvue-routerを使用する方法
- 王林転載
- 2023-05-30 18:07:122438ブラウズ
1. ステップ 1: vue-router をインストールします
npm install vue-router@4.0.0-beta.13
2. ステップ 2: main.js
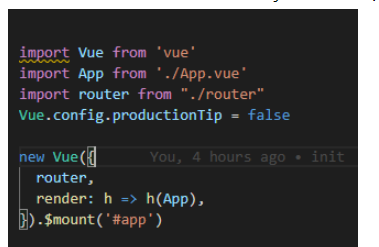
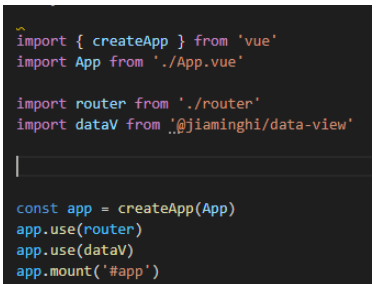
まず、vue2 と vue3 の main.js の違いを比較してみましょう: (最初の画像は vue2、2 番目の画像は vue3)


vue2 で一般的に使用される Vue オブジェクトであることがはっきりとわかります。 vue3 では createApp メソッドを直接使用しているため「消えました」と表示されますが、実際には createApp メソッドを使用して作成されたアプリは Vue オブジェクトです。 vue2 でよく使用される Vue.use() は、 vue3 では app に置き換えることができます。通常は use() を使用しますが、vue3 の main.js ファイルでは vue-router を使用して app.use() メソッドを使用してルーターを直接呼び出します。
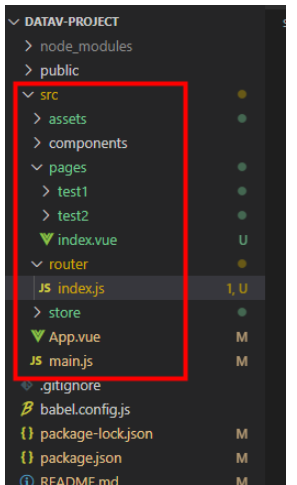
注: インポート ルーティング ファイルによってエクスポートされるルート名は、「対応するルーティング ファイルの相対パス」からのもので、プロジェクト ディレクトリは次のとおりです (vue2 と vue3 は同じです):

三、ルーティング ファイル
import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router
4.app.vue
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4.使用 (ジャンプなど)
useRoute と useRouter を導入します。ルーティングを使用する必要があります (vue2 の $route と $router に相当)
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>
例: ページ ジャンプ
<template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>以上がvue3でvue-routerを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

