ホームページ >ウェブフロントエンド >Vue.js >vue3 カスタム プラグインとは何ですか?どのようなシナリオで使用されますか?それの使い方?
vue3 カスタム プラグインとは何ですか?どのようなシナリオで使用されますか?それの使い方?
- 王林転載
- 2023-05-10 08:06:371982ブラウズ
プラグインの役割シナリオ
vue2 プラグインの記事では、このプラグインが実際には vue の拡張機能であることを紹介しました。通常、vue にグローバル関数を追加するために使用されます。 vue3のプラグインも機能は同じですが、定義が異なります。
app.component() および app.directive() を通じて 1 つ以上のグローバル コンポーネントまたはカスタム ディレクティブを登録します。
app.provide( ) リソースをアプリケーション全体に挿入できるようにします
いくつかのグローバル インスタンス プロパティまたはメソッドを app.config.globalProperties に追加します
関数上記 3 つすべてを含む可能性のあるライブラリ (vue-router など)
プラグインの定義 (登録)
プラグインはプロパティにすることができます install() メソッドのオブジェクトは、直接インストール関数自体にすることもできます。インストール関数は、それをインストールするためのアプリケーション インスタンスと、パラメーターとして app.use() に渡される追加オプションを受け取ります:
以下は私が定義したプラグインです。管理を容易にするために、src ディレクトリ内に新しい plugins フォルダーを作成し、プラグインの機能によっては、そのフォルダー内に多数の js ファイルを配置することができます。
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
console.log('这是插件的全局指令');
}
})
}
}プラグインのインストール
通常、プラグインをグローバルにインストールするため、複数のコンポーネントを簡単に使用できます。
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin).mount('#app');プラグインの使用
コンポーネント内で
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance } from 'vue';
const ctx = getCurrentInstance();
console.log('ctx', ctx);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
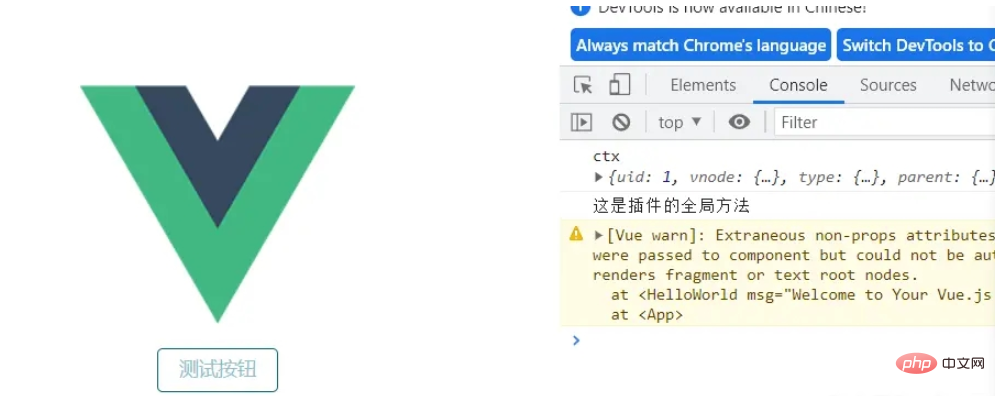
</script>を使用すると、次のような効果があります:

Provide / プラグイン内 inject
プラグインでは、provide を通じてプラグイン ユーザーにコンテンツを提供することもできます。たとえば、以下に示すように、options パラメータがプラグインに渡されます。ユーザー内、つまりコンポーネント内で。
// myPlugin.js
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind () {
console.log('这是插件的全局指令');
}
})
// 将options传给插件用户
app.provide('options', options);
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin, {
hello: '你好呀'
}).mount('#app');// 组件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance, inject } from 'vue';
const ctx = getCurrentInstance();
const hello = inject('options');
console.log('hello', hello);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
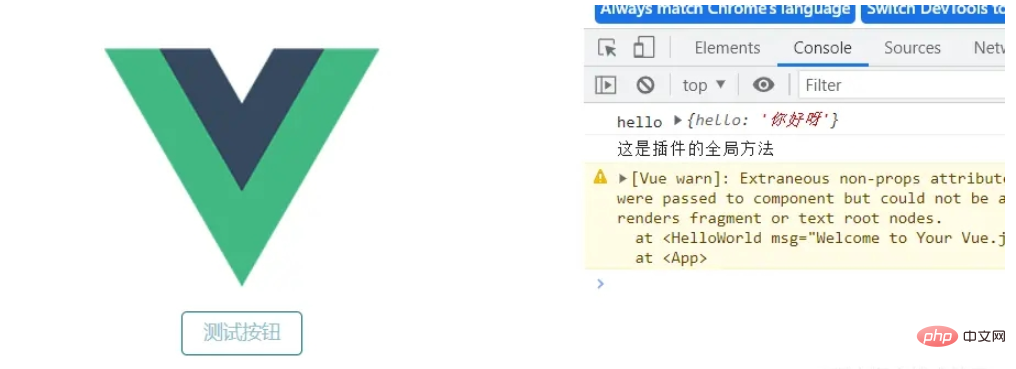
</script>効果は次のとおりです:

以上がvue3 カスタム プラグインとは何ですか?どのようなシナリオで使用されますか?それの使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

