ホームページ >ウェブフロントエンド >Vue.js >Vue3でprovideとinjectを使用する方法
Vue3でprovideとinjectを使用する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-11 23:52:042031ブラウズ
1. シーンの再現
API タイトルの意味は気にしないでください。ここでは、より一般的なシナリオを書くことから始めます。
に相当するコンポーネントの内部コードは比較的単純なのでここでは示しませんが、論理的にはこれら 3 つのコンポーネントはレイヤーごとに参照されます。

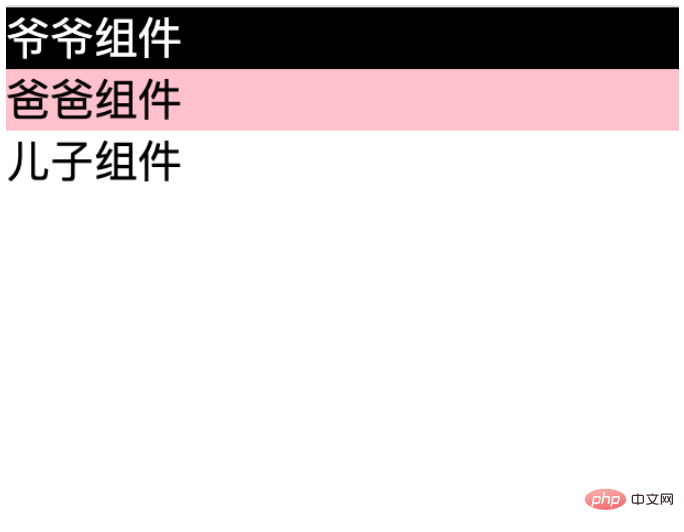
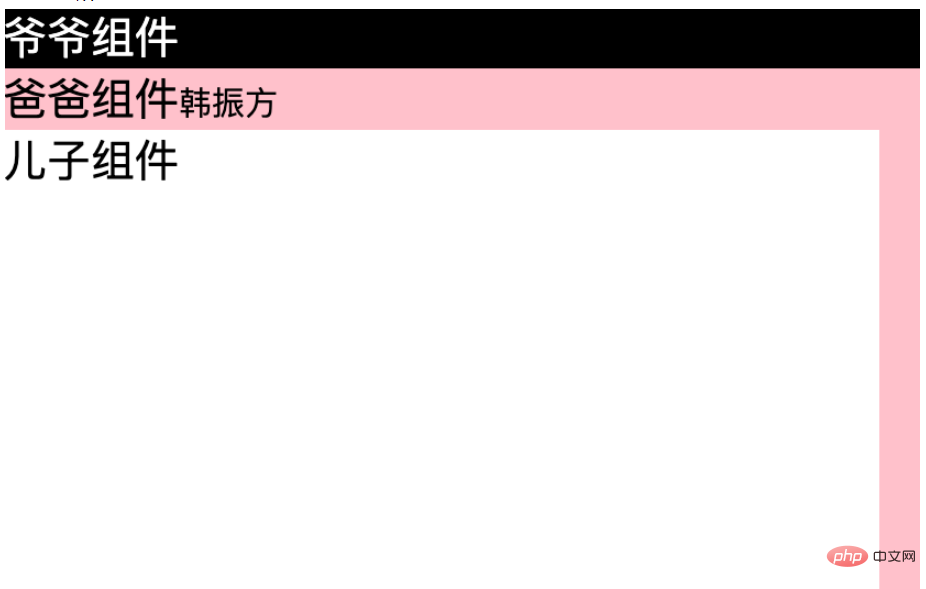
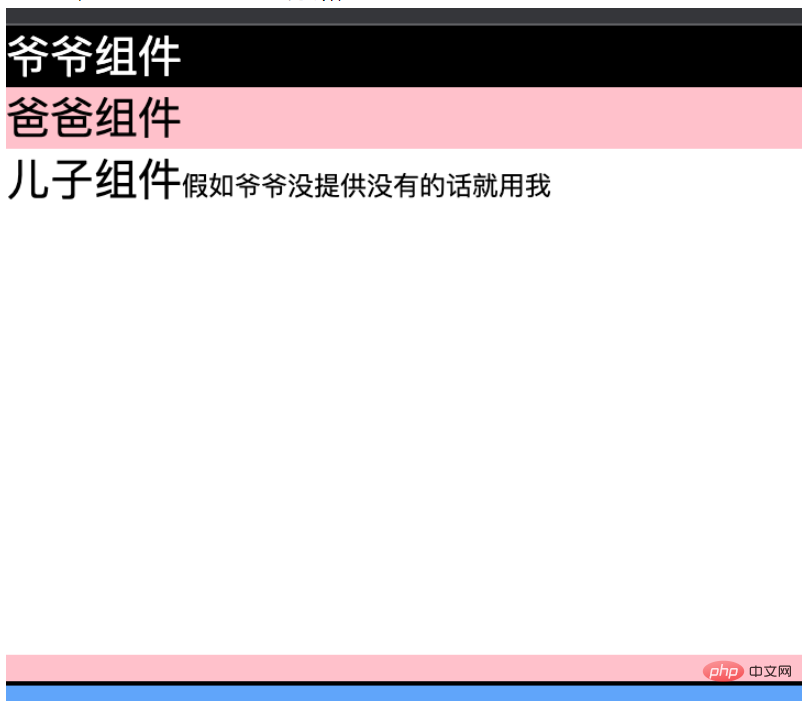
対応するページ効果は次のとおりです。

