ホームページ >ウェブフロントエンド >Vue.js >Vue3 で ref と reactive を使用する方法
Vue3 で ref と reactive を使用する方法
- WBOY転載
- 2023-05-12 17:34:121124ブラウズ
1.
ref と reactive とは、Vue3 で データ応答性を実装するために使用される API です。
一般的には、ref 基本データを定義しますタイプ、reactive参照データ型を定義します
2. まずリアクティブについて話しましょう
reactive は、複雑なデータを組み合わせることができる参照データ型 (オブジェクトと配列を例として取り上げます) を定義します。データ型の内部属性またはデータ項目は応答性データとして宣言されているため、reactive の応答性は deep であり、最下層は ES6 の Proxy を介してデータ応答性を実装することになります。 Vue2 の Object.defineProperty に基づいており、追加と削除、およびオブジェクト プロパティの変更を監視できるという利点があります。
reactive を使用してオブジェクト データ型を定義する例
const paginationConfig = reactive({
pageNum: 1,
pageSize: 10
}) // 定义
const onChange = () => {
paginationConfig.pageNum = 2 // js使用
paginationConfig.pageSize = 20 // js使用
}<!-- Vue3模板引用使用 --> <a-pagination v-model:current="paginationConfig.pageNum"></a-pagination>
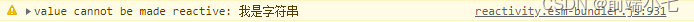
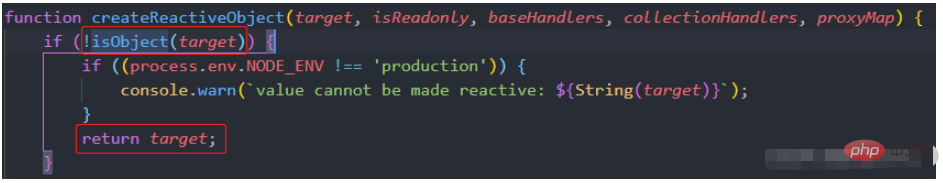
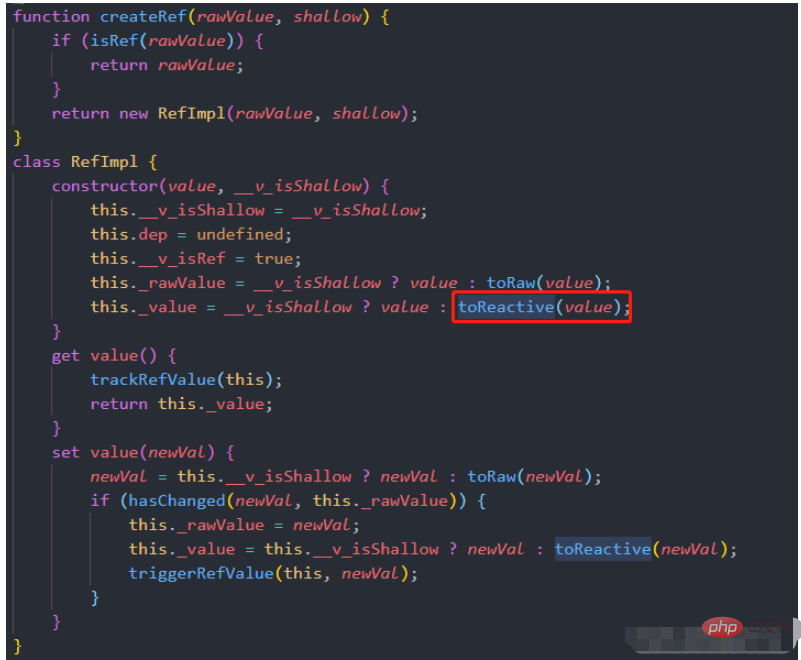
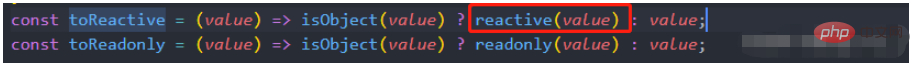
基本データ型のリアクティブ定義を使用している場合、図
const str = reactive('我是字符串')




.value サフィックスを追加する必要があることがわかっていますが、テンプレートでは必須ではありません。シンプル
let num = ref(0) // 定义
let isShow = ref(false) // 定义
const onChange = () => {
num.value++ // js使用
isShow.value = true // js使用
}<!-- Vue3模板引用使用 --> <a-modal v-model:visible="isShow"></a-modal>4. ref と reactive 定義配列の比較ref を使用して配列を定義する例は次のとおりです。
const tableData = ref([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData.value = data // 修改
}<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>この図では、一般的に使用されるテーブル データを例として使用しています。配列の定義と基本的なデータ型の定義に違いはありません。reactive
const tableData = reactive([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData = data // 修改,错误示例,这样赋值会使tableData失去响应式
}<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table># を見てみましょう。 ##tableData = data 変更メソッドを使用すると、テーブルデータが反応的に失われることに注意してください。解決策は次のとおりです (参考)
// 方法一:改为 ref 定义
const tableData = ref([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.value = data // 使用.value重新赋值
}
// 方法二:使用 push 方法
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.push(...data) // 先使用...将data解构,再使用push方法
}
// 方法三:定义时数组外层嵌套一个对象
const tableData = reactive({ list:[] })
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.list = data // 通过访问list属性重新赋值
}
// 方法四:赋值前再包一层 reactive
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData = reactive(data) // 赋值前再包一层reactive
}以上がVue3 で ref と reactive を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:VUE3でJSONエディタを使用する方法次の記事:VUE3でJSONエディタを使用する方法

