ホームページ >ウェブフロントエンド >Vue.js >Vue3 で toRef 関数と toRefs 関数を使用する方法
Vue3 で toRef 関数と toRefs 関数を使用する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-16 15:46:271586ブラウズ
ToRef 関数の使用法
まず、toRef 関数には 2 つのパラメータがあります。
toRef (操作オブジェクト、オブジェクト属性)
わかりました。次に、toRef 関数を使用してケースを作成します。これまでと同じです。ページが表示されます。ユーザーの名前と年齢。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = { // 创建一个用户对象
name: '我是????????.', // 用户名称
age: 10 // 用户年龄
}
// 使用 toRef 函数包裹,操作 boy 对象的 name 属性
const boy_toRef = toRef(boy, 'name')
console.log(boy_toRef) // 我们直接打印看一下包裹后的数据格式
return { boy, boy_toRef }
}
}
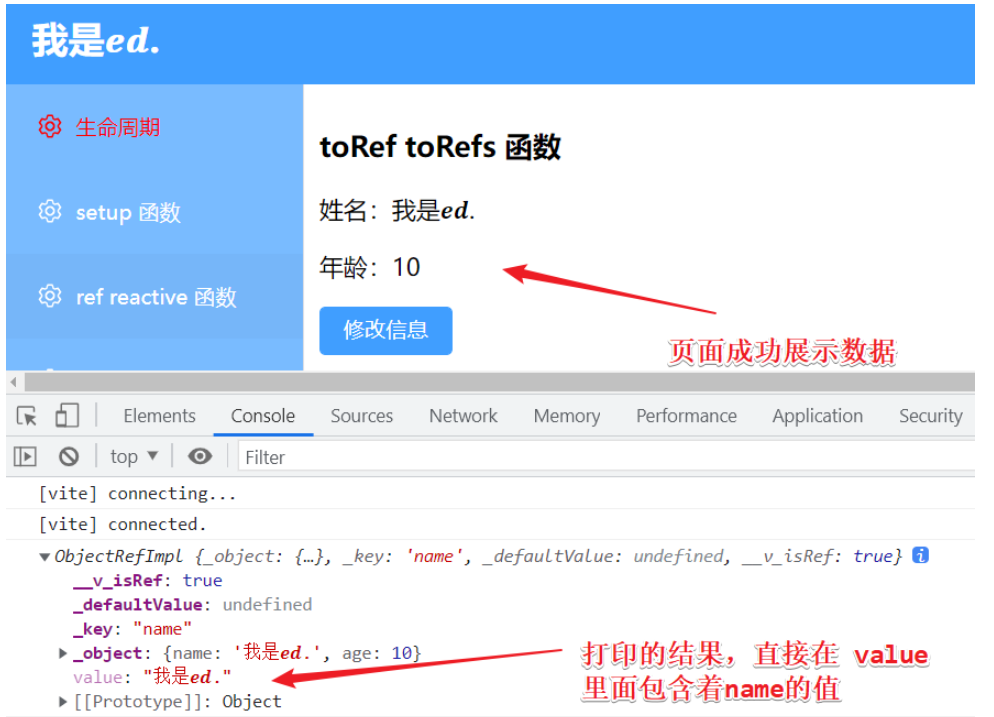
</script>コードを保存し、ページを更新します。

データの構造がわかりました。値は直接boyの下の名前の属性値です。そこで、次にボタンを作成し、ボタンをクリックして、この名前の値を変更します。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
// 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const boy_toRef = toRef(boy, 'name')
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
}
return { boy, btn, boy_toRef }
}
}
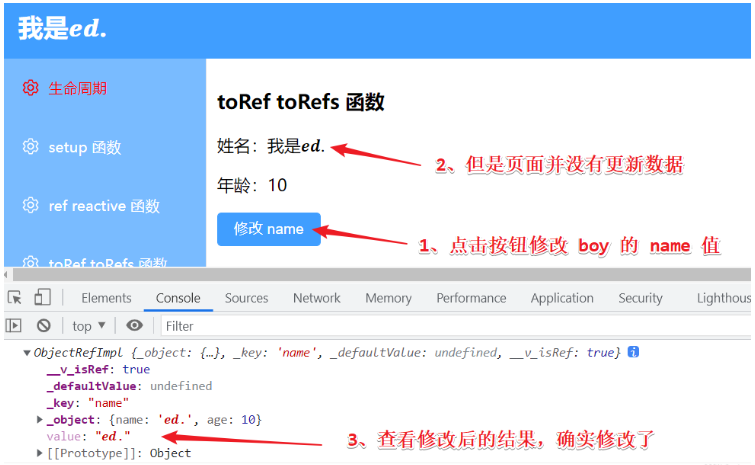
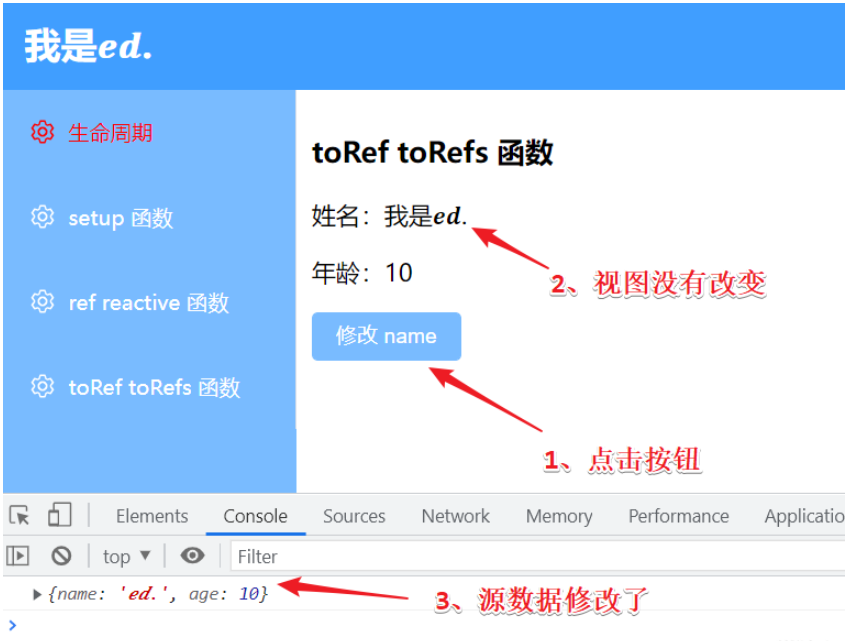
