ホームページ >ウェブフロントエンド >Vue.js >vue3 で要素を取得し、要素スタイルを変更する方法
vue3 で要素を取得し、要素スタイルを変更する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-18 23:16:202774ブラウズ
要件: 要素のスタイルの取得と要素のスタイルの変更
操作は主に次の部分に分かれています。完全なコード フレームワークは次の場所に添付されています。記事の終わり
①操作対象の要素にrefをバインド
<div ref='div' style='width:'50px'>
②スクリプト部分でrefとnextTickをインポート
import { ref,nextTick} from 'vue'③スクリプト部分で、操作対象の要素をレスポンシブにする、つまりバインド参照
const div = ref()
④async await と nextTick の使用
//需要在元素绑定函数a 这里忽略
async function a () {
await nextTick()
div.value.style.width="100px"難しいのは、なぜ async await と nextTick
を使用する必要があるかということです。この方法で使用しない場合、エラーが報告されます: パラメータ 1 はタイプ ‘Element’
このエラーの理由は、オペレーターが要素がまだレンダリングされていない、または操作したいスタイルに対応する要素がまだない
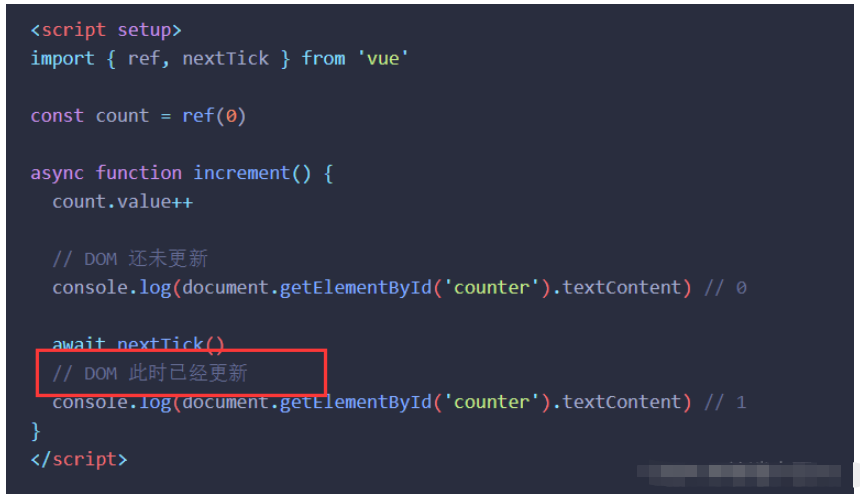
vue3 を学習すると、nextTick 後に Dom が更新されていることがわかります。そこで、async await を組み合わせることで、
#次の図は vue3 公式ドキュメントからのものです

# #完全な操作例コード:
<div ref='div' style='width:'50px'>
以上がvue3 で要素を取得し、要素スタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

