Docker nginx マウントをインストールおよび構成する方法
- 王林転載
- 2023-05-13 17:16:131255ブラウズ
docker で nginx イメージをダウンロードします
docker pull nginx docker images

マウント ディレクトリを作成します
mkdir -p /data/nginx/{conf,conf.d,html,logs}
# for more information on configuration, see:
# * official english documentation: http://nginx.org/en/docs/
# * official russian documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# load dynamic modules. see /usr/share/nginx/readme.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# load modular configuration files from the /etc/nginx/conf.d directory.
# see http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name 182.254.161.54;
root /usr/share/nginx/html;
# load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
proxy_pass http://pic;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
upstream pic{
server 182.254.161.54:8088 weight=5;
server 182.254.161.54:8089 weight=5;
}
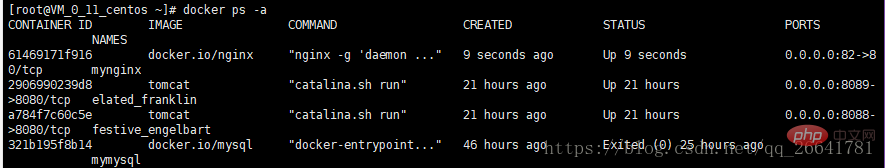
}コンテナを開始しますコードをコピーしますコードは次のとおりです:docker run --name mynginx -d -p 82: 80 -v /data /nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /data/nginx/logs:/var/log/nginx -d docker.io/nginx開始されたコンテナを表示するdocker ps

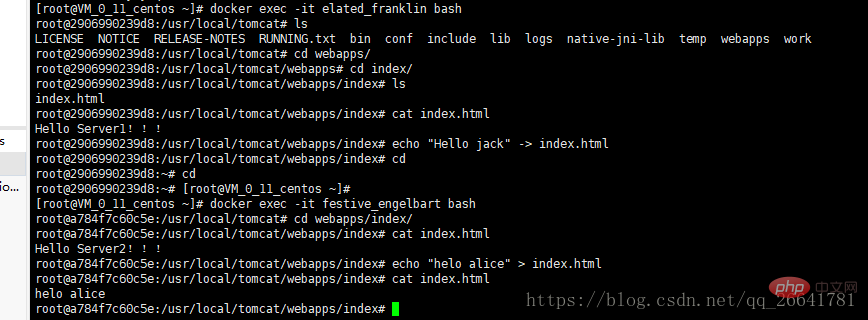
 #アクセス ポート 8088
#アクセス ポート 8088
#アクセス ポート 8089

#
以上がDocker nginx マウントをインストールおよび構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