</script>コードを保存してページを更新し、ボタンをクリックしてページの効果を確認します。

スクリーンショットから、boy_toRef の値が実際に変更されていることがわかりますが、ページは変更されておらず、ページにエラーはありません。
その理由は何ですか?実際、これはバグではありません。このブログ投稿の冒頭で述べたように、toRef 関数はソース データと対話します。レスポンシブ データを変更するとソース データも変更されますが、その変更によってソース データが変更されることはありません。更新されるレイヤー データを表示します。つまり、これが toRef 関数の動作です。実際、上のスクリーンショットから、ビューにデータの更新がないことがわかりますが、ソース データの変更はどうなるのでしょうか?それは問題ではありませんが、この質問に答える前に、まずソース データが何であるかを知る必要があります。
上記のコードと同様に:
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name')toRef 関数はboy オブジェクトをラップするため、boy オブジェクトがソース データになります。
したがって、元のデータが変更されたかどうかを確認したい場合は、ボタンをクリックした後に男の子オブジェクトを印刷し、変更されたかどうかを観察する必要があります。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name') // 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
console.log(boy) // 修改完成打印一下boy结果
}
return { boy, btn, boy_toRef }
}
}
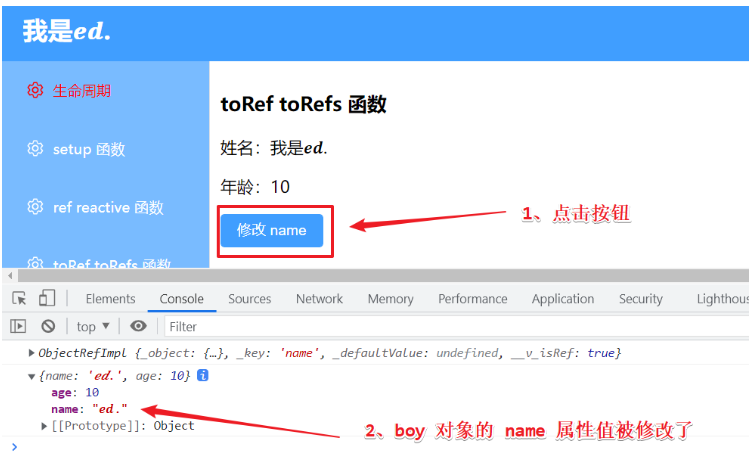
</script>コードを保存し、ページを更新し、ボタンをクリックして名前の値を変更し、コンソールに表示されるboyオブジェクトを確認します。

男の子オブジェクトの名前の値が I am ???????. から # に変更されていることがわかります。 ## ??????? ???. ですが、ページはまだ更新されていません。 ######覚えて!
