ホームページ >ウェブフロントエンド >Vue.js >vue3 プロジェクトで新しいバージョンの Amap を使用する方法
vue3 プロジェクトで新しいバージョンの Amap を使用する方法
- 王林転載
- 2023-05-29 20:40:172903ブラウズ
1. まずアカウントを登録してログインする必要があります

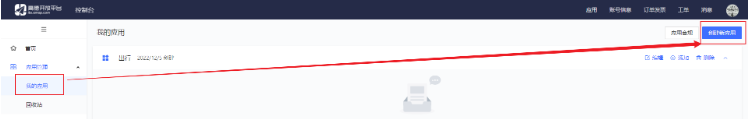
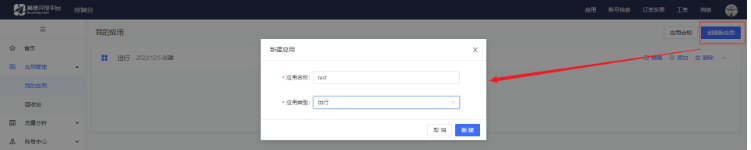
2. キーと秘密鍵を取得します


2021 年 12 月 2 日からアップグレードされたため、アップグレード後に適用されるキーにはセキュリティ キーが装備されている必要があります jscode 一緒に使用します

npm i @amap/amap-jsapi-loader --save
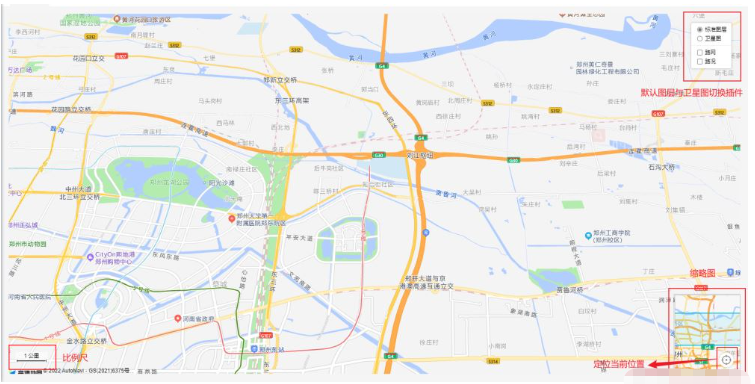
マップ プラグインのレンダリング:
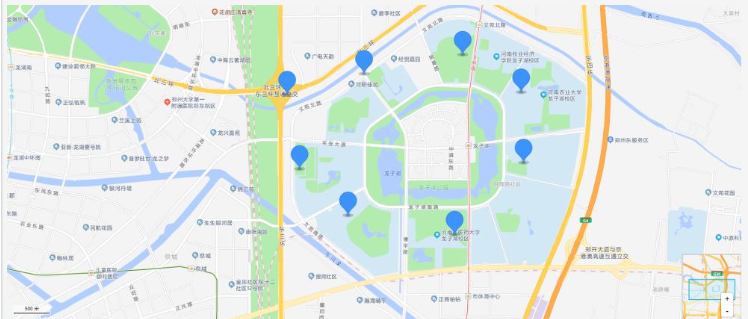
インスタンス ポイントマーカー:
最初のメソッドの効果:

2 番目のメソッドの効果:
 ベクトル図- -> ポリライン:
ベクトル図- -> ポリライン:
以上がvue3 プロジェクトで新しいバージョンの Amap を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

