ホームページ >ウェブフロントエンド >Vue.js >Vue3+Canvas を使用して簡単なスネーク ゲームを実装する方法
Vue3+Canvas を使用して簡単なスネーク ゲームを実装する方法
- 王林転載
- 2023-05-12 21:58:041564ブラウズ

ルール
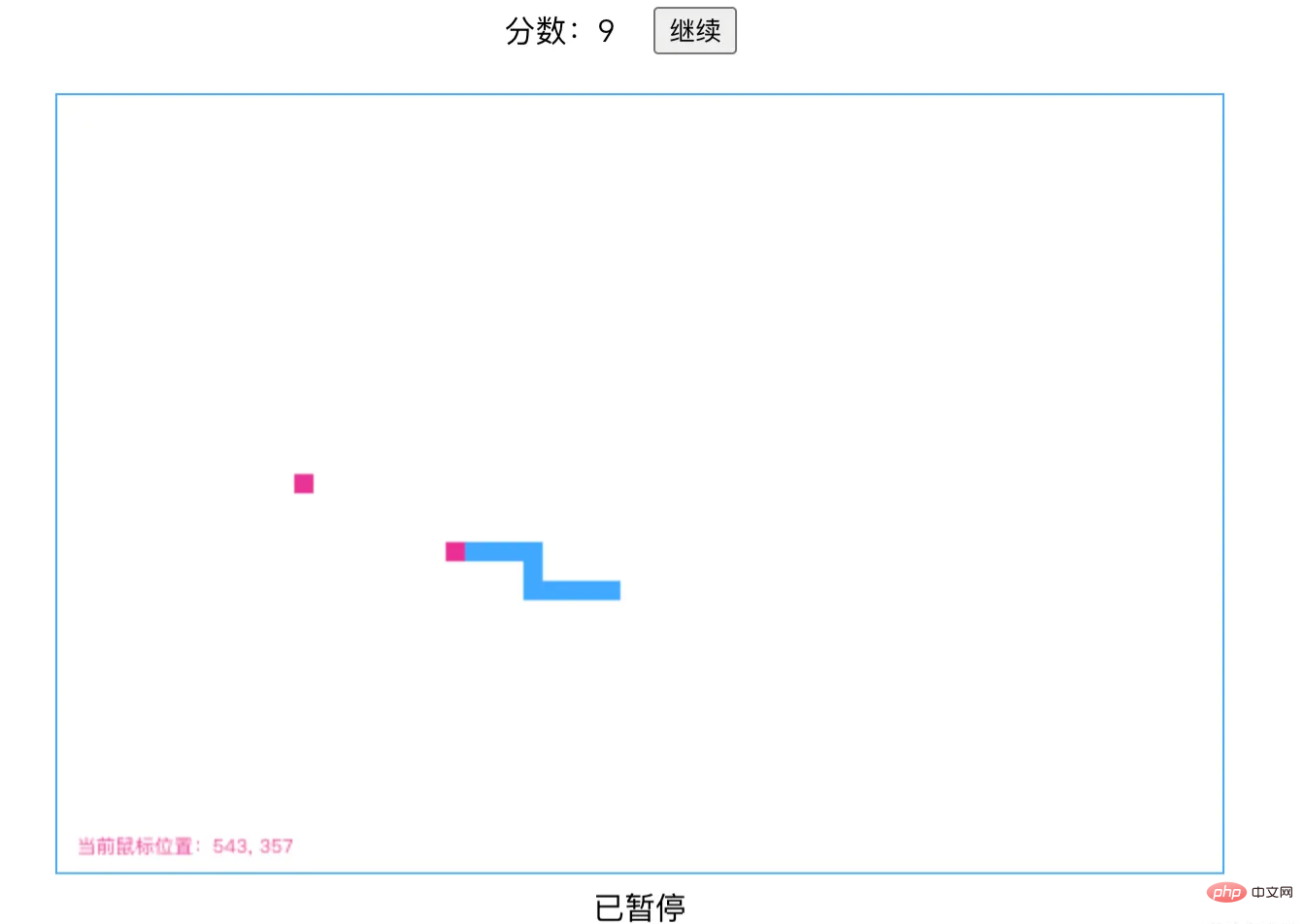
遊び方: プレイヤーは方向キーを使って長い蛇を操作し、豆を飲み込み続けます。 . 豆を飲み込むにつれて体は成長し続け、ヘビの頭がヘビの体やバリアに当たるとゲームが終了します。
アイデア
要素: 境界、ヘビの頭、ヘビの体、食べ物
境界: 行数 x、列数 y を入力して境界マップを生成します。 2 次元座標を使用して各ポイントの位置を特定します;
ヘビの頭、ヘビの体: ヘビの頭とヘビの体は分離されており、餌を食べるとヘビの体の尾に 1 つ追加されます。
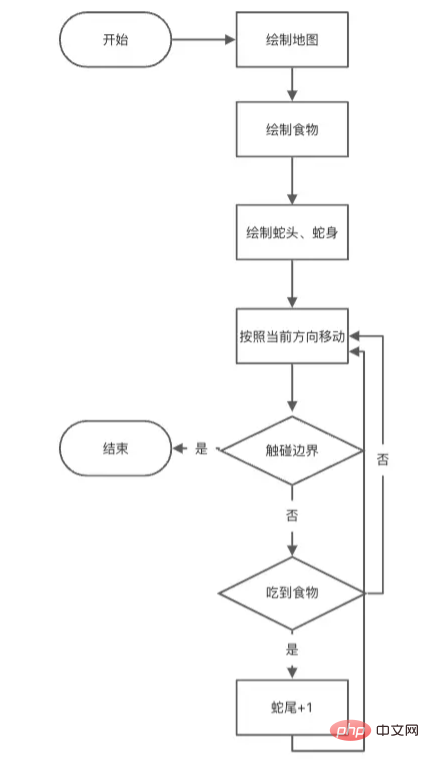
## 食品: 位置はランダムに生成されます; フローチャート
vue3、vite インフラストラクチャ; ビューの選択canvas dom よりも優れたパフォーマンスを実現するテクノロジー;
<script setup lang="ts">
import { ref, onMounted } from 'vue'
let width = ref(600) // 地图默认宽度
let height = ref(400) // 地图默认高度
let canvas: any = null // canvas 对象
let ctx: any = null // canvas 渲染上下文对象
let snakeList = [[0, 100], [10, 100],] // 蛇的点位坐标
let direction = 'right' // top | down | left | right // 当前方向
let elementWidth = 10 // 元素尺寸
let step = 10 // 速度
let store = ref(0) // 分数
let status = ref('start') // unStart | start | pause | over | success(通关) // 状态
let foodCoordinate: any = [
((Math.random() * width.value) / 10) | 0,
((Math.random() * height.value) / 10) | 0,
] // 食物坐标
let process: any = null // 定时器 Id
</script>
初期化onMounted で実行され、主に地図描画、マウス座標検出、方向監視、食べ物描画、タイマー起動などの操作が行われます。 function handleInit() {
canvas = document.getElementById('canvas')
if (canvas?.getContext) {
ctx = canvas?.getContext('2d')
canvas.addEventListener('mousemove', e => {
ctx.clearRect(10, height.value - 20, 120, 40)
ctx.fillText(`当前鼠标位置:${e.offsetX}, ${e.offsetY}`, 10, height.value - 10)
})
document.addEventListener('keydown', e => {
e.preventDefault()
if (Direction[e.keyCode]) {
direction = Direction[e.keyCode]
}
})
process = setInterval(handleRenderSnake, 150)
handleRenderFood()
// window.requestAnimationFrame(handleRenderSnake)
} else {
alert('您的浏览器不支持 canvas')