上に示したように、これは、プロジェクト シーン、ネストされたコンポーネントの 3 レベル。 (実際には、まだ深いレベルのネストが存在します。現時点では、3 層ネストを例として取り上げます)
わかりました。現在の要求は次のとおりです: grandpa コンポーネント内 son コンポーネント で使用するには、文字列データ "Han Zhenfang" を指定する必要があります。
賢い方なら props を思いついたはずです。早速、始めましょう。
2. Props の受け渡し
「なんと高度なことだと思いました。これは、データが父親から息子に受け渡されるシナリオではないでしょうか? props を直接渡します。この要件を完了するには。」 それでは、このようなコードを
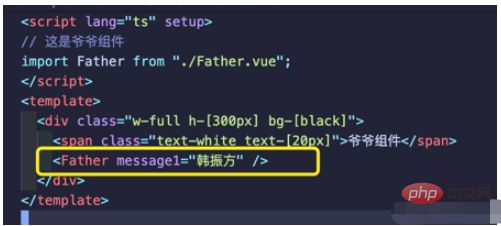
GrandFather.vue に書きます。次に、次のことを行います。 go
に書きます。次に、次のことを行います。 go
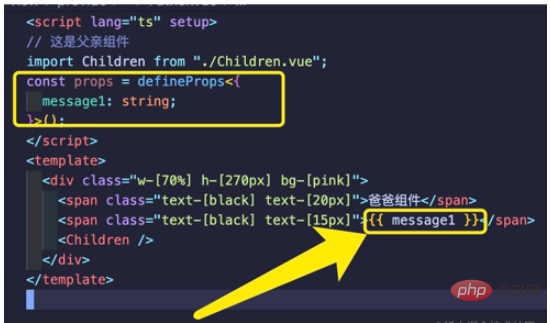
