ホームページ >ウェブフロントエンド >Vue.js >Vue3 ルーティングを設定し、ルート ジャンプを実行し、パラメーターを渡すにはどうすればよいですか?
Vue3 ルーティングを設定し、ルート ジャンプを実行し、パラメーターを渡すにはどうすればよいですか?
- 王林転載
- 2023-05-09 23:28:164645ブラウズ
1. ルーティングをインストールします
npm i vue-router
2. 表示する必要があるルーティングを書き込みます
src にページ フォルダーを作成します2 つの vue ファイルは、student.vue、person.vue という名前になります。

2 つの vue ファイルをそれぞれ、
student.vue と person.vue と書きます。 vue
<template>
学生
</template>
<script setup>
</script>
<style scoped lang="less">
</style><template> 人类 </template> <script setup> </script> <style scoped lang="less"> </style>
3. ルーティングの構成
src ディレクトリの router.js ファイルを構成します
import { createRouter,createWebHistory } from "vue-router";
const router=createRouter({
history:createWebHistory(),
routes:[
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person'
},
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student'
},
{
//实现路由重定向,当进入网页时,路由自动跳转到/student路由
redirect:'/student',
path:'/'
}
]
})
export default router3. ルーティングを使用します
メインでルーティングを使用します。 js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')app.vue でルートを表示し、ルーターリンクを使用してルートをジャンプし、どのルートにジャンプするかを表します。
<template>
<router-view></router-view>
<hr>
<div>
<router-link to="/student">到student路由</router-link>
<br>
<router-link to="/person">到person路由</router-link>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>効果は次の図に示すとおりです。学生ルート) または (個人へのルーティング) はルート ジャンプを実行します

4、プログラムによるルーティング
宣言型ルーティングはルーター リンクを介してルート ジャンプを実行します、プログラムによるルーティング関数を使用して実装
app.vue を変更します。vue3 は複合 API を使用するため、
useRouter、useRoute、
を導入する必要があります。 const router=useRouter()
const Route=useRoute()
<template>
<router-view></router-view>
<hr>
<div>
<button @click="toStudent">到student路由</button>
<br>
<button @click="toPerson">到person路由</button>
</div>
</template>
<script setup>
import {useRouter,useRoute} from 'vue-router'
const router=useRouter()
const route=useRoute()
const toStudent=()=>{
router.push('student')
}
const toPerson=()=>{
router.push('person')
}
</script>
<style scoped>
</style>router.push Transfer を介したルート ホップ
ルート間には router ルータを使用し、現在のルートには toute ルートを使用します。
結果は下図のようになり、プログラムによるルートジャンプが実現します

ルーティングの設定時にエイリアスが設定されていない場合は、router.push 設定オブジェクト
const toStudent=()=>{
router.push({
path:'/student'
})
}
const toPerson=()=>{
router.push({
path:'/person'
})
}5 を経由する必要があります。ルーティング パラメータ
5. 1クエリパラメータの転送
学生ルートにIDと名前を渡す
const toStudent=()=>{
router.push({
path:'/student',
query:{
id:1,
name:'张三'
}
})
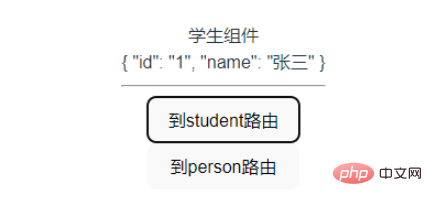
}学生ルートはクエリパラメータを受け取ります
<template>
学生组件
<div>{{data.query}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
</script>結果は図のようになります以下

5, 2 params パラメータを渡す
params パラメータが個人ルーティングに渡されると仮定すると、ルーティング設定中に変更する必要があります
params パラメータを渡すには name を使用する必要があります ルートを指定します
const toPerson=()=>{
router.push({
name:'person',
params:{
keyword:2
}
})
}同時に、ルーティング設定を変更する必要があります。キーワードが渡されたと仮定すると、
パスでプレースホルダーとキーワードを使用する必要があります
?渡すことができるかどうかを示します。
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person/:keyword?'
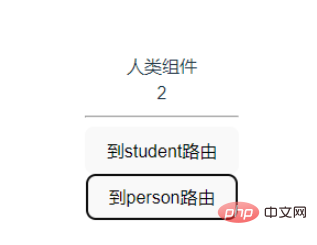
},params パラメータを直接受け取ります。vue
<template>
人类组件
<div>{{data.params.keyword}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
params: route.params
})
</script>効果は次のとおりです。

6 、サブルーティング構成
サブコンポーネント (stu1、stu2 コンポーネント) を学生ルートに追加します

サブコンポーネントのパスには / が含まれていません。
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student',
children:[
{
path:'stu1',
name:'stu1',
component:()=>import('../pages/stu1.vue')
},
{
path:'stu2',
name:'stu2',
component:()=>import('../pages/stu2.vue')
},
{
path:'',
component:()=>import('../pages/stu1.vue')
}
]
}Write stu1 コンポーネント
<template> stu1 </template> <script setup> </script> <style scoped lang="less"> </style>
Write stu2 コンポーネント
<template> stu2 </template> <script setup> </script> <style scoped lang="less"> </style>
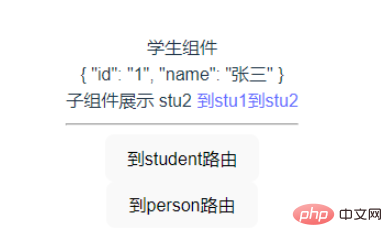
学生コンポーネントのサブコンポーネントを表示します
<template>
学生组件
<div>{{data.query}}</div>
子组件展示
<router-view></router-view>
<router-link to="/student/stu1">到stu1</router-link>
<router-link to="/student/stu2">到stu2</router-link>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
</script>ルーティング ジャンプに router -link を使用すると、プログラムによるルーティングを介してジャンプすることもできます
to="/student/stu1" への完全なパスを使用する必要があります。ジャンプ
結果を表示

以上がVue3 ルーティングを設定し、ルート ジャンプを実行し、パラメーターを渡すにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

