ホームページ >ウェブフロントエンド >Vue.js >vue3 コンテナのレイアウトとナビゲーション ルーティングを実装する方法
vue3 コンテナのレイアウトとナビゲーション ルーティングを実装する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-28 20:08:321315ブラウズ
コンテナ レイアウト
App.vue 内の HelloWorld 関連コンテンツをコメントまたは削除し、element-plus が提供するレイアウトをコピーして App.vue に配置します
レイアウトはメニュー バーです左側、コンテンツ領域が右側、右上、典型的な管理背景スタイル
<template>
<!-- <img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" > -->
<div class="common-layout">
<el-container>
<el-aside width="200px">
<Menu></Menu>
</el-aside>
<el-container>
<el-header height="20px">Header</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
<!--
<div>
<p>
<router-link to="/home">Go to Home</router-link>
<router-link to="/about">Go to about</router-link>
<router-view></router-view>
</p>
</div>
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import Menu from './components/Menu.vue'
export default {
name: 'App',
components: {
// HelloWorld
Menu
}
}
</script>上記のコードには作成する必要があるMenu.vueコンポーネントがあり、コンテンツは後で追加されます
ルーティング定義
src ディレクトリに新しい Routes.js ファイルを作成し、他のコンポーネントの使用を容易にするためにルート リストを書き込みます。
const routes = [
{ path: "/home", name: 'home', label: '首页', component: () => import('./components/home.vue'), },
{ path: "/about", name: 'about', label: '关于', component: () => import('./components/about.vue'), },
]
export default routes内容は変更されていません。 router.js 内のルートを抽出して個別に記述します。ファイル
router.js が導入され、ルートを使用します
import { createRouter, createWebHashHistory } from 'vue-router'
import routes from './routes'
const router = createRouter({
history: createWebHashHistory(),
routes: routes,
})
export default router左メニュー
新しい Menu.vue ページを作成しますコンポーネントディレクトリにある要素を、コピーした要素プラスサイドバーのメニューコンポーネントに追加します。
<template>
<el-row class="tac">
<el-col :span="24">
<h6 class="mb-2">Default colors</h6>
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose">
<el-sub-menu index="1">
<template #title>
<el-icon>
<location />
</el-icon>
<span>Navigator One</span>
</template>
<router-link v-for="(item, index) in routes" :to="{ name: item.name }" :key="item.name">
<el-menu-item :index="index">
<span v-text="item.label"></span>
</el-menu-item>
</router-link>
</el-sub-menu>
<el-menu-item index="2">
<el-icon>
<icon-menu />
</el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon>
<document />
</el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon>
<setting />
</el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</template>
<script>
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
import routes from '../routes'
export default {
name: 'Menu',
components: { Document, IconMenu,Location, Setting },
data() {
return {
routes: routes,
}
},
methods: {
handleOpen() {
console.log("111")
},
handleClose() {
console.log("222")
},
}
}
</script>@element-plus/icons-vue このパッケージをインストールする必要があります (npm install @element-plus/icons-vue)
element-plus 公式 Web サイトの例はすべてts セットアップ構文で書かれています はい、ここで js 応答構文に変更します
列幅をspan="24" 以上の値に変更します。列幅が小さすぎる場合は、灰色の線が表示されます。フォントの真ん中にある
ルートリストroutes.jsの定義を導入し、内容をrouter-linkにループさせます
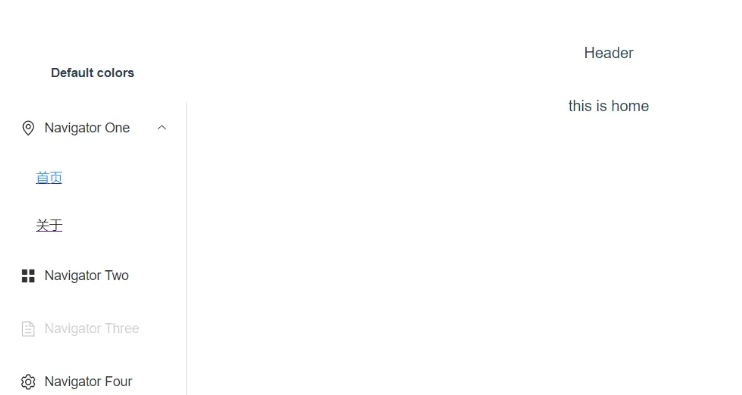
動作効果は以下のとおりです
 # #
# #
以上がvue3 コンテナのレイアウトとナビゲーション ルーティングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