コンポーネントはこのデータを受信します。そこで、この値を受け取るために Father.vue コンポーネントで props を定義しました。
 ページを見てみましょう
ページを見てみましょう
 問題ありません。
問題ありません。
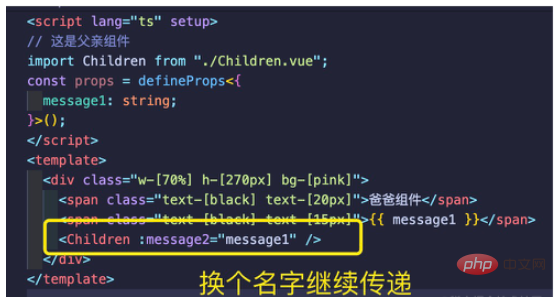
は完了しました。受け取った。ただし、タスクがまだ完了していないことを忘れないでください。要件は son コンポーネント によって使用されることなので、 すぐに渡します。
 これで、
これで、
コンポーネントは次のようになります。
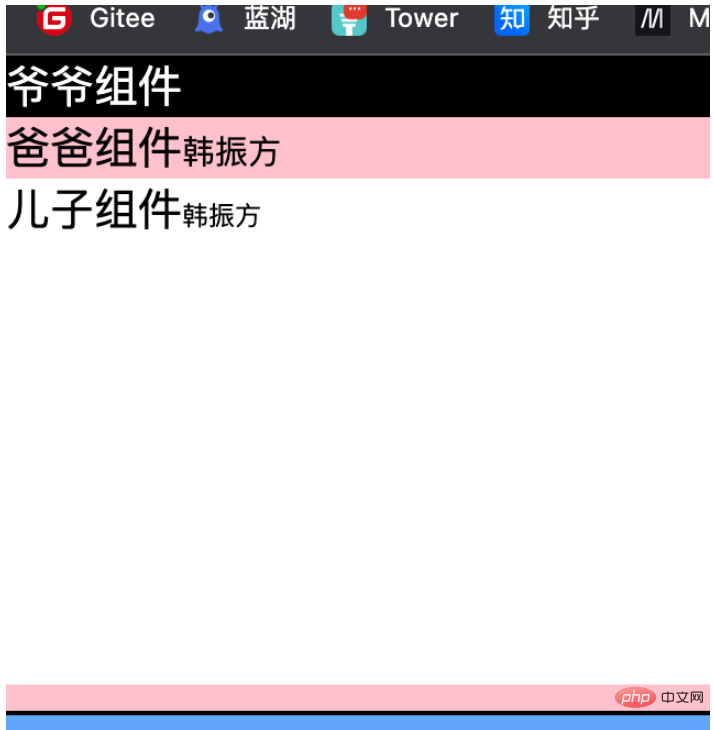
 ページの効果は次のとおりです。
ページの効果は次のとおりです。
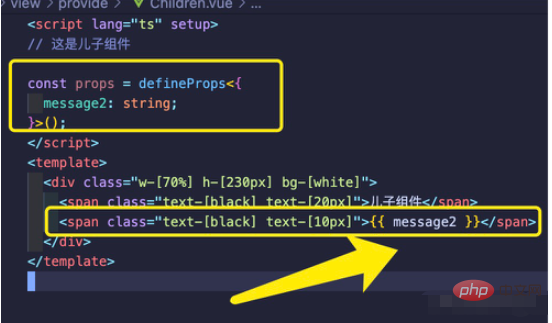
 最終的に、
最終的に、
確かに得られました。 これを書いているときに何か間違ったことを見つけましたか? ????
