ホームページ >ウェブフロントエンド >Vue.js >vue3 格納式メニュー コンポーネントの使用方法
vue3 格納式メニュー コンポーネントの使用方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-10 14:55:131114ブラウズ
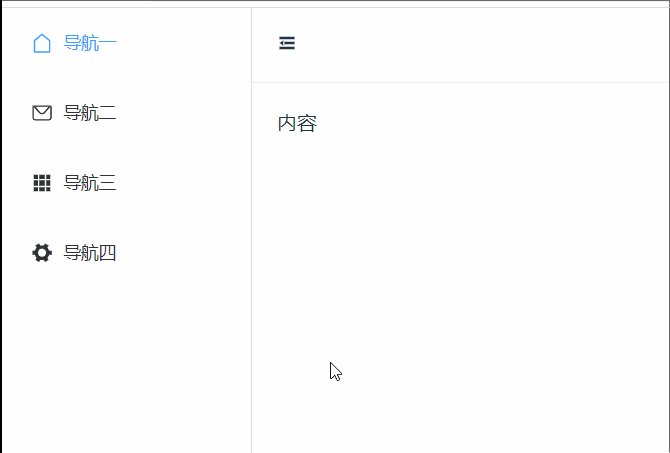
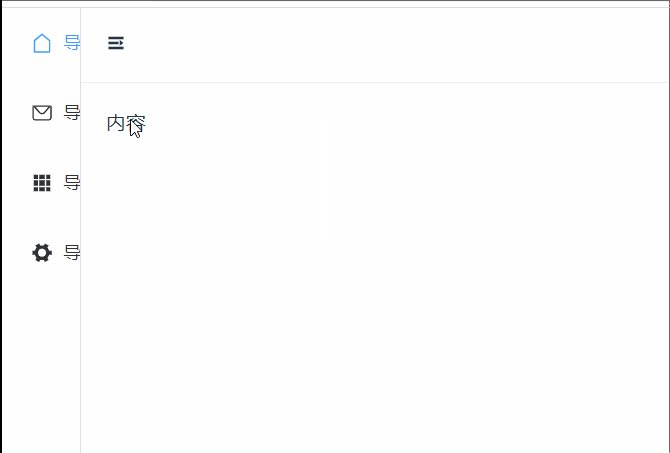
レンダリング

1. コンポーネントの下にコンテナ ファイルを作成し、コンテナ ファイルの下に src ファイルを作成し、src ファイルの下にindex.vue ファイルを作成します。

このファイルに書き込みます
<template>
<div class="common-layout">
<el-container>
<el-aside width="auto">
<!-- 侧边菜单栏组件-->
<nav-side v-model:collapse="isCollapse"></nav-side>
</el-aside>
<el-container>
<el-header>
<!-- 头部组件-->
<nav-header v-model:collapse="isCollapse"></nav-header>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
import navHeader from './navHeader/index.vue'
import navSide from './navSide/index.vue'
const isCollapse=ref<boolean>(false)
</script>
<style lang="scss" scoped>
.el-header {
padding: 0;
border-bottom: 1px solid #eeeeee;
}
</style>2. ルーター ファイル
// @ts-ignore
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path:'/',
component:()=>import('../components/container/src/index.vue'),
children:[
{
path: '/',
name: 'home',
component:()=>import('../view/home.vue'),
}
]
},
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default routerの下に、index.ts に書き込みます
<template>
<div class="header">
<div @click="shrink">
<!-- 伸缩图标-->
<Expand v-if="collapse==true"></Expand>
<Fold v-else></Fold>
</div>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let props=defineProps<{
collapse:Boolean
}>()
let emits=defineEmits(['update:collapse'])
const shrink=()=>{
emits('update:collapse',!props.collapse)
}
</script>
<style lang="scss" scoped>
.header {
height: 60px;
padding: 0 20px;
display: flex;
align-items: center;
}
</style>3. コンポーネント内に以下のコンテナ ファイルを作成し、コンテナ ファイルの下に src ファイルを作成し、src ファイルの下に navHeader ファイルを作成し、navHeader ファイルの下にindex.vue ファイルを作成します。 4. コンポーネントの下にコンテナ ファイルを作成し、コンテナ ファイルの下に src ファイルを作成し、src ファイルの下に navSide ファイルを作成し、navSide ファイルの下にindex.vue ファイルを作成します。 
ファイルに
<template>
<el-menu
default-active="1"
class="el-menu-vertical-demo"
:collapse="collapse"
>
<el-menu-item index="1">
<el-icon><House></House></el-icon>
<template #title>导航一</template>
</el-menu-item>
<el-menu-item index="2">
<el-icon><Message></Message></el-icon>
<template #title>导航二</template>
</el-menu-item>
<el-menu-item index="3">
<el-icon><Grid></Grid></el-icon>
<template #title>导航三</template>
</el-menu-item>
<el-menu-item index="4">
<el-icon><Tools></Tools></el-icon>
<template #title>导航四</template>
</el-menu-item>
</el-menu>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let props=defineProps<{
collapse:Boolean
}>()
</script>
<style lang="scss" scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style> と書き込みます。これは、格納可能なメニュー バー コンポーネントをカプセル化するコードです。 
以上がvue3 格納式メニュー コンポーネントの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:Vue3で動的メニューを読み込む方法次の記事:Vue3で動的メニューを読み込む方法