toRef 関数はソース データと対話します。レスポンシブ データを変更するとソース データも変更されますが、その変更によってビュー レイヤー データは更新されません。
ref 関数の検証
ref 関数は、オブジェクト内の属性値をレスポンシブ データに変換できます。レスポンシブ データを変更しても、ソース データには影響しませんが、 view レイヤー上のデータが更新されますが、これでよろしいでしょうか?前のセクションではテストしなかったので、ここでもテストします。 引き続きケースを作成しましょう。ページには名前が表示されます。ボタンをクリックしてページ名を変更します。<template>
<div>
<h2>ref reactive 函数</h2>
<p>姓名:{{name_ref}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = '我是????????.'
const name_ref = ref(name)
const btn = () => {
name_ref.value = '????????.'
console.log(name_ref) // 打印一下被ref包裹的数据
console.log(name) // 打印一下源数据
}
return { name_ref, btn }
}
}
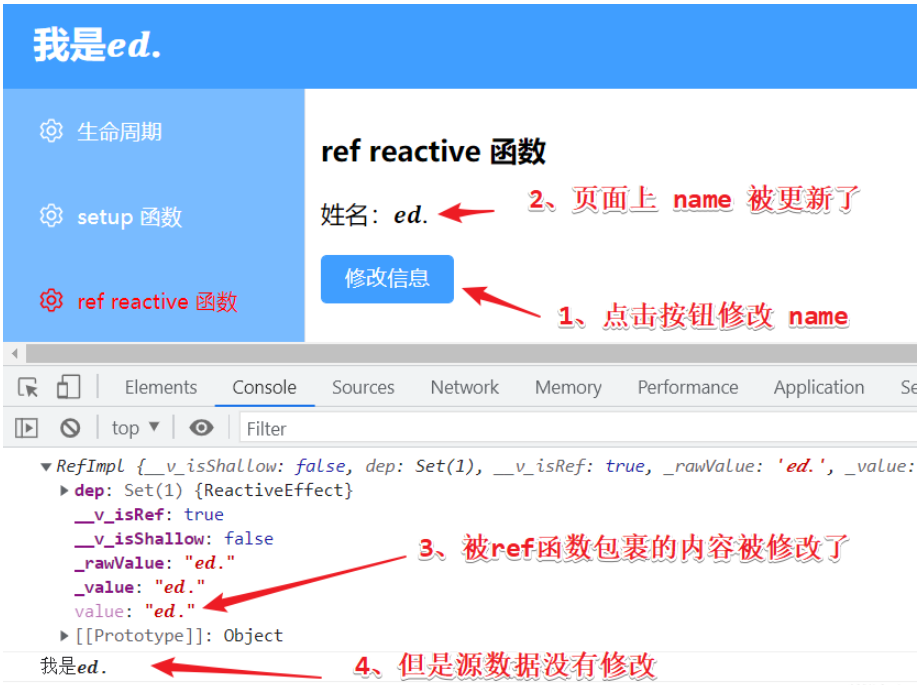
</script>コードを保存し、ページを更新し、ボタンをクリックしてページ コンソールによって出力された結果を表示します。主に、ref 関数によってラップされたデータが正常に変更されたかどうか、ソース データが変更されたかどうかを確認します。正常に変更されたか、最終ページに変更があるかどうかについては、以下のスクリーンショットを参照してください。
OK、上のスクリーンショットを見れば、誰もがそれを理解できます。 
ref 関数はオブジェクト内の属性値をレスポンシブ データに変更できます。レスポンシブ データを変更してもソース データには影響しませんが、ビュー レイヤー上のデータは更新されます
toRefs 関数
toRefs 関数の使用法は、実際には toRef 関数と似ています。 toRefs関数は、複数のデータを対応するデータに一括設定するために使用します。- toRefs 関数は元のデータと対話します。レスポンシブ データを変更するとソース データに影響しますが、ビュー レイヤーは更新されません。
- toRefs 関数は他の応答データと対話することもできるため、ビュー レイヤー データの処理が容易になります。
- toRefs 関数は、古い
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = toRefs(boy) // 将 boy 用 toRefs 包裹
