ホームページ >ウェブフロントエンド >Vue.js >いくつかの vue3 ライフサイクル関数が変更されました
いくつかの vue3 ライフサイクル関数が変更されました
- PHPz転載
- 2023-05-12 15:37:121964ブラウズ
vue3 では 4 つのライフサイクル関数が変更されました。 Vue3 結合 API では beforeCreated および created フック関数をキャンセルし、代わりにステップ フックを使用するため、これは使用できません。 Vue3 のコンポーネント破棄のフック関数は、destroyed および beforeDestroy から beforeUnmount および unmounted に変更されました。
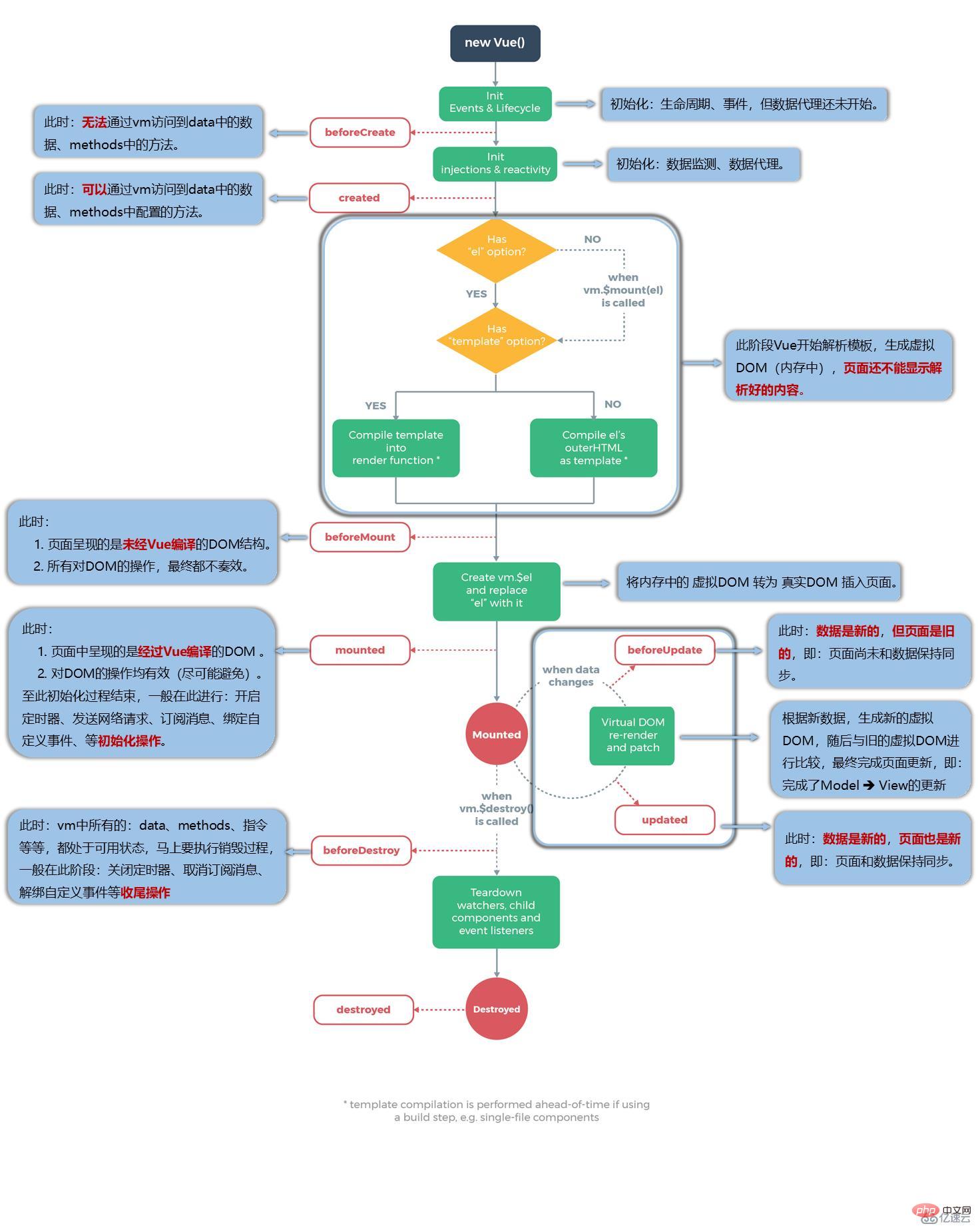
Vue インスタンスには完全なライフ サイクルがあります。つまり、new Vue()、初期化イベント (.once イベント)、ライフ サイクル、テンプレートのコンパイル、Dom のマウント -> レンダリング、 update->rendering、uninstall などの一連のプロセスを Vue のライフサイクルと呼びます。
vue アプリケーションには 4 つのメイン イベント (8 フック) があります:
Creation----コンポーネントの作成時に実行されます
Mount----DOM が実行されますマウント時
Update ---- レスポンスデータ変更時に実行
destroy ---- 要素が破棄される直前に実行
Vue2 Cycle の寿命

(1) beforeCreate(作成前)
データ監視 (getter と setter) および初期化イベントはまだ開始されていませんまだです。現時点では、データのレスポンシブ トラッキングと
イベント/ウォッチャーはセットアップされていません。
は、データ、計算済み、監視、メソッドのメソッドとデータにアクセスできません。
# (2) 作成されました(作成後)
作成完了後、関数は自動的に実行されます
# #(3) beforeMount (マウント前) マウント開始前に
が呼び出され、関連するレンダリング関数が初めて呼び出されます。
(4) マウント (マウント後)
el が新しく作成された vm.$el (実際の DOM のコピー) に置き換えられ、マウントされた後に呼び出されます。インスタンス (メモリ内の仮想 DOM を実際の DOM に変換し、実際の DOM がページに挿入されます)。通常、この段階で実行されます: タイマーの開始、ネットワーク リクエストの送信、メッセージのサブスクライブ、カスタム イベントのバインドなど。
(5) beforeUpdate(更新前)
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
(6) 更新済み (更新後)
データ変更により仮想 DOM が再レンダリングされ、パッチが適用された後に呼び出されます。呼び出されると、コンポーネント DOM が更新されるため、DOM に依存する操作を実行できるようになります。ただし、ほとんどの場合、更新の無限ループが発生する可能性があるため、この期間中に状態を変更することは避けるべきです。
(7) beforeDestroy (破棄前)
インスタンス破棄前の呼び出しこの段階では、通常、タイマーは閉じられ、メッセージはサブスクライブ解除され、カスタム イベントはバインド解除されます。
(8) destroy (破棄後)
