ホームページ >ウェブフロントエンド >Vue.js >vue3でコンポーネント間で値を転送する方法
vue3でコンポーネント間で値を転送する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-22 08:58:2110566ブラウズ
Vue3 コンポーネントは値を渡します (props)
親コンポーネントは子コンポーネントに値を渡します
親コンポーネント内:
1.Reflection
# を導入します。
 ##3. サブコンポーネントに属性属性を渡すvue ページ内
##3. サブコンポーネントに属性属性を渡すvue ページ内

: 子コンポーネントに渡される名前 (カスタマイズ) = "で定義された属性名に対応します親コンポーネント"
子コンポーネント内:
4. 親コンポーネント
props: {
showDialogVisible: Boolean
},
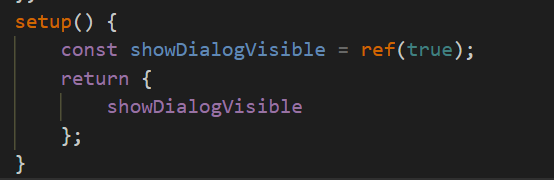
setup() {
return {
}
}からプロパティを受け取ります。コンポーネント
setup(props) {
// 可以打印查看一下props传过来的属性以及属性的值
console.log(props);
return {
props
}
}# を登録します。 ##6. 子コンポーネント内 このページはこの属性を使用します
#親コンポーネントが子コンポーネントに値を渡すことは完了です。 
- サブコンポーネント内:
-
Since vueデータ転送は
一方向のデータ フロー
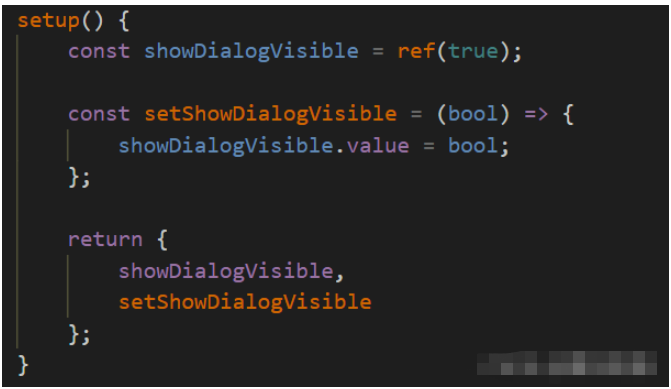
1. 子コンポーネントで変更する親コンポーネントのプロパティ (またはメソッド) の値を定義します。
setup(props,context) {
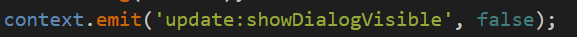
context.emit('setShow', false);
return {
}
}
//也可以:es6解构赋值取到emit
//setup(props,{emit}) {
// emit('setShow', false);
//
// return {
// }
//}
context.emit(‘親コンポーネントのカスタム プロパティ名 ’、属性値);
- 親コンポーネント内:
-
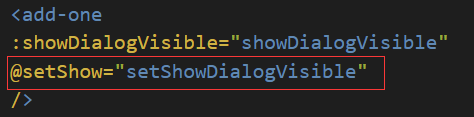
2. ページ上で受け取る 子コンポーネントに渡されたカスタム プロパティ名は、対応するプロパティ (メソッド) にバインドされます。
#親コンポーネントは、子コンポーネントに値を渡します。 ! 
子コンポーネントは値を親コンポーネント (v-model) に渡します 
子コンポーネントから親コンポーネントに渡される値
は、親コンポーネントから子コンポーネント に渡される値とまったく同じであり、この属性に対して双方向バインディングを直接実行できます。 注: このセクションを読む前に、最初のセクションを読むことをお勧めします: 親コンポーネントが子コンポーネントに値を渡す
- 上記の子コンポーネント内:
-
#1. props から取得したプロパティを直接変更します

- 親コンポーネント上:
-
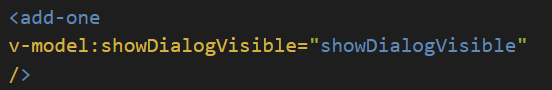
#2. 親ページ内の子コンポーネントにバインド
値の転送が完了しました! 
最初にサブコンポーネント コードを記述し、ナビゲーションを作成します。コンポーネント ディレクトリ内の .vue ファイル: 
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghwm/default1.png" data-src="../assets/back.png" class="lazy" / alt="vue3でコンポーネント間で値を転送する方法" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps } from "vue"
const props =defineProps({ //子组件定义接收父组件传过来的值
title:String
})
//点击返回事件
const backGo = () => {
history.back()
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>親コンポーネント aboutus.vue ファイル:<template>
<div class="wrap">
<Nav title="关于我们"></Nav> <!--记住这里第一个字母大写哦-->
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
</script>サブコンポーネントを導入するときは、最初の文字を大文字にすることを忘れないでください。 ! それは簡単ではありませんか! 以下はサブコンポーネントの値の転送を紹介します同じことをサブコンポーネント nav.vue でテストし、コードを直接入力します: <template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghwm/default1.png" data-src="../assets/back.png" class="lazy" / alt="vue3でコンポーネント間で値を転送する方法" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps ,defineEmits} from "vue"
const emits =defineEmits(['getBackGo']) //注册父组件回调方法
const props =defineProps({
title:String
})
const backGo = () => {
// history.back()
emits("getBackGo","传个值给父组件!")
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>
見てみましょう親コンポーネント aboutus.vue の記述メソッドを見てください: <template>
<div class="wrap">
<Nav title="关于我们" @getBackGo="getBackGoInfo"></Nav>
<img class="logo lazy" src="/static/imghwm/default1.png" data-src="../../assets/logo.jpg" / alt="vue3でコンポーネント間で値を転送する方法" >
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
const getBackGoInfo = (value) => {
console.log(value)
}
</script>効果は次のとおりです:
以上がvue3でコンポーネント間で値を転送する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

