ホームページ >ウェブフロントエンド >Vue.js >vue3 でスワイパーを使用するときに発生する問題を解決する方法
vue3 でスワイパーを使用するときに発生する問題を解決する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-11 13:07:133547ブラウズ
1. swiper のインストール
npm install swiper を使用して swpier プラグインをインストールします
npm install swiper -s // @9.2.0 // 或者安装指定版本 npm install swiper@8.4.7 -s
2. swiper を使用します
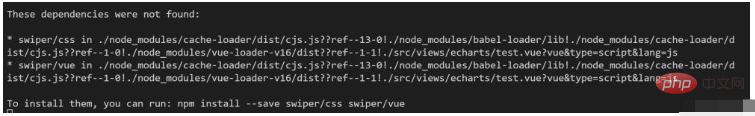
公式 Web サイトの参考方法に直接従う、プロジェクトはエラーを報告します

解決策:
導入されたコンポーネントは次のパスを使用します
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";他のコンポーネント API を使用する必要がある場合があります。例:
<template>
<swiper
class="swpier"
:modules="modules"
:slides-per-view="3"
:space-between="50"
loop="true"
direction="horizontal"
navigation
:autoplay="{
delay: 2000,
disableOnInteraction: false,
pauseOnMouseEnter: true,
}"
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
</swiper>
</template>
<script>
// Navigation: 方向箭头:向左,向右
/* Pagination: 轮播小圆点
clickable: 如果为true,则单击分页按钮将跳转到对应的slide。仅适用于项目符号分页类型
*/
/* Scrollbar: 滚动条
draggable: 设置为true可使滚动条可拖动,从而控制滑块位置
*/
/* AutoPlay: 自动轮播
delay: 转换之间的延迟(毫秒)。如果未指定此参数,将禁用自动播放
disableOnInteraction:设置为false,用户交互(滑动)后自动播放不会被禁用,每次交互后都会重新启动
pauseOnMouseEnter:启用后,指针(鼠标)在Swiper容器上输入时将暂停自动播放。
*/import { Navigation, Pagination, Scrollbar, A11y, Autoplay } from "swiper";
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";
import "swiper/modules/navigation/navigation.min.css";
import "swiper/modules/pagination/pagination.min.css";
import "swiper/modules/scrollbar/scrollbar.min.css";
import "swiper/modules/autoplay/autoplay.min.css";
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSwiper = (swiper) => {
console.log(swiper);
};
const onSlideChange = () => {
console.log("slide change");
};
return {
onSwiper,
onSlideChange,
modules: [Navigation, Pagination, Scrollbar, A11y, Autoplay],
};
},
};
その中に:
loop: ループするかどうか: true/false
direction: カルーセルの方向「水平」/「垂直」、デフォルトは「水平」
slides-per-view: 一度に表示するスライドの数を制御します カルーセル画像
space-between: 各カルーセル画像間の距離。この属性は、margin 属性と同時に使用できません。
3. echarts swiper
プロジェクトの背景
スワイパーの各カルーセル項目に異なる echart を表示して含める必要があり、loop:true loop
"echarts" をオンにします。 "^5.4.0"
"swiper" : "^9.2.0"
問題の説明:
loop: true をオンにした後、最初と最後の echart が正常にレンダリングされません
#原因:loop: true の場合、スワイパーはループ効果を確実にするために前後に同じスライドをコピーします。初期化中に使用される ID が一意ではないため、echarts の初期化が無効になります。 . 解決策:// 通过class获取dom,并在循环时初始化,为了保证echarts初始化时dom已经更新渲染,加一个setTimeout函数
setTimeout(() => {
const myEchart = document.getElementsByClassName(classname);
let chart = null;
Array.prototype.forEach.call(myEchart, function (element, i, arr) {
element.setAttribute("_echarts_instance_", "");
chart = echarts.init(element);
console.log(arr);
chart.setOption(optionArr[i]);
});
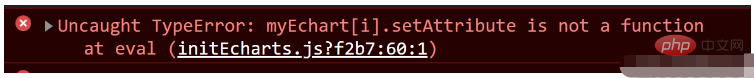
}) または、for (let i = 0; i 注: for (let i in myEchart) {} はここでは使用できません。使用しない場合は、次のようにエラーが報告されます:

以上がvue3 でスワイパーを使用するときに発生する問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

