ホームページ >ウェブフロントエンド >Vue.js >vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。
vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-10 17:55:124754ブラウズ
vite 公式のデフォルト設定では、リソース ファイルがアセット フォルダーにパッケージ化されている場合、ハッシュ値がイメージ名に追加されますが、src="imgSrc" を通じて直接導入された場合、ハッシュ値は解析されません。パッケージ化すると、開発環境に問題が発生します。正常にインポートできますが、パッケージ化後に表示できなくなります。
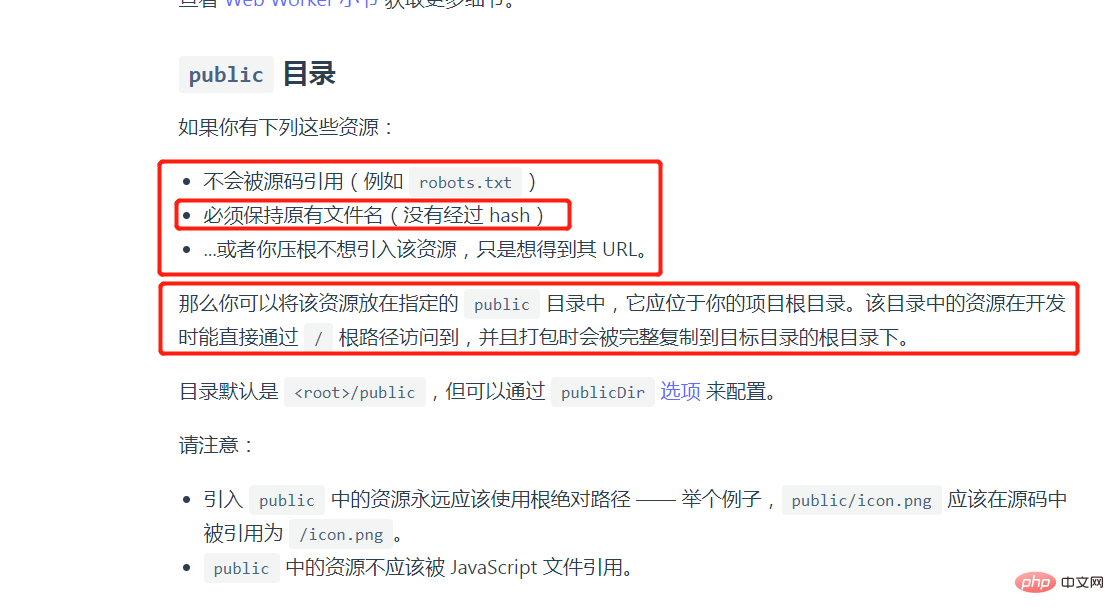
実際には、リソース ファイルを wbpack でコンパイルする必要がないことがわかります。画像を配置するのが簡単になります。パブリック ディレクトリでは、開発環境であっても運用環境であっても、イメージ パスを常にルート ディレクトリ と一貫性を保つことができます。これは webpack

と一貫性があります。 #これを見てください、Vite で静的ファイルをアセットに配置する必要がある場合、問題は解決されるかもしれません。下を見てみましょう:
ここで最初に仮定します:
静的ファイル ディレクトリ: src/assets/images/
ターゲットの静的ファイルは src/assets/images/home/home_icon.png
<img src="/static/imghwm/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。" >
にあります。動的導入を要求し、エラーが見つかりました: require は defind ではありません。これは、require が Webpack に属するメソッドであるためです
最初の方法 (単一のリンクされたリソース ファイルの処理に適しています)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghwm/default1.png" data-src="homeIcon" class="lazy" : / alt="vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。" >
2 番目の方法 (リンクされた複数のリソース ファイルの処理に適しています)
推奨。この方法で渡される変数は、ファイル パスで動的に渡すことができます。 !
静的リソース処理 | Vite 公式中国語ドキュメント
new URL() import.meta.url
ここでは次のように仮定します:
ツール ファイルディレクトリ: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}を使用してファイル パスを含めます
<img src="/static/imghwm/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。" >
3 番目の方法 (複数のリンクされたリソース ファイルの処理に適用可能)
は推奨されません。この方法で導入されたファイルは特定のフォルダー パスに指定する必要があり、受信変数はファイル名にファイル パスを含めることはできません
vite の import.meta.glob または import.meta.globEager を使用してください。この 2 つの違いは、前者は直接導入される遅延ロード リソースです。
ここでは次のように仮定します:
ツール ファイル ディレクトリ: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
} 使用する
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}ファイルパスを含めることはできません
<img src="/static/imghwm/default1.png" data-src="getAssetsHomeFile('home_icon.png')" class="lazy" : / alt="vue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。" >
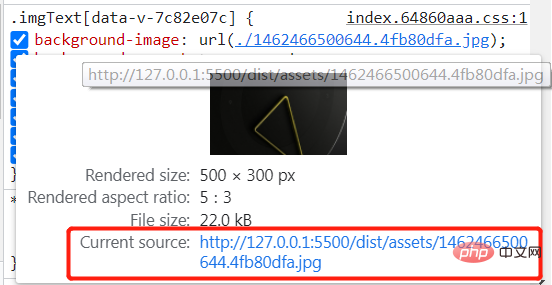
補足: 背景画像が導入されている場合(相対パスを使用する必要があります)
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}運用環境は自動的にハッシュを追加すると、パスが正しくなります

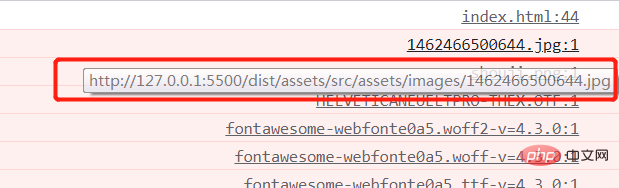
#絶対パスを使用した次の誤った使用法は、開発環境では正常に表示されますが、パッケージ化されたパスが表示されなくなります。間違っています
.imgText {
background-image: url('src/assets/images/1462466500644.jpg');
}運用環境リソース 404:

以上がvue3+vite アセットは動的に画像を導入し、パッケージ化後に間違った画像パスが表示されない問題を解決します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

