nginx 設定を他の Web サイトに転送する方法
- 王林転載
- 2023-05-11 19:28:165046ブラウズ
要件
プロジェクトは特定のアドレスにジャンプしますが、このアドレスはユーザーに公開されたくないという要件があります。
そこで、プロキシ層を作成し、ngnix を直接使用して、プロジェクト内の特定のパスを介してこのアドレスにプロキシすることを考えました。
関連ドキュメントをクエリした結果、解決策は次のとおりであることがわかりました。
Use return 302
location /myBaidu {
return 302 http://baidu.com;
}この解決策は、Baidu に直接ジャンプします。ドメイン名は直接 location.href = 'baidu.com' と同等ですが、これは明らかに私たちのニーズには適していません。
必要な効果は Baidu にプロキシすることですが、ブラウザの URL ボックスは /sparkMonitor のままで、proxy_pass
proxy_pass を使用します。
Web サイトのドメイン名が http://morigin.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}であるとします。構成後は、http://morigin.com/myBaidu から Baidu ページに直接アクセスできます。図

proxy_passで使用される構文については、/
パスに/:相対パスを加えた場合、プロキシするのと同等になります。 http://www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}http://morigin.com/myBaidu/abc にアクセスする場合は、http://www.baidu.com/abc## にアクセスするのと同じです。
#パスが「Add /: 絶対パス」ではない場合、これは http://www.baidu.com/myBaidulocation /myBaidu {
proxy_pass http://www.baidu.com;
} にプロキシするのと同等です http://morigin.com/ にアクセスした場合myBaidu/abc、これは http://www.baidu.com/myBaidu/abc/xxx/location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}
- をパスに追加する場合、http://www.baidu.com/myBaidu/abc にアクセスするのと同じです。 http://morigin.com/myBaidu/abc にアクセスした場合 /xxx## を追加すると、http://www.baidu.com/xxx/abc
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}パスに移動します。http://morigin.com/myBaidu/abc は、http://www.baidu.com/xxxabc
その他の質問
proxy_pass ソリューションを使用して、問題なく Baidu ページへのリバース プロキシを実行します。
しかし、私たちのプロジェクトではイントラネット ドメイン名にジャンプする必要があり、このドメイン名と http://myorigin.com/ は相互運用できないため、プロキシを構成するときに、次のように構成する必要があります。を IP アドレスに入力すると、エージェントは
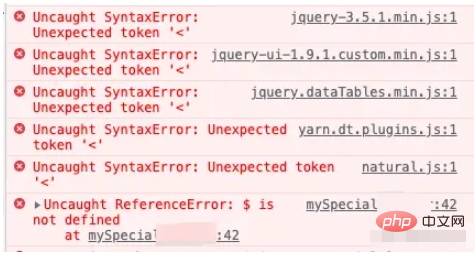
を正常にリダイレクトしましたが、この時点でエージェントを開いたページにはスタイルが表示されませんでした。コンソールを見ると、次のエラーが見つかりました:


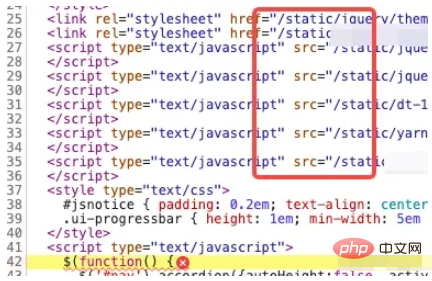
- ここから、問題は次のとおりです。当然のことです。エージェントの Web サイトはルート ディレクトリの絶対パスを使用します。/static の下にある jquery ファイルを見つけるには、プロジェクトのドメイン名の下にある http://morigin.com/static ファイルを直接検索します。この方法で、 , プロキシ プロジェクトの /static ファイルが見つからないため、jquery はそれを見つけることができず、エラーを報告します。ページ スタイルが無効です
- そして、/static ファイルだけでなく、他のファイルが見つからず、パスがルーティングと競合して問題が発生する可能性があります
- したがって、フロントエンド プロジェクトの nginx 構成を他の Web サイトに転送するには、次のことが必要であると結論付けることができます。すべての Web サイトがフロントエンド プロキシを使用できるわけではないため、特定の状況の具体的な分析が必要です
以上がnginx 設定を他の Web サイトに転送する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

