ホームページ >ウェブフロントエンド >Vue.js >Vue3+Element-plusプロジェクトの自動インポートエラーの解決方法
Vue3+Element-plusプロジェクトの自動インポートエラーの解決方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-15 17:13:102295ブラウズ
まえがき
Vue3 Element-plus プロジェクトを作成するとき、Element-plus ドキュメントによると、自動インポートを使用して unplugin-vue-components をインストールします。 unplugin-auto-import 2 つのプラグインを実行しますが、必要に応じて設定した後でプロジェクトを実行すると、npm はエラー
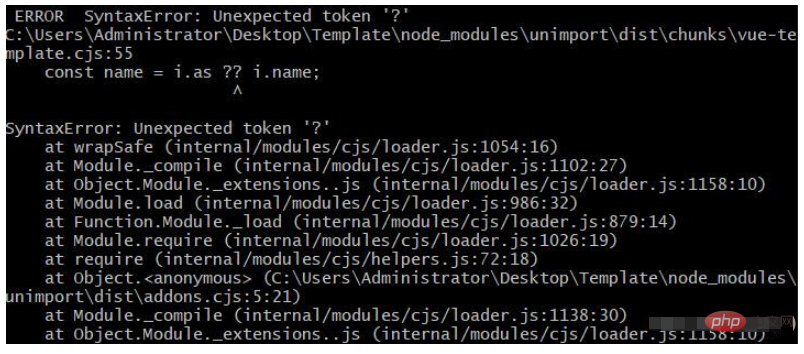
ERROR SyntaxError: Unexpected token '?'
...\ を報告します。 node_modules\unimport\dist\chunks\ vue-template.cjs:55
const name = i.as ?? i.name;
オンライン検索では、現在関連する解決策がないことがわかりました。 (20220601)。調査の結果、このエラーは unplugin-auto-import プラグインが unimport パッケージに依存していることが原因であることが判明しました。解決策を表示するには、「解決策」に直接ジャンプしてください。
インストール手順
1. プラグインをインストールします
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
Two 1 つのコマンドで 2 つのプラグインをインストールするとエラーが発生する可能性があります
2.vue.config.js 設定
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}3.npm runserveerrors

解決策
1. 問題の原因
次のいずれかを解決してください。問題:
1.1 unimport パッケージ エラー
unplugin-auto-import プラグインを見つけます unimport パッケージに応じて、node_modules\unimport\dist\chunks\vue-template.cjs のステートメント:55 がエラーを報告しました:
const name = i.as ?? i.name;
1.2 Node.js と npm のバージョンが低すぎます
作者はこれに遭遇しました 問題の時点で、node.js のバージョンは v12.18.0 でした解決策
unplugin-auto-import プラグインのバージョンを下げるか、node.js と npm のバージョンをアップグレードして、次のいずれかを選択してください:
2.1 unplugin-auto-import プラグインのバージョンを下げる
unplugin-auto-import プラグインのバージョンを置き換えます。検証後、unplugin-auto-import@0.72 以前のバージョンをインストールすると回避できますこの問題
npm install -D unplugin-auto-import@0.7.2
2.2 node.js と npm のバージョンをアップグレード
node.js のバージョンを長期保守バージョン (20220601 の v16.15.0) にアップグレードします。アップグレード方法: ノードから.js 公式 Web サイトから長期保守バージョンをダウンロードし、現在の node.js の場所と同じになるようにインストール場所を選択します。
npm バージョンを、node.js バージョンと一致する推奨バージョンにアップグレードします。 20220601 の 8.10.0 です。 アップグレード方法:
npm install -g npm@8.10.0
補足: 要素プラス自動オンデマンド インポートとエラー解決
#自動オンデマンド インポート公式 Web サイトのチュートリアル最初:npm install -D unplugin-vue-components unplugin-auto-import
次に、webpack.config.jsを構成します
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}babel.configを構成することもできます.js を直接インポートしますが、インストールされているバージョンが高すぎると、構成中に動作しない可能性があります。エラーが報告されるため、指定されたバージョンがインストールされますnpm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}に従って、Element-Plus をオンデマンドで自動的にインポートすると、次の問題が発生します公式 Web サイトへ: スタイルは有効になりませんインストールされているバージョンを npm i element-plus@1.0.2-beta.28に置き換えます。
以上がVue3+Element-plusプロジェクトの自動インポートエラーの解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

