ホームページ >ウェブフロントエンド >Vue.js >vue3でwatchと計算を使用する方法
vue3でwatchと計算を使用する方法
- PHPz転載
- 2023-05-20 22:16:041065ブラウズ
1. watch
1. リアクティブ内部データの検出
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj, (newValue, oldValue) => {
// 注意1:监听对象的时候,新旧值是相等的
// 注意2:强制开启深度监听,配置无效
console.log('触发监听');
console.log(newValue === oldValue) // true
})
return { obj }
},
}
</script>注: リアクティブ自体については、変更が行われます。トリガー監視ではありません。 [関連する推奨事項: vuejs ビデオ チュートリアル、Web フロントエンド開発]
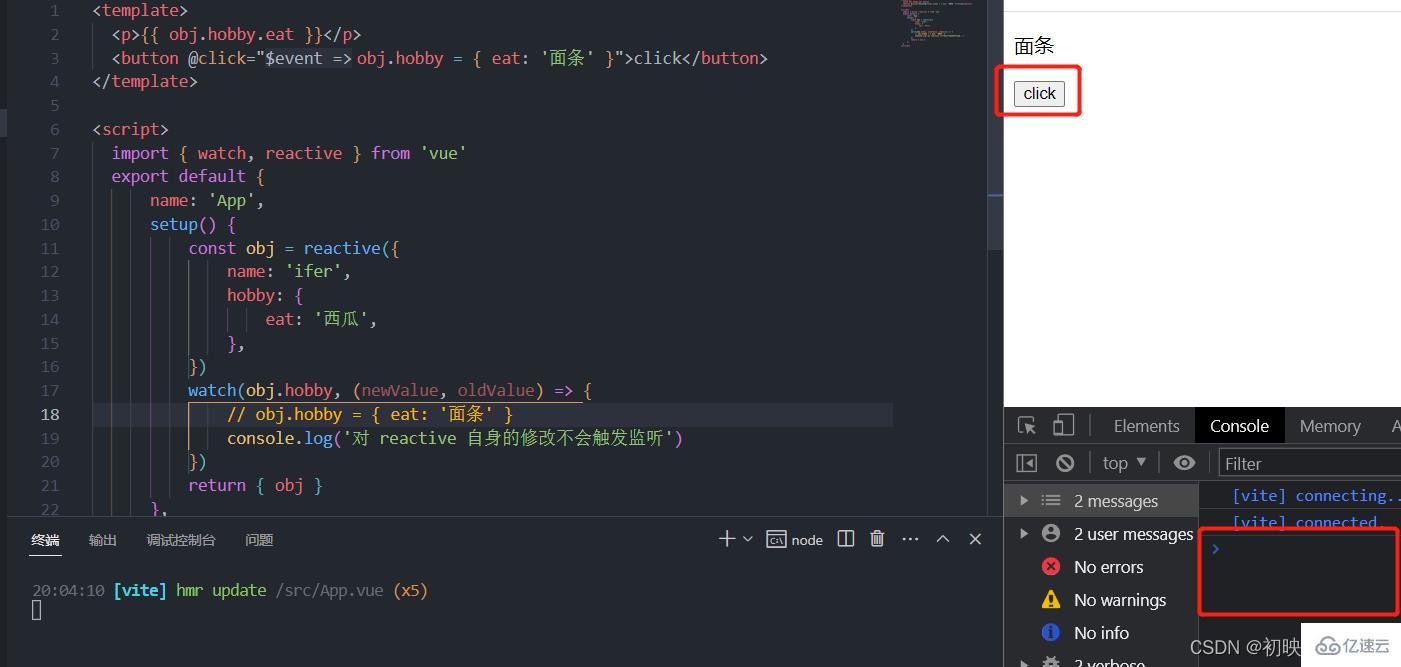
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby = { eat: '面条' }">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj.hobby, (newValue, oldValue) => {
// obj.hobby = { eat: '面条' }
console.log('对 reactive 自身的修改不会触发监听')
})
return { obj }
},
}
</script>
reactive 自体は変更できず、変更自体は変更されないことに注意してください。トリガー
#2. 参照データの監視
- ##2.1 参照データの監視
