ホームページ >ウェブフロントエンド >Vue.js >Vue3 と Element Plus を使用して自動インポートを実装する方法
Vue3 と Element Plus を使用して自動インポートを実装する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-22 16:58:072138ブラウズ
1 はじめに
1.1 目的
Element Plus はオンデマンド導入を使用して、パッケージ化されたファイルのサイズを大幅に削減します。
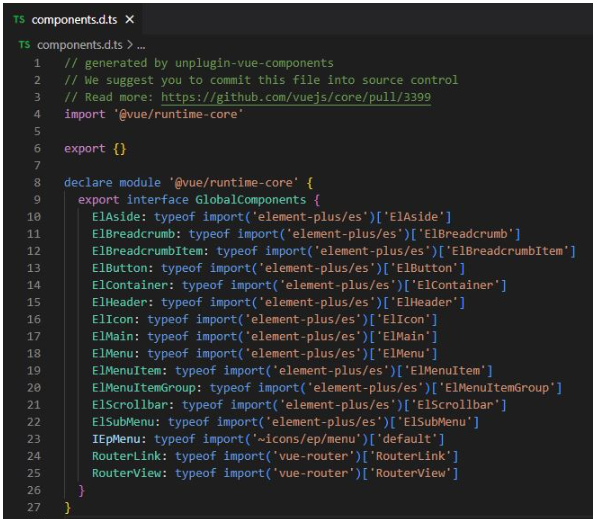
1.2 最終的な効果##components.d.ts ファイルを自動的に生成し、そのファイルに Element Plus コンポーネントを導入します
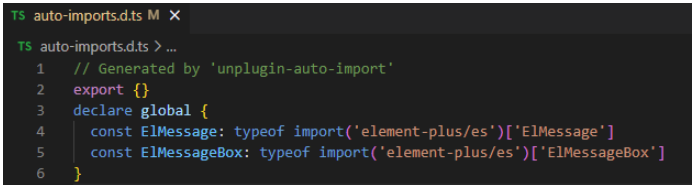
コンポーネントを自動的に生成します。 d.ts ファイルを作成し、そのファイルに Element Plus API を導入します
##2 準備作業
Element Plus をインストールします
# 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus3 オンデマンドでインポートします
3.1 プラグインのインストール コンポーネントは必要なプラグインをオンデマンドで導入します: unplugin-auto-import、unplugin-vue-components
- icons 必要なプラグインをオンデマンドで導入します: unplugin-auto-import、unplugin-icons
-
開発環境にのみインストールする必要があります
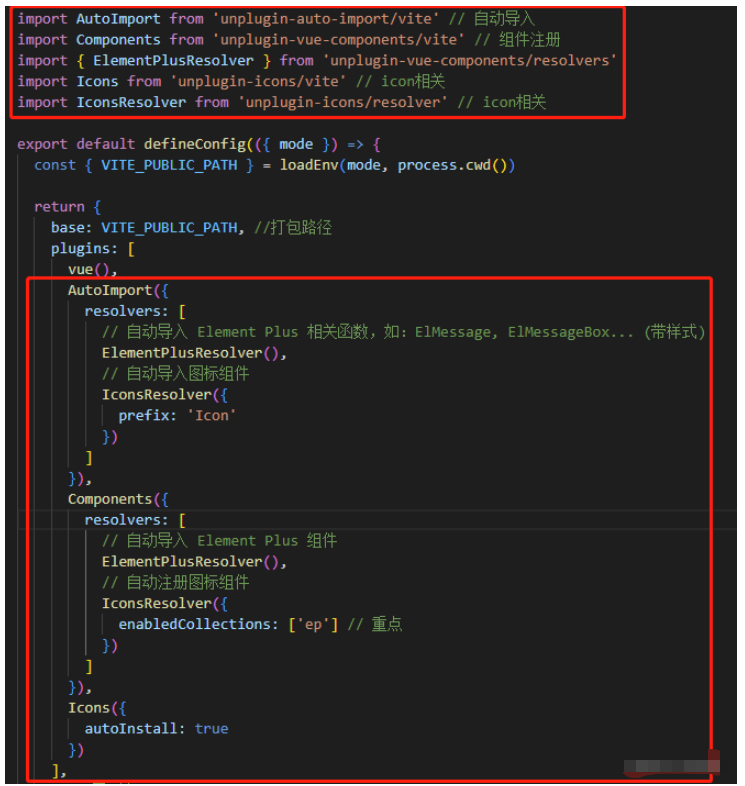
$ pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D3.2 vite .config.ts ファイルを変更します
4 その他
4.1 ELMessage ポップアップ スタイルが有効になりません
ElMessage の対応するスタイルを手動でインポートする必要があります。コンポーネント API のみを使用してスタイルの失敗の問題が発生する場合は、同じ処理方法を試すことができます

// 示例
import { ElMessage } from 'element-plus'
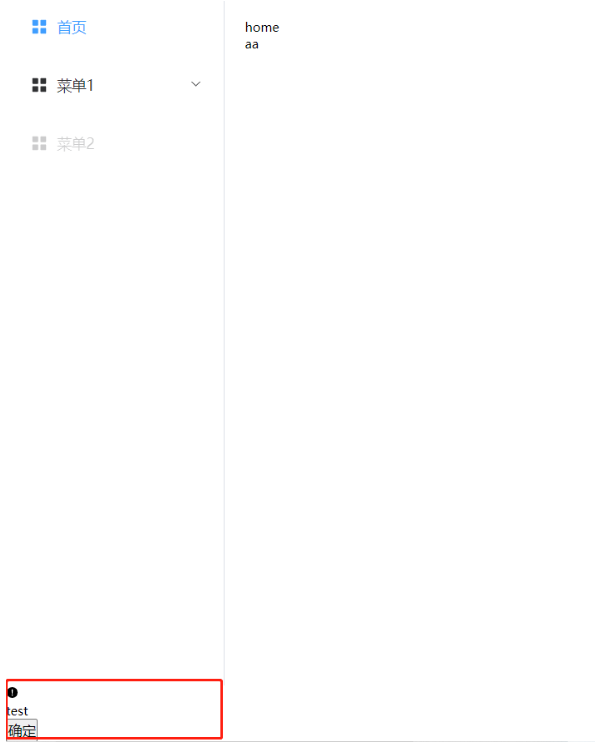
import 'element-plus/es/components/message/style/css'4.2 アイコンの使用法注、-ep - これは vite.config.ts ファイルで構成されており、一貫性がある必要があります
<!-- 直接使用 -->
<i-ep-menu />
<!-- 嵌套使用 -->
<el-icon><i-ep-menu /></el-icon>
以上がVue3 と Element Plus を使用して自動インポートを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