実際、
Dad コンポーネント はこれらのプロパティを知る必要はまったくなく、単に パッシングマイク として機能します。このコンポーネントがこの 1 つのシナリオでのみ使用される場合は問題ありませんが、Dad コンポーネントを 2 番目の場所で再利用したい場合は、問題が発生することがわかります。この Dad コンポーネント に message1 という props を指定する必要がありますが、実際には、この message1 は Dad コンポーネント # ではありません##内部で使用される属性。 これを書いていると、もう 1 つのレイヤーを渡すだけでコンポーネントの再利用性が非常に悪くなることがわかりました。これはまだ 3 レベルのネストしかないシーンです。4 番目のレベルに到達すると、徐々に物事が難しくなり始めることがわかります。props
これを考えると、もっと良い解決策はないだろうかと考え始めるでしょう。それが今日の主役、provide
inject です。 3. 提供と注入

これら 2 つの単語の意味だけで、大まかな意味は推測できると思います。1 つは  provide
provide
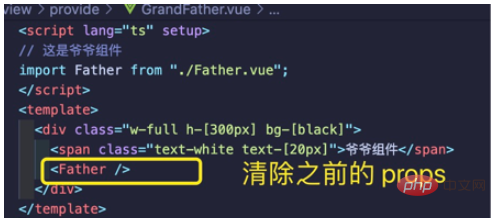
登録 、 この値を受信することです。 それでは、これら 2 つの API をどのように正しく使用するかという疑問が生じます。これは実際には非常に簡単です。おじいちゃんコンポーネントに戻って、彼の元の外観を復元しましょう。
必要な手順は 2 つだけです:

もしかしたら驚かれるかもしれませんが、これだけですか?はっきり言っておきますが、はい、これで大丈夫です。
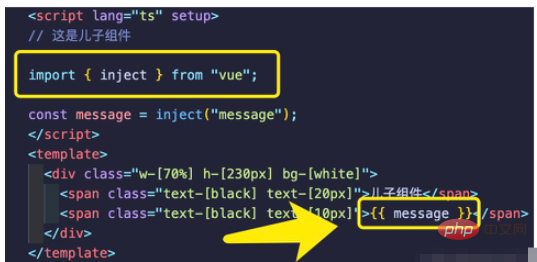
最後のステップは、son コンポーネント に移動して、それを受け取って使用することです。これで完了です。

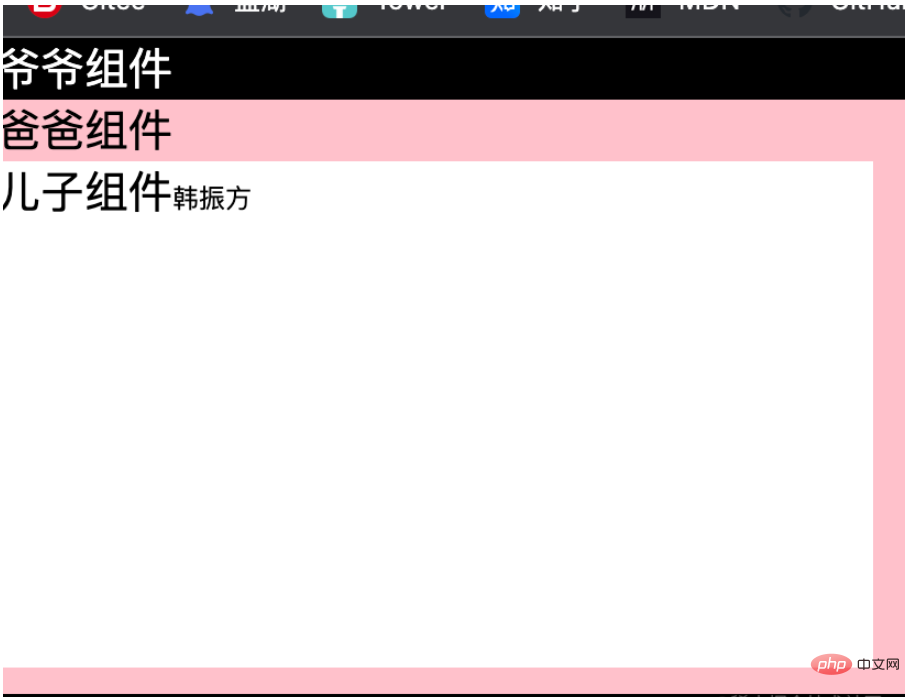
ページの効果を見てみましょう:

データが正常に取得されただけでなく、キーも取得されました。私たちのDad Component はクリーンであり、他の場所の参照に影響を与えません。

戻って、provide の使用法を説明しましょう。 provide 2 つのパラメータを受け入れます。最初のパラメータは一意の識別子である必要があり (コンポーネント内の変数と同じ名前は許可されません)、2 番目のパラメータは渡される値です。
このように理解することもできます。今、おじいちゃんコンポーネントが拡声器を持って叫んでいます????:「誰が「Han Zhenfang」を望んでいるのか、誰が望んでいるのか」 #汉正方’、価格は安く、必要なのは「メッセージ’」1つだけです。
息子コンポーネントはそのニュースを聞いて「欲しい、欲しい!!」と叫んだため、すぐにメッセージを挿入します。 」。

