ホームページ >ウェブフロントエンド >Vue.js >vue3でリアクティブ割り当てを使用した後にページが切り替わらない問題の解決方法
vue3でリアクティブ割り当てを使用した後にページが切り替わらない問題の解決方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-15 14:22:212609ブラウズ
シナリオの理由
vue3 でページをレンダリングするには、サーバーのデータを使用する必要があります。リアクティブ プロパティによって生成された応答データを使用します。 、ただし、要求されたデータはマウント後にレンダリングされず、ページに表示されません。
# テクノロジー:1. 例vue3
、element-ui-plus
home.vue
<template>
<div class="common-layout">
<el-menu @select="changeMenu" :collapse="isCollapse" active-text-color="#409eff" background-color="#333744"
class="el-menu-vertical-demo" default-active="2" text-color="#fff" :unique-opened="true">
<el-sub-menu :index="item.path" v-for="(item) in parmar.menus" :key="item.id">
<template #title>
<el-icon>
<List />
</el-icon>
<span>{{ item.authName }}</span>
</template>
<el-menu-item :index="item2.path" v-for="(item2) in item.children" :key="item2.id">
<el-icon>
<Menu />
</el-icon>
{{ item2.authName }}
</el-menu-item>
</el-sub-menu>
</el-menu>
</div>
</template>
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import { useRouter } from 'vue-router'
import http from '@/utils/request'
const router = useRouter();
let menusList = reactive([
]);
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值,会导致menusList失去响应式了
menusList = data.data;
console.log(menusList);
}
const changeMenu = (key) => {
router.push('/home/' + key)
}
</script>
<style lang="less" scoped>
.common-layout {
height: 100vh;
box-sizing: border-box;
position: relative;
overflow: hidden;
/deep/.el-menu--vertical {
margin: 0;
border-right: none !important;
overflow-x: hidden;
height: calc(100vh - 100px);
user-select: none;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
}
</style>

<script setup>
// 引入模块
import { ref, reactive, onMounted } from 'vue'
import http from '@/utils/request'
let menusList = ref([
]);
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值value,在页面上直接使用menusList即可!
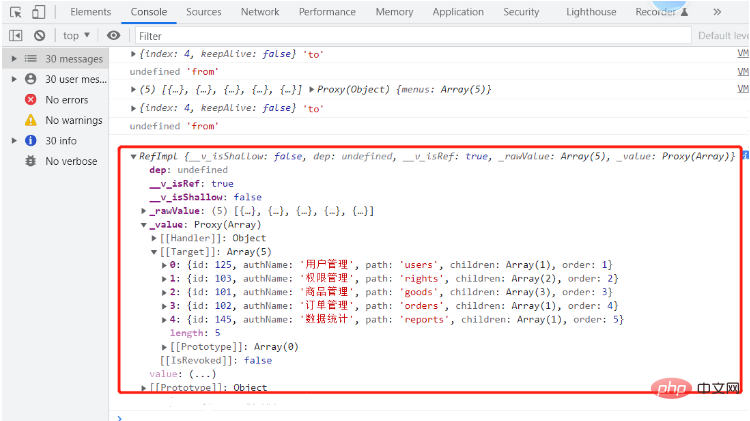
menusList.value = data.data;
}
</script> 印刷されたデータはrefによってデータハイジャックされており、応答していることがわかります。
印刷されたデータはrefによってデータハイジャックされており、応答していることがわかります。
2. オブジェクトを使用して、変更するデータをリアクティブにラップします
コードは次のとおりです:<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import http from '@/utils/request'
let parmar = reactive({
menus: [
]
});
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值对象里面的数据,就不会造成把响应式替换掉的情况了,直接在页面上通过parmar.menus使用数据!
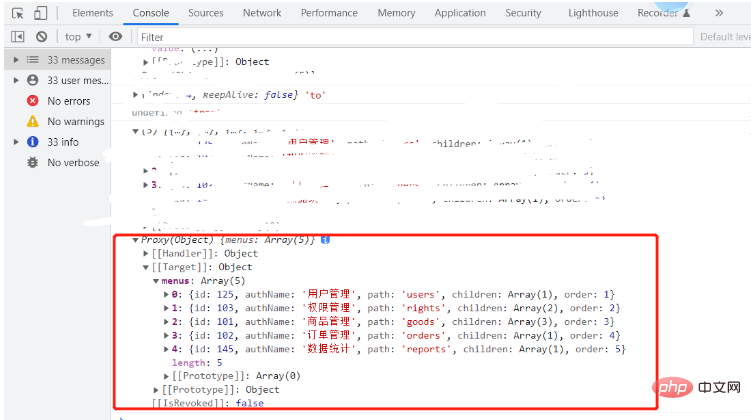
parmar.menus = data.data;
console.log( parmar);
}
</script>  これを使用すると、データの応答性も向上します。
これを使用すると、データの応答性も向上します。
3. for ループは、データ構造を破壊せずにリアクティブ データにプッシュします
コードは次のとおりです:<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import http from '@/utils/request'
let menusList = reactive([])
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
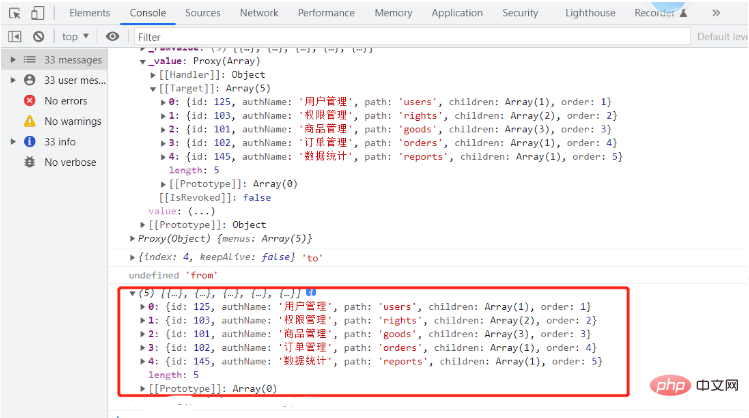
for (let i of data.data){
menusList.push(i);
}
console.log(menusList);
}
</script>以上がvue3でリアクティブ割り当てを使用した後にページが切り替わらない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

