Node.js プログラム用に Nginx サーバーを構成する方法
- 王林転載
- 2023-05-13 17:25:061213ブラウズ
node.js は、Chrome JavaScript ランタイムをベースにしたプラットフォームで、応答速度が速く、拡張が容易な Web アプリケーションを簡単に構築するために使用されます。 Node.js は、軽量かつ効率的なイベント駆動型のノンブロッキング I/O モデルを使用しており、リアルタイム チャットなど、分散デバイス上で実行されるデータ集約型のリアルタイム アプリケーションに非常に適しています。ただし、gzip エンコード、静的ファイル、http キャッシュ、SSL 処理、負荷分散、リバース プロキシなどはすべて nginx を通じて完了できるため、node.js の負荷が軽減され、nginx の強力なキャッシュを通じて Web サイトのトラフィックが節約されます。スピード。
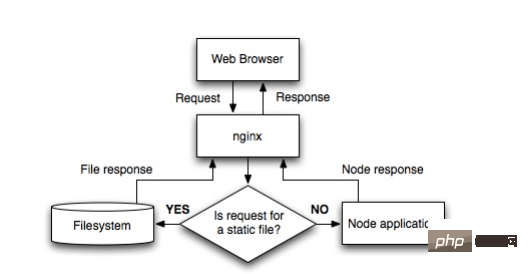
フローチャート

##nginx の構成は次のとおりです:
http {
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_comp_level 6;
gzip_vary on;
gzip_min_length 1000;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_buffers 16 8k;
ssl_certificate /some/location/sillyfacesociety.com.bundle.crt;
ssl_certificate_key /some/location/sillyfacesociety.com.key;
ssl_protocols sslv3 tlsv1;
ssl_ciphers high:!anull:!md5;
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
server {
listen 80;
listen 443 ssl;
server_name sillyfacesociety.com;
return 301 $scheme://www.sillyfacesociety.com$request_uri;
}
server {
listen 80;
listen 443 ssl;
server_name www.sillyfacesociety.com;
error_page 502 /errors/502.html;
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
location /errors {
internal;
alias /usr/local/silly_face_society/node/public/errors;
}
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header x-forwarded-proto $scheme;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
proxy_pass http://silly_face_society_upstream;
}
}
}
構成セクションの説明
http {
...
upstream silly_face_society_upstream {
server 127.0.0.1:61337;
server 127.0.0.1:61338;
keepalive 64;
}
...
}nginx は、複数の nodo.js インスタンスの負荷を分散します。 keepalive 64 は、プロキシ サーバーへの少なくとも 64 の http/1.1 接続を常に維持するように nginx に指示します。トラフィックが多い場合、nginx はより多くの接続を開きます。 http {
...
server {
...
location / {
proxy_redirect off;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_set_header host $http_host;
proxy_set_header x-nginx-proxy true;
...
proxy_set_header connection "";
proxy_http_version 1.1;
proxy_pass http://silly_face_society_upstream;
}
...
}
} 一致するリクエストをプロキシに送信します。 nginx のマッチングルールについては、前回の記事を参照してください。 nginx は静的コンテンツを処理します
http {
...
server {
...
location ~ ^/(images/|img/|javascript/|js/|css/|stylesheets/|flash/|media/|static/|robots.txt|humans.txt|favicon.ico) {
root /usr/local/silly_face_society/node/public;
access_log off;
expires max;
}
...
}
}キャッシュのセットアップhttp {
...
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:8m max_size=3000m inactive=600m;
proxy_temp_path /var/tmp;
...
}
http {
server {
...
location / {
...
proxy_cache one;
proxy_cache_key sfs$request_uri$scheme;
...
}
...
}
}キャッシュは http ヘッダーによって制御されます。
helloworld
試してみましょう。helloworld.js
var http = require('http');
http.createserver(function (request, response) {
response.writehead(200, {'content-type': 'text/plain'});
response.end('hello world\n');
}).listen(61337);
console.log('server running at http://127.0.0.1:61337/'); を作成し、node helloworld.js コマンドで開きます。ローカルで実行されます。マシンのnodejsプログラムが開始された場合でも、ポート8000を占有しますが、これは自分で変更できます。 この時点で、nginx の vhost.conf の設定が次のようになっていることを確認します。 server {
listen 80;
server_name jb51.net.jb51.net;
location / {
proxy_pass http://127.0.0.1:61337;
}
}Web サイトのドメイン名を設定し、次にポートを 80 に設定し、最後に proxy_pass を設定します。 http://127.0.0.1:61337 に送信すると、jb51.net:80 からのすべてのリクエストが nodejs プログラムに渡されます。 nginx を再起動し、ドメイン名にアクセスすると、helloworld が表示されます。
確かにnode.js自体をサーバーとして利用できるのですが、例えばwelcome.jsにポート80を設定するだけです。
ただし、1 台のマシンで複数の Web サイトが実行され、他の Web サイトは別のサーバーを使用するため、ポート 80 がすでに占有されている場合は、他のポートへのプロキシによって処理できます。
以上がNode.js プログラム用に Nginx サーバーを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