インスタンスが破棄された後に呼び出され、呼び出し後、Vue インスタンスによって示されるすべてのバインドが解除されます。 and all イベント リスナーが削除され、すべての子インスタンスが破棄されます。このフックは、サーバー側のレンダリング中には呼び出されません。<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h3 v-text="n"></h3>
<h3>当前的n值是:{{n}}</h3>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h3>当前的n值是:{{n}}</h3>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script></html>
一般的に使用されるライフ サイクル フック:#Vue3 ライフ サイクル1.マウント: Ajax リクエストの送信、タイマーの開始、カスタム イベントのバインド、メッセージのサブスクライブなど [初期化操作]。
2.beforeDestroy: タイマーのクリア、カスタム イベントのバインド解除、メッセージの購読解除など [仕上げ作業]
Vue インスタンスの破棄について:
(1) 破棄後は、何も表示されません。 Vue 開発者ツールの情報。
(2) カスタム イベントは破棄後無効になりますが、ネイティブ DOM イベントは引き続き有効です。
(3) 通常、beforeDestroy ではデータは操作されません。データが操作されても、更新プロセスが再度トリガーされることはないためです。
 ##(1) onBeforeMount
##(1) onBeforeMount
マウント前に呼び出され、レンダリング関数 render が初めて呼び出されます
#(2) onMounted
コンポーネントのマウント時に呼び出されます
#(3) onBeforeUpdate
データが更新されるときに呼び出されます。これは、仮想 DOM にパッチが適用される前に発生します。
#(4) onUpdated
データ変更により仮想 DOM が再レンダリングされ、パッチが適用されるときに呼び出されます
(5) onBeforeUnmount
はコンポーネント インスタンスをアンロードする前に呼び出されます。この段階のインスタンスはまだ正常です。
(6) onUnmounted
コンポーネント インスタンスのアンマウント後に呼び出されます。このフックが呼び出されると、コンポーネント インスタンスのすべての命令がアンバインドされます。すべてのイベント リスナーが削除され、すべての子コンポーネント インスタンスがアンロードされます。
ライフサイクルにおける vue2 と vue3 の違い
| vue2 | vue3 |
|---|---|
| setup() 作成を開始する前コンポーネント、データ、メソッドが作成されます | |
| setup() | |
| onBeforeMount 関数コンポーネントがノードにマウントされる前に実行されます。 | |
| onMounted コンポーネントのマウント完了後に実行される関数 | |
| onBeforeUpdate コンポーネント更新関数以前に実行されました。 | |
| onUpdated コンポーネントの更新が完了した後に実行される関数。 | |
| onBeforeUnmount コンポーネントがノードにマウントされる前に実行される関数。 | |
| onUnmounted コンポーネントがアンマウントされる前に実行される関数。 |
以上がいくつかの vue3 ライフサイクル関数が変更されましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

