ホームページ >ウェブフロントエンド >Vue.js >vue3ページがロードされた後に幅と高さを取得する方法
vue3ページがロードされた後に幅と高さを取得する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-29 15:31:222999ブラウズ
#ページの読み込み後に vue3 の幅と高さを取得する
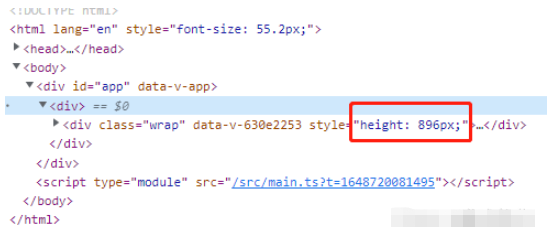
H5 プロジェクトがこの要件を満たしていることが起こります。読み込み後に現在のページの高さを取得します。ページが読み込まれます。
<template>
<div class="wrap" :>
</div>
</template>
<script lang='ts'>
import { defineComponent, reactive, nextTick, onMounted, toRefs } from "vue";
export default defineComponent({
name: "Aboutus",
setup() {
let state = reactive({
hHeight: 0,//页面高度
});
onMounted(() => {
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
})
return {
...toRefs(state)
}
},
});
</script>vue3.2 バージョンを使用している場合は、vue3 の
<template>
<div class="wrap" :>
</div>
</template>
<script setup>
import { reactive, nextTick } from "vue"
const state = reactive({
hHeight: 0
})
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
</script> 
vue3 というコードを直接入力して処理することもできます。 .2 で dom 要素を取得します。幅と高さ
知識ポイント: ref、nextTike
ref を使用して DOM オブジェクトを取得し、作成することができます。応答性の高い共通オブジェクト タイプ
nextTick は、関数をパラメータとして受け取る関数です。nextTick の公式 Web サイトの定義では、「次の DOM 更新サイクルが終わるまでコールバックを遅らせる」となっています。
NextTike は使用されません
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
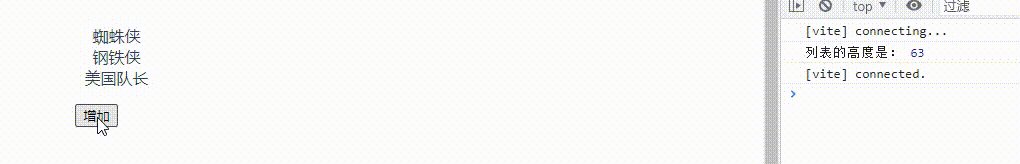
let pepleList = reactive<string[]>(['蜘蛛侠', '钢铁侠', '美国队长'])
const myRef = ref<HTMLElement>();
onMounted(() => {
console.log('列表的高度是:', myRef.value?.clientHeight)
})
const addHandle = async() => {
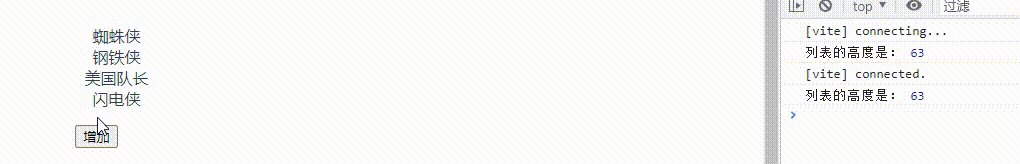
pepleList.push('闪电侠')
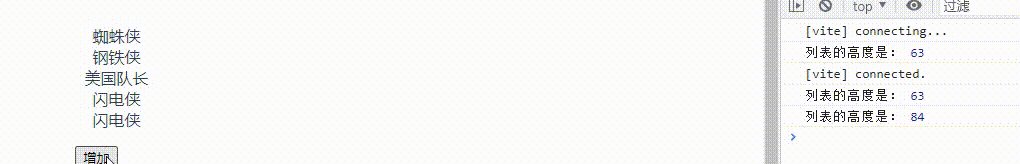
// await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style>
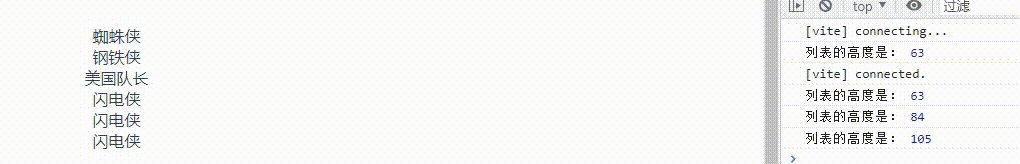
**注: **ここのリストはすぐには増えません
問題は、リスト値を変更することです。Vue は DOM をすぐには更新しませんが、イベント ループの最後に DOM を更新します。これにより、不必要な計算や DOM 操作を回避でき、パフォーマンスを向上させるために非常に重要です。
次に、dom の更新が完了したら ul の高さを取得する必要がありますが、このとき nextTick を使用する必要があります。
#以上がvue3ページがロードされた後に幅と高さを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