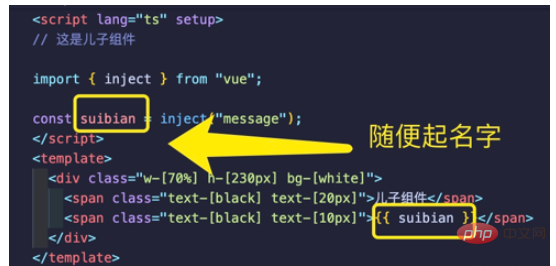
受け入れるために使用する変数名はランダムに選択されるため、前の変数名と一致している必要はありません。
 そして、
そして、
はそれをまったく必要としないため、inject はまったく必要ありません。 そして
inject を使用すると、hiding 動作も可能になります。これはどういう意味ですか? この son コンポーネント も他の場所で再利用する必要があるが、その grandfather コンポーネント または には祖父コンポーネント がまったくないとします。 2 番目のパラメータは suibian のデフォルト値として使用されます。
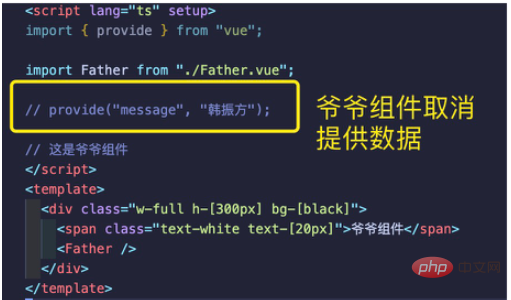
 テストしてみましょう。まず、
テストしてみましょう。まず、
の provide 動作をキャンセルします。
 ご覧のとおり、このページには
ご覧のとおり、このページには
データが正しく表示されています。
 4. Provide
4. Provide
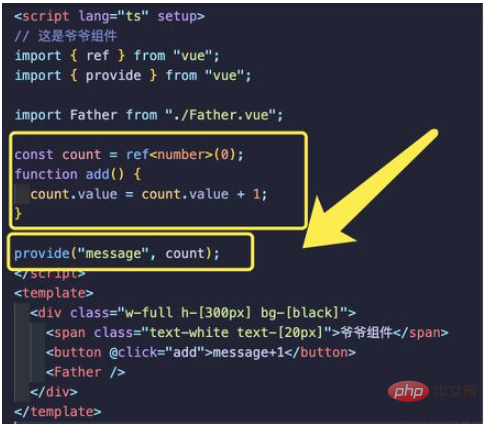
の高度な使用法は、単に string 型を提供するだけではありません。データだけです。Grandpa Component でレスポンシブ データを宣言してみましょう。

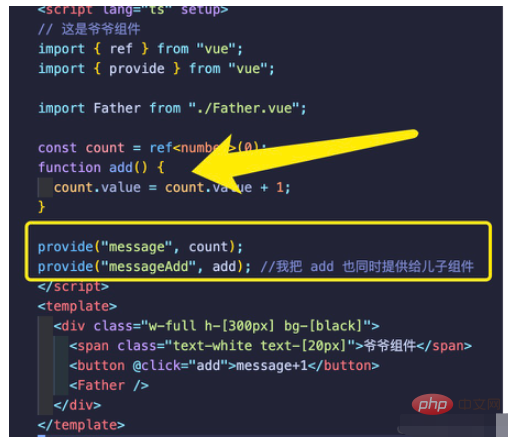
が大きくなったので、数値の増加も制御したいと表示されますが、大丈夫ですか? おじいちゃんコンポーネントは、孫がとても気に入っているので、孫が使用できるメソッドを提供しています。
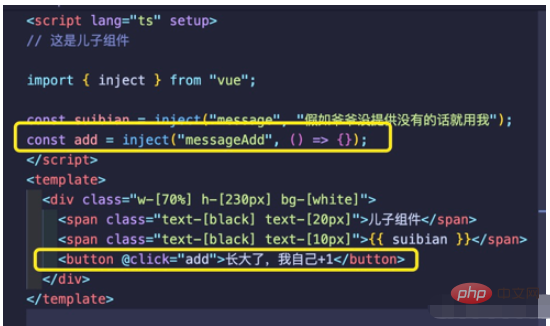
 #Son コンポーネント
#Son コンポーネント
 son コンポーネント
son コンポーネント
成長したことがわかります (成功した inject を参照) #Grandpa コンポーネント provide function)振り返って忘れないでください。2 番目のパラメーターは隠蔽行動です。おじいちゃんが関数を提供しない場合は、動作のないアロー関数を自分で使用します。それだけです。
5. ソースコード

<script lang="ts" setup>
// 这是爷爷组件
import { ref } from "vue";
import { provide } from "vue";
import Father from "./Father.vue";
const count = ref<number>(0);
function add() {
count.value = count.value + 1;
}
provide("message", count);
provide("messageAdd", add); //我把 add 也同时提供给儿子组件