##
<template> <p>{{ age }}</p> <button @click="age++">click</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const age = ref(18) // 监听 ref 数据 age,会触发后面的回调,不需要 .value watch(age, (newValue, oldValue) => { console.log(newValue, oldValue) }) return { age } }, } </script>
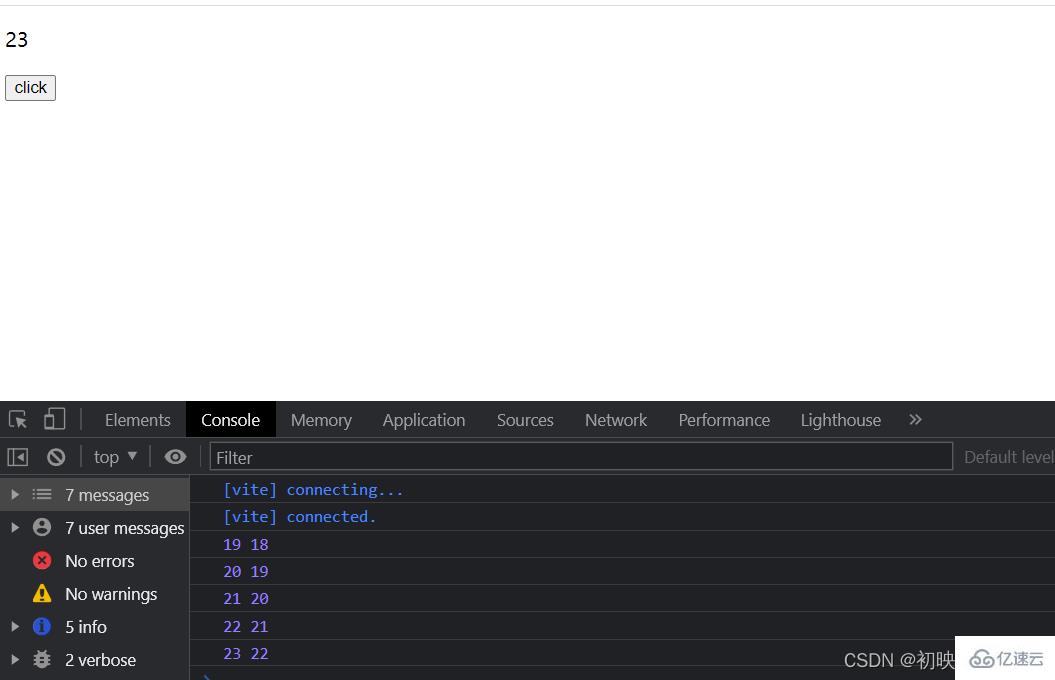
- #age と num の変化を配列形式で同時に監視できます。
<template>
<p>age: {{ age }} num: {{ num }}</p>
<button @click="handleClick">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
const num = ref(0)
const handleClick = () => {
age.value++
num.value++
}
// 数组里面是 ref 数据
watch([age, num], (newValue, oldValue) => {
console.log(newValue, oldValue)
})
return { age, num, handleClick }
},
}
</script>
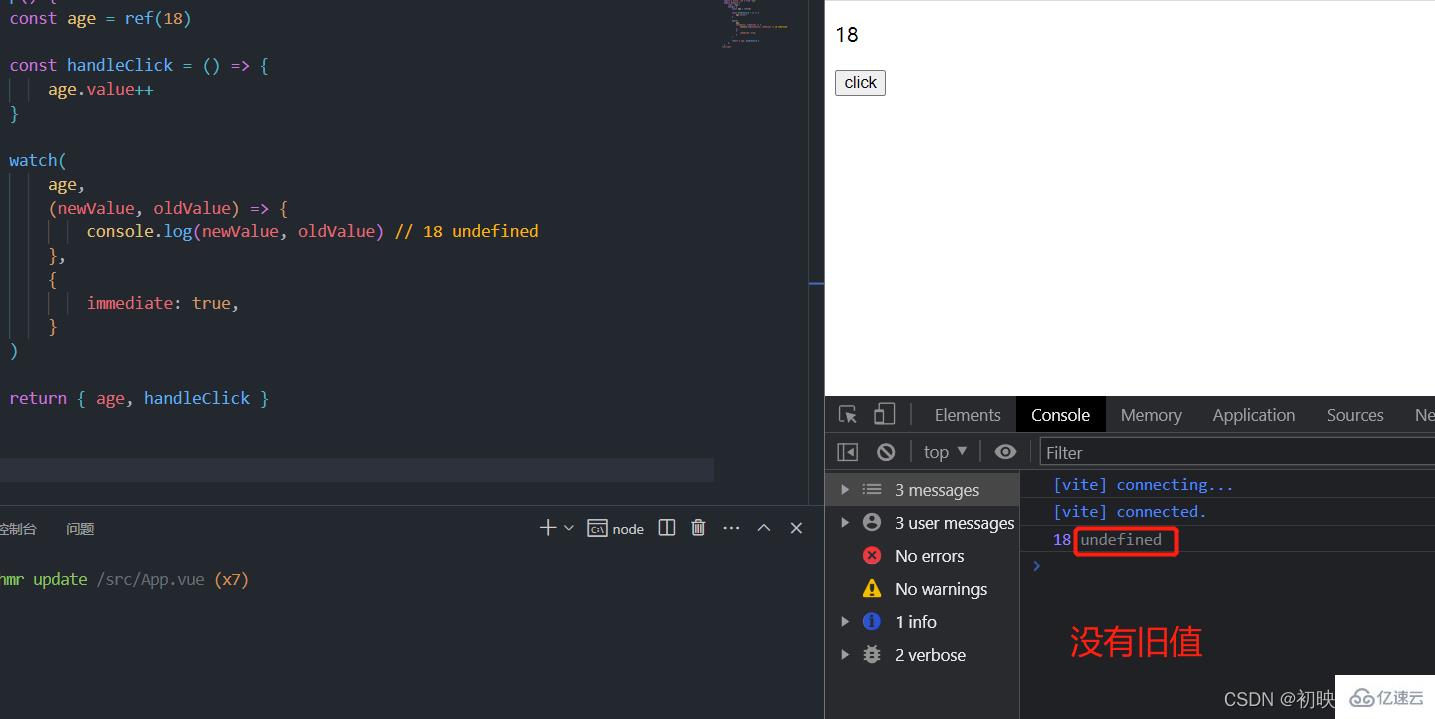
 listen 属性をすぐにトリガーします:
listen 属性をすぐにトリガーします:
{ immediate: true, }<template> <p>{{ age }}</p> <button @click="handleClick">click</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const age = ref(18) const handleClick = () => { age.value++ } watch( age, (newValue, oldValue) => { console.log(newValue, oldValue) // 18 undefined }, { immediate: true, } ) return { age, handleClick } }, } </script>
 ref データの詳細モニタリングをオンにする
ref データの詳細モニタリングをオンにする
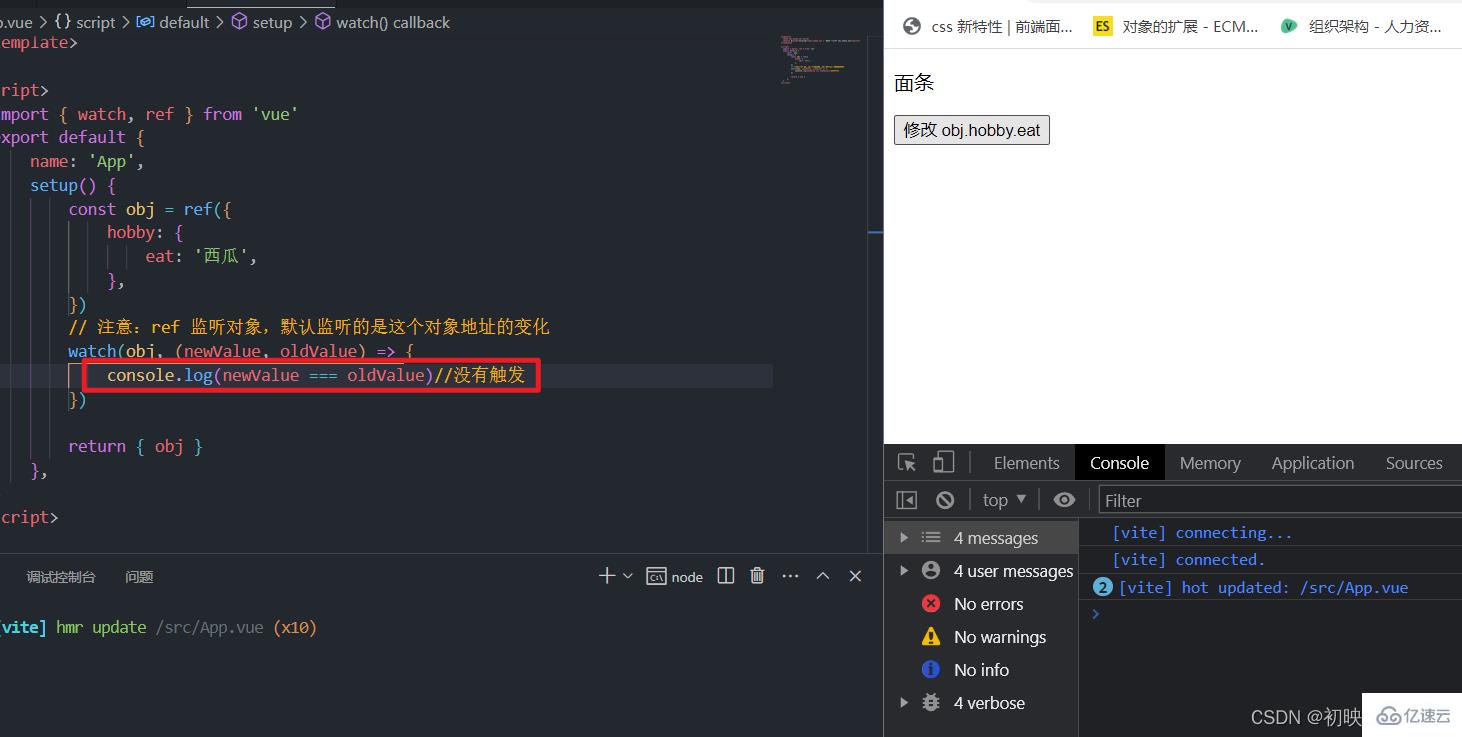
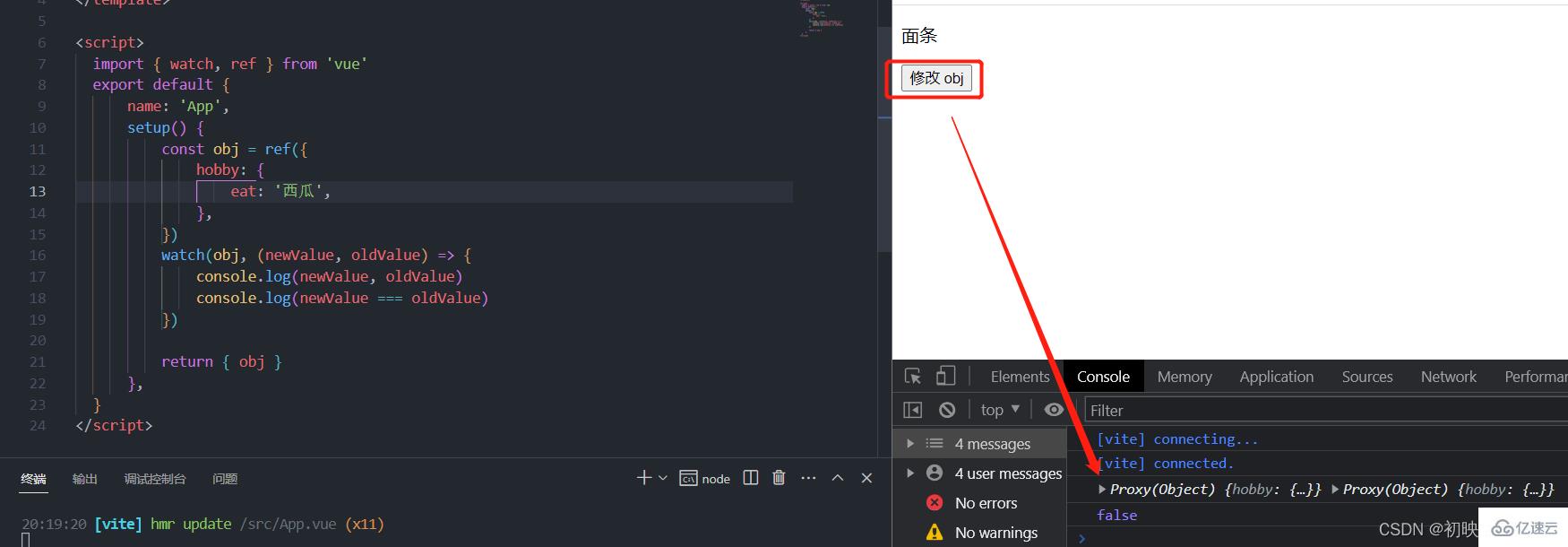
ウォッチがトリガーされない状況に直面した場合、3 つの解決策があります:? 问题:修改 ref 对象里面的数据并不会触发监听,说明 ref 并不是默认开启 deep 的。见下<template> <p>{{ obj.hobby.eat }}</p> <button @click="obj.hobby.eat = '面条'">修改 obj.hobby.eat</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const obj = ref({ hobby: { eat: '西瓜', }, }) // 注意:ref 监听对象,默认监听的是这个对象地址的变化 watch(obj, (newValue, oldValue) => { console.log(newValue === oldValue) }) return { obj } }, } </script>