}
}食べ物の絵食べ物が食べられると、破壊して再生する必要があります// 绘制食物
function handleRenderFood() {
ctx.clearRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
foodCoordinate = [(Math.random() * width.value) | 0, (Math.random() * height.value) | 0]
ctx.fillStyle = '#eb2f96'
ctx.fillRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
}ヘビの頭とヘビの体の絵ヘビは2つです次元配列で表現され、各ノードは体の一部を表し、最初のノードはヘビの頭を表します。ヘビの動きは、尾ノードを削除し、頭ノードを追加することで実現されます。中間ノードは移動する必要はありません、4方向の処理が若干異なります。食べ物が食べられると、現在のフレームの尾ノードは削除されなくなり、ヘビの体の長さが 1 だけ増加することに注意してください。 function handleRenderSnake() {
switch (direction) {
case 'top':
if (snakeList.slice(-1)[0][1] <= 0) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] - step,
])
handleUpdateVerify()
break
case 'down':
if (snakeList.slice(-1)[0][1] >= height.value - 1) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] + step,
])
handleUpdateVerify()
break
...衝突アルゴリズム、境界条件スネークヘッドがマップの端に触れるとゲームオーバーです。次の座標がマップサイズを超えるかどうかを計算するだけで済みます。スネークヘッドの現在の座標と現在の方向を確認します。 エサを食べた計算方法:スネークヘッド座標とエサ座標のx軸、y軸の絶対値をそれぞれ計算し、要素サイズより小さければ食べられたものとみなします接触。 // 更新校验
function handleUpdateVerify() {
if (status.value === 'pause') {
clearInterval(process)
}
if (store.value >= 100) {
status.value = 'success'
return
}
for (let i of snakeList) {
ctx.clearRect(i[0], i[1], elementWidth, elementWidth)
}
let currentSnake = snakeList.slice(-1)[0]
if (
Math.abs(currentSnake[0] - foodCoordinate[0]) < 10 &&
Math.abs(currentSnake[1] - foodCoordinate[1]) < 10
) {
store.value++
handleRenderFood()
} else {
snakeList.shift()
}
}ポイント計算、一時停止、続行およびその他の機能グローバル変数 status は、現在の状況のステータスを表します。status === 'pause' の場合、一時停止操作がトリガーされ、タイマー変数が削除された場合は、[再起動] ボタンをクリックして新しいタイマーを生成します。 食べ物が食べられると、グローバル変数ストアが表示用にページに双方向にバインドされます。一時的にスコアを 100 を超えるように設定すると、レベルに合格します。 以上がVue3+Canvas を使用して簡単なスネーク ゲームを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