</script>
<template>
<div class="w-full h-[300px] bg-[black]">
<span class="text-white text-[20px]">爷爷组件</span>
<button @click="add">message+1</button>
<Father />
</div>
</template>Father コンポーネント コード##
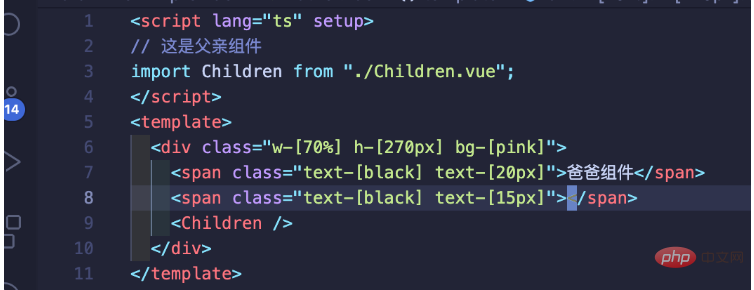
<script lang="ts" setup>
// 这是父亲组件
import Children from "./Children.vue";
</script>
<template>
<div class="w-[70%] h-[270px] bg-[pink]">
<span class="text-[black] text-[20px]">爸爸组件</span>
<span class="text-[black] text-[15px]"></span>
<Children />
</div>
</template>
息子コンポーネント コード
<script lang="ts" setup>
// 这是儿子组件
import { inject } from "vue";
const suibian = inject("message", "假如爷爷没提供没有的话就用我");
const add = inject("messageAdd", () => {});
</script>
<template>
<div class="w-[70%] h-[230px] bg-[white]">
<span class="text-[black] text-[20px]">儿子组件</span>
<span class="text-[black] text-[10px]">{{ suibian }}</span>
<button @click="add">长大了,我自己+1</button>
</div>
</template> 6. 考えるための質問今なら祖父コンポーネント
と親コンポーネント
も同じキーワード値を提供します。息子コンポーネント 最終的には誰のコンポーネントが使用されますか?
GrandFather.vue: =>provide("メッセージ","おじいちゃんコンポーネントによる提供");Father.vue: =>provide("メッセージ","親コンポーネントによって提供されます")
Children.vue:=> inject("message","Whoose one do I use?")
以上がVue3でprovideとinjectを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

