ホームページ >ウェブフロントエンド >Vue.js >vue3+vite で報告されたエラー: モジュール「path」が外部化されています。対処方法
vue3+vite で報告されたエラー: モジュール「path」が外部化されています。対処方法
- PHPz転載
- 2023-05-14 13:40:133331ブラウズ
前書き:
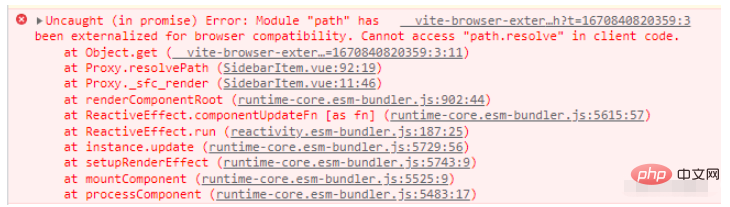
vue3 vite で発生したエラー メッセージの処理。エラー メッセージ:
Uncaught (in Promise) エラー: モジュール "path" はブラウザ互換性のために外部化されています。クライアント コードでは "path.resolve" にアクセスできません。

エラーの理由:
具体的には、ブラウザの互換性のため、クライアント コードではパス モジュールを使用できません
処理方法:
1. ダウンロード パス-browserify
npm install path-browserify --save
2. 導入方法を変更します:
import path from 'path' に変更します:
import path from 'path-browserify'
以上がvue3+vite で報告されたエラー: モジュール「path」が外部化されています。対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

