ホームページ >ウェブフロントエンド >Vue.js >Vue3 リアクティブ プロキシ オブジェクトのデータにアクセスするにはどうすればよいですか?
Vue3 リアクティブ プロキシ オブジェクトのデータにアクセスするにはどうすればよいですか?
- 王林転載
- 2023-05-10 09:31:07862ブラウズ
Text
vue では、obj.a は読み取り操作ですが、よく考えてみると、読み取り操作は非常に広範囲にわたります。
obj.a // 访问一个属性 'a' in obj // 判断对象或者原型链上是否存在a for ... in //循环遍历对象 for ... of //循环遍历数组
この本には for...of はありませんが、これも読み取り操作であるべきであり、js での内部実装はおそらく ## と同じであるはずだと思います。 #for.. .in は非常によく似ています。
Proxy を介して Get オペレーションをインターセプトするというこれを以前に実装しました。なぜ を使用する必要があるかについては、 Reflect
const obj = {a:1}
const p = new Proxy(obj,{
get(target,key,receiver){
track(target,key)
return Reflect.get(target,key,receiver)
}
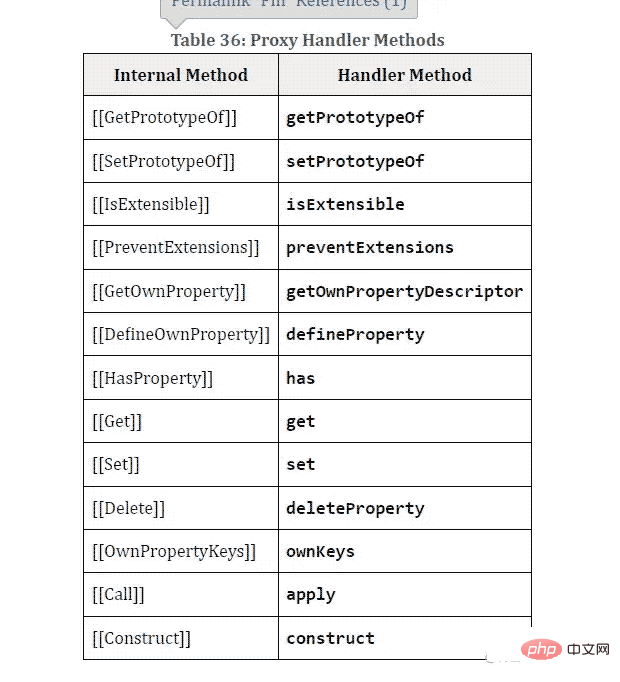
})xx in objECMA ドキュメントをクエリすると、in 演算子の結果が HasProperty メソッドを通じて読み取られることが分かりました

Reflect の has メソッドもあります。
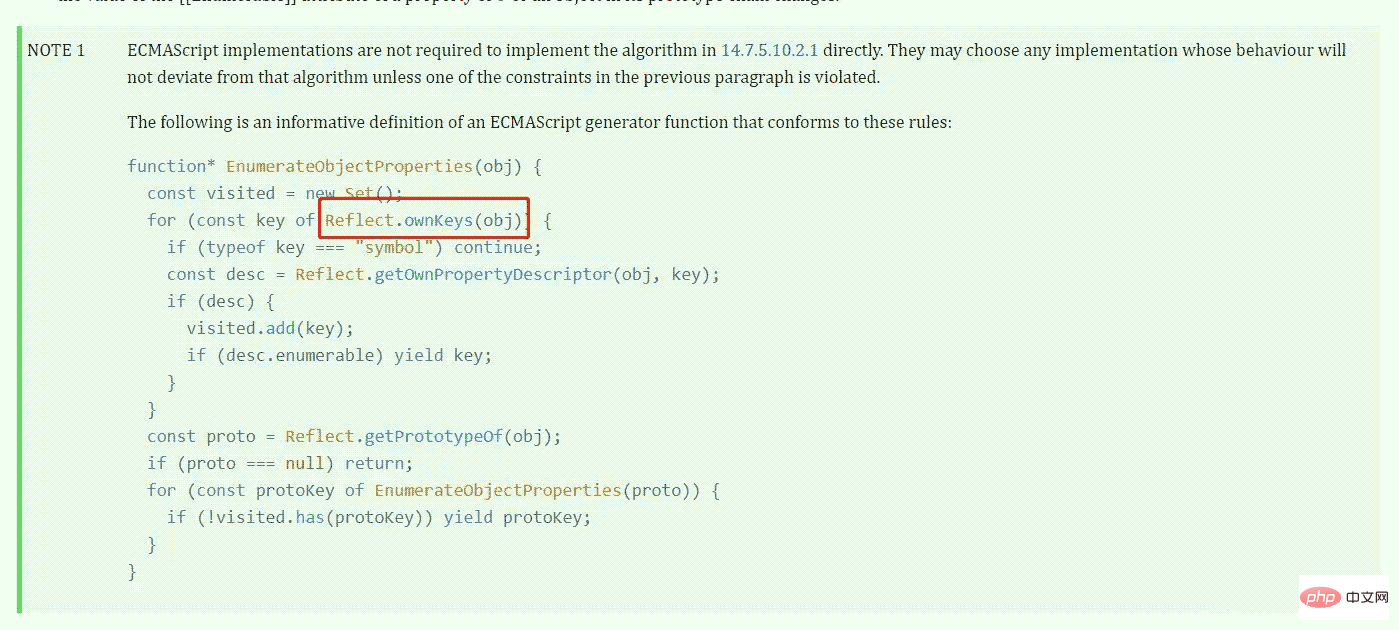
Reflect.ownKeys(obj)

const ITERATE_KEY=symbol()
const p = new Proxy(obj,{
ownKeys(target){
track(target,ITERATE_KEY)
return Reflect.ownKeys(target)
}
} をトラバースしていることがはっきりとわかります。以上がVue3 リアクティブ プロキシ オブジェクトのデータにアクセスするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