- -`
-
{{ obj.hobby.eat }}
`
 ##解決策 2: 参照データの詳細なモニタリングを有効にします。
##解決策 2: 参照データの詳細なモニタリングを有効にします。
watch( obj, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) }, { deep: true, } )文を追加するだけなので、スクリーンショットはありません
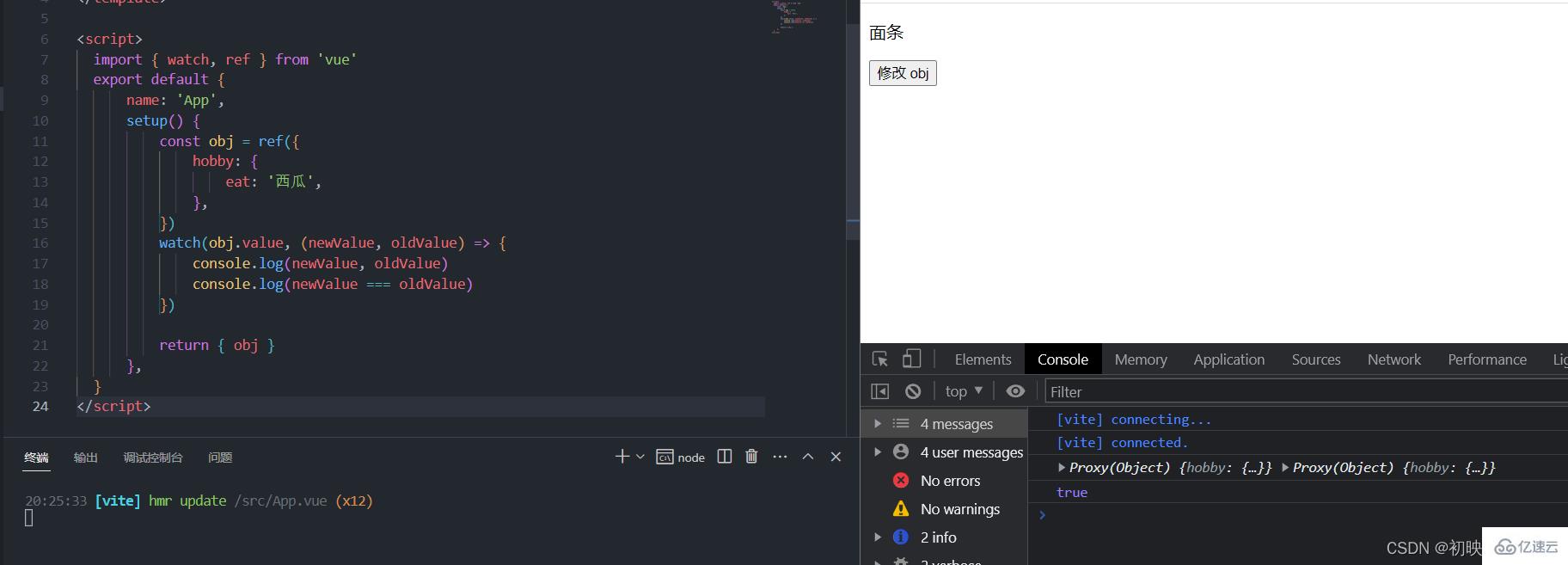
解決策 3: 参考資料を聞くこともできます.value を使用すると、同じ効果が得られます。
- オブジェクトが ref 内にラップされている場合、実際には reactive で実装されており、これは isReactive メソッドで証明できます。
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const obj = ref({
hobby: {
eat: '西瓜',
},
})
watch(obj.value, (newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
})
return { obj }
},
}
</script> 共通データのモニタリング
共通データのモニタリング
<template> <p>{{ obj.hobby.eat }}</p> <button @click="obj.hobby.eat = '面条'">修改 obj</button> </template> <script> import { watch, reactive } from 'vue' export default { name: 'App', setup() { const obj = reactive({ hobby: { eat: '西瓜', }, }) // 把 obj.hobby 作为普通值去进行监听,只能监听到 obj.hobby 自身的变化 /* watch( () => obj.hobby, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) } ) */ // 如果开启了深度监听,则能监听到 obj.hobby 和内部数据的所有变化 /* watch( () => obj.hobby, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) }, { deep: true, } ) */ // 能监听影响到 obj.hobby.eat 变化的操作,例如 obj.hobby = { eat: '面条' } 或 obj.hobby.eat = '面条',如果是 reactive 直接对 obj 的修改则不会被监听到(ref 可以) watch( () => obj.hobby.eat, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) } ) return { obj } }, } </script>2. computed
関数: computed 関数は、計算されたプロパティを定義するために使用されます。上記の基本的な概念は vue2 と同じです。 vue2 の次の 2 つの知識ポイントの定義に進むことができます: [vue2] 計算とリスニングの使用法。 rreeee
以上がvue3でwatchと計算を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

