ホームページ >ウェブフロントエンド >Vue.js >Vue3 Element-plus および el-menu の無制限のメニュー コンポーネントをカプセル化する方法
Vue3 Element-plus および el-menu の無制限のメニュー コンポーネントをカプセル化する方法
- PHPz転載
- 2023-05-14 14:49:111704ブラウズ
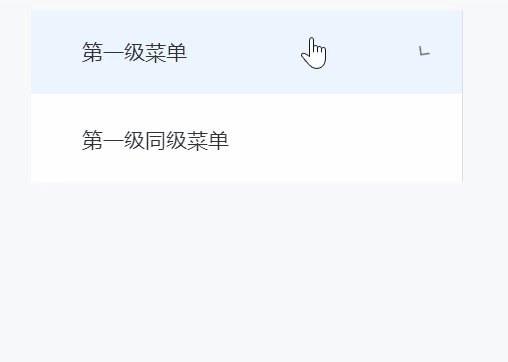
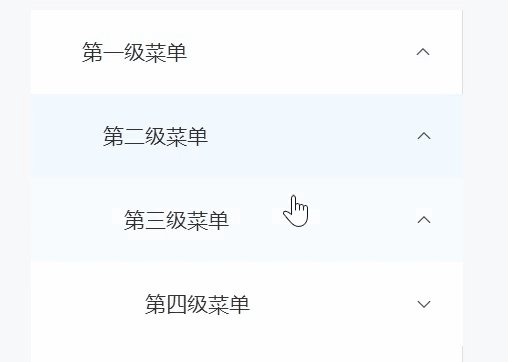
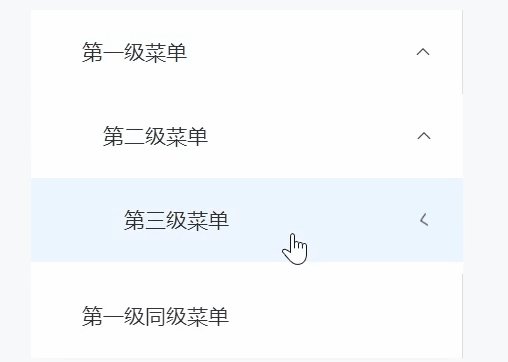
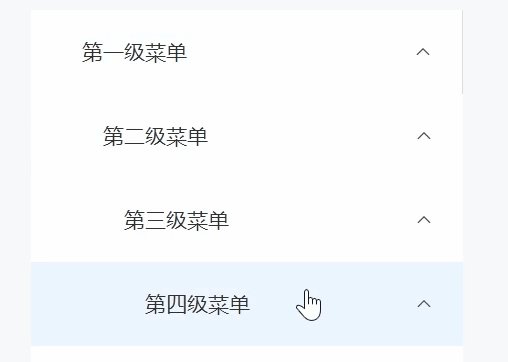
Element で提供される el-menu コンポーネントは、最大 3 レベルのネストを実現できます。データのレイヤーがもう 1 つある場合、変数を使用して自分でレイヤーを 1 つだけ追加できます。2 つまたは 3 つのレイヤーを追加する場合は、多くの場合は問題ありませんが、機能しないため、カプセル化することしかできません

1. データを定義します
MenuData.ts
export default [
{
id: "1",
name: "第一级菜单",
level: '1',
child: [
{
id: "11",
name: "第二级菜单",
level: '1-1',
child: [
{
id: "111",
name: "第三级菜单",
level: '1-1-1',
child: [
{
id: "1111",
name: "第四级菜单",
level: '1-1-1-1',
child: [
{
id: "11111",
name: "第五级菜单",
level: '1-1-1-1-1',
child: []
}
]
}
]
}]
}
]
},
{
id: "2",
name: "第一级同级菜单",
level: '2',
child: []
}
]2. カプセル化コンポーネント
カプセル化のアイデア:
1. 独自のコンポーネントをリサイクルします。サブセットがある場合は、子データを自分自身に渡す独自のコンポーネント
2. サブセットがない場合は、el-menu-itemを使用します
#次のコードは、setup() 関数とセットアップ構文シュガーをそれぞれ実装します setup 構文 Sugar<template>
<el-menu
:default-active="defaultActive"
:unique-opened="true"
class="el-menu-vertical-demo"
>
<template v-for="item in menu">
<!-- 如果有子集 -->
<template v-if="item.child && item.child.length > 0">
<el-sub-menu
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
>
<template #title>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title"> {{ item.name }}</span>
</template>
<MenuTree
:menu="item.child"
:defaultActive="defaultActive"
@clickItem="clickItemHandle"
/>
</el-sub-menu>
</template>
<!-- 如果没有子集 -->
<template v-else>
<el-menu-item
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
@click="clickItemHandle(item)"
>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template>
<script lang="ts" name="MenuTree" setup>
// 把下面代码变成setup语法糖的形式
import type { PropType } from "vue";
import type { MenuItem } from "@/types/lesson";
// type 为了方便写成这样 可以根据自己项目设定type
defineProps({
menu: {
type: Array as unknown as PropType<any[]>,
required: true,
default: () => [],
},
defaultActive: {
type: String as unknown as PropType<string>,
required: true,
default: [],
},
});
const emit = defineEmits(["update-active-path", "clickItem"]);
// 返回的空格字符串 用于显示菜单层级
const generateSpaces = (level: string) => {
let str = "";
level.split("") .filter((it) => it != "-") .forEach(() => {
str += " ";
});
return str;
};
// 点击当前菜单项
const clickItemHandle = (item: MenuItem) => {
emit("clickItem", item);
};
</script>
<style scoped lang="less">
.el-menu {
width: 288px;
}
</style> setup function<template>