console.log(boy_toRefs) // 打印一下结果
return { boy_toRefs }
}
}
</script>
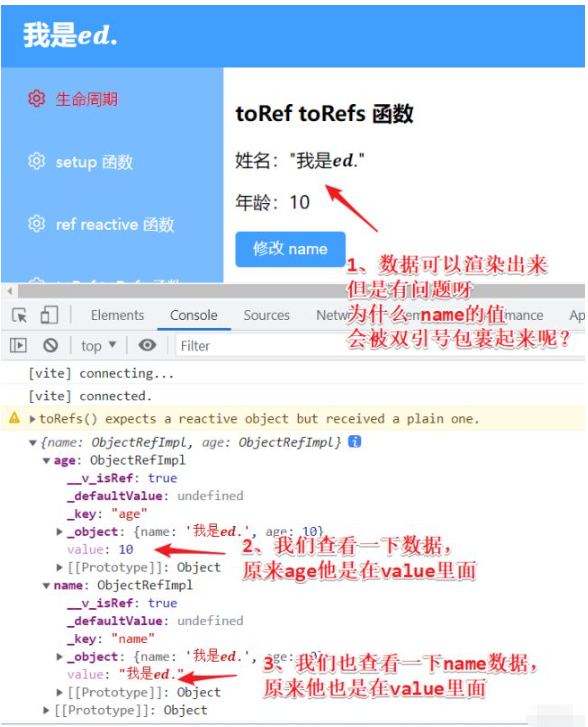
コードを保存し、ページを更新して表示します。
それでは、コードを変更しましょう.property に加えて、レンダリング中に .value も必要になります。 
<p>姓名:{{boy_toRefs.name.value}}</p>
<p>年龄:{{boy_toRefs.age.value}}</p>ビュー レイヤ コードを変更し、効果を確認します。
おい、もう普通だよ! 
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = reactive(boy)
return { boy_toRefs }
}
}
</script>
我们不使用 toRefs 函数,而是用之前说的 reactive 函数处理数据。

我们可以看到,页面是可以正常解析的,那为什么我们还有舍近求远的使用 toRefs 函数呢?
其实是有原因的呀!
其实 toRefs 函数最大的用处在这里!
我们这个 boy 对象里面只有两个参数比较少,如果我们这个对象里面有十个参数或者是更多的话,每次展示的时候都得写那么多遍的 boy 点,是不是很麻烦呢?所以说使用 toRefs 函数就可以解决这个问题,看下面的代码。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
return { boy_toRefs , ...toRefs(boy)}
}
}
</script>在 return 抛出 reactive 的时候,使用扩展运算符和 toRefs 函数,就可以实现直接写属性的方式展示数据了。

但是呢,深层次的对象依旧需要通过点来实现。
也许你还有疑问,直接扩展运算 reactive 函数也行啊,为啥要套上 toRefs 函数,记住一点呀!
toRefs 函数修改,原始数据被改变,页面不会被触发。
看下面代码:
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const new_toRefs = toRefs(boy)
const btn = () => {
new_toRefs.name.value = '????????.'
console.log(boy)
}
return { btn, ...toRefs(boy) }
}
}
</script>打印一下结果:

从打印结果中可以看出,原始数据被改变,页面没有被触发。根据我的写法,可以发现,从解构或构建 toRefs 返回的对象,都不会对值的响应性产生影响。
以上がVue3 で toRef 関数と toRefs 関数を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

