ホームページ >ウェブフロントエンド >Vue.js >vue3 でパーティクル特殊効果を使用する際の問題を解決する方法
vue3 でパーティクル特殊効果を使用する際の問題を解決する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-10 10:37:152869ブラウズ
vue-particles は内部的に require API を使用しています. Vue3 は require を完全に放棄し commonJSes6 を採用しました. 1 か所を変更すると他の場所で問題が発生します。
最初のステップ:particles.js を導入します
npm i particles.js or yarn add particles.js
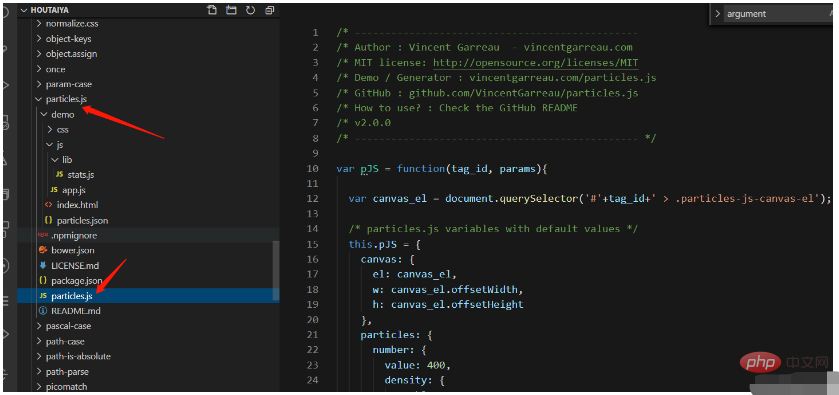
2 番目のステップ:node_modules でarticles.js を見つけます
取得:

これを取得したら、npm uninstallarticles.js を使用して依存関係を削除できます
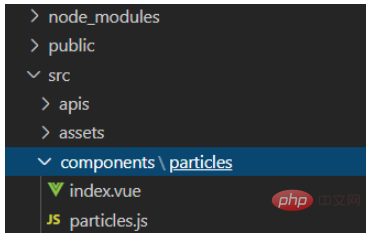
ステップ 3: プロジェクト コンポーネントの下にパーティクル ディレクトリを作成します
見つかったarticles.jsを配置した後、同じレベルのディレクトリにindex.vueとparticles.jsonを作成します:

<template>
<div class="particles-js-box">
<div id="particles-js"></div>
</div>
</template><script>
/* eslint-disable */
import particlesJs from "./particles.js";
import particlesConfig from "./particles.json";
export default {
data() {
return {};
},
mounted() {
this.init();
},
methods: {
init() {
particlesJS("particles-js", particlesConfig);
document.body.style.overflow = "hidden";
},
},
};
</script><style scoped>
.particles-js-box {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 1;
}
#particles-js {
background-color: #2d3a4b;
width: 100%;
height: 100%;
}
</style>
ステップ 5: 次の内容をparticles.jsonに書き込みます{
"particles": {
"number": {
"value": 60,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 4,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 100,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "Window",
"events": {
"onhover": {
"enable": true,
"mode": "grab"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 140,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
ステップ 6:articles.jsを変更します1. 行 1416 ~ 1427 を
Object.deepExtend = function f(destination, source) {
for (var property in source) {
if (source[property] && source[property].constructor &&
source[property].constructor === Object) {
destination[property] = destination[property] || {};
f(destination[property], source[property])
} else {
destination[property] = source[property];
}
}
return destination;
};
に置き換えます。最後の行を追加します:
export default window.particlesJSステップ 7: ここにインデックスを導入します。 vue
あーあーあーる
以上がvue3 でパーティクル特殊効果を使用する際の問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