<el-menu :default-active="defaultActive" :unique-opened="true" class="el-menu-vertical-demo" >
<template v-for="item in menu">
<template v-if="item.child && item.child.length > 0">
<el-sub-menu
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
>
<template #title>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title"> {{ item.name }}</span>
</template>
<MenuTree :menu="item.child" :defaultActive="defaultActive" @clickItem="clickItemHandle" />
</el-sub-menu>
</template>
<template v-else>
<el-menu-item
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
@click="clickItemHandle(item)"
>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template>
<script lang="ts">
import { defineComponent, toRefs } from 'vue';
import type { PropType } from 'vue'
import type {MenuItem} from '@/types/lesson'
export default defineComponent({
name: 'MenuTree',
props: {
menu: {
type: Array as unknown as PropType<any[]>,
required: true,
default: () => [],
},
defaultActive: {
type: String as unknown as PropType<string>,
required: true,
default: '',
},
},
emits: ['update-active-path','clickItem'],
setup(props, context) {
const { menu, defaultActive } = toRefs(props);
const generateSpaces = (level:string) => {
let str = ''
level.split('').filter(it=>it!='-').forEach(() => {
str += ' '
})
return str
}
const clickItemHandle = (item:MenuItem) => {
context.emit('clickItem', item)
}
return {
clickItemHandle,
menu,
defaultActive,
generateSpaces,
}
},
});
</script>
<style scoped lang="less">
.el-menu {
width: 288px;
}
</style> 型は追加されません。独自のプロジェクトに従って定義でき、一時的に任意の形式に変更できます3. デフォルトの -active 変数 を補うためにコンポーネント
<template>
<MenuTree
:menu="menuList"
:defaultActive="defaultActive"
@clickItem="handleMenuClick"
:update-click="handleMenuClick"
/>
</template>
<script setup lang="ts">
import MenuTree from "./components/MenuTree.vue";
import type {MenuItem} from '@/types/lesson'
import menuData from './MenuData'
const defaultActive = ref<string>(''); // "1-1-1-1" 默认选中的数据
const menuList = ref(menuData)
const handleMenuClick = (item:MenuItem) => {
console.log('父组件',item);
};
</script>を使用します。最初にデフォルトでデータの最初のレイヤーをクリックしたい場合は、パターンを見つける必要があります
すべてのレベルを取得し、すべてのレベルを取得するインターフェイスを介してそれらを返します。OK たとえば、データ形式:let arr = [ "1-1", "1-1-1", "1-1-1-1", "1-1-1-2", "1-1-1-3", "1-1-1-4", "1-1-1-5", "1-1-1-6", "1-1-2", "1-1-2-1" ]望ましい結果は最長です。最も同一の番号を持つ要素 1-1-1-1
arr.sort((a,b)=> b.split('-').length - a.split('-').length)[0]一部を防ぐために分割を使用します。文字列は 10 と 11 の 2 桁の
です。
以上がVue3 Element-plus および el-menu の無制限のメニュー コンポーネントをカプセル化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

