ホームページ >バックエンド開発 >Python チュートリアル >Python ビジュアライゼーション | Python ビジュアライゼーションの高度な基礎 - Plotly
Python ビジュアライゼーション | Python ビジュアライゼーションの高度な基礎 - Plotly
- 王林転載
- 2023-05-03 14:07:061967ブラウズ

1. はじめに
Plotly は非常に有名で強力なオープン ソース データ視覚化フレームワークであり、ブラウザーの表示に基づいてインタラクティブな Web フォームを構築します。情報を表示し、多数の美しいチャートや地図を作成します。
2. 描画文法ルール
2.1 オフライン描画方法
Plotly で画像を描画するには、オンラインとオフラインの 2 つの方法があります。描画にはAPIキーを取得するためのアカウント登録が必要で面倒なので、本記事ではオフラインでの描画方法のみ紹介します。
オフライン描画には、plotly.offline.plot() と、plotly.offline.iplot() の 2 つのメソッドがあり、前者は、現在の作業ディレクトリに HTML 形式の画像ファイルをオフラインで生成します。 . そして自動的に開きます;
後者は、生成されたグラフィックスを ipynb ファイルに埋め込む jupyter Notebook の特別なメソッドです。この記事では後者の方法を採用しています (jupyter Notebook では、plotly が使用されていることに注意してください)。 offline.iplot() を使用する場合は、描画コードの初期化を完了する前に、plotly.offline.init_notebook_mode() を実行する必要があります。そうしないと、エラーが報告されます。
plotly.offline.iplot() の主なパラメータは次のとおりです:
- Figure_or_data:plotly.graph_objs.Figure を渡し、plotly .graph_objs. データ、辞書、またはリストで構成され、グラフのデータを記述することができます
- show_link: bool 型、出力画像の右下隅にプロットマークがあるかどうかを調整するために使用されます
- link_text : str タイプの入力。画像の右下隅に説明テキストの内容を設定するために使用されます (show_link=True の場合)。デフォルトは 'plot.ly にエクスポート'
# 画像: str タイプまたは None、制御生成 画像のダウンロード形式 ('png'、'jpeg'、'svg'、'webp' など)。デフォルトは None です。つまり、ダウンロード方法は設定されません生成された画像の場合
import plotly
import plotly.graph_objs as go
'''初始化jupyter notebook中的绘图模式'''
plotly.offline.init_notebook_mode()
'''绘制一个基本的折线图,控制其尺寸为1600x600'''
plotly.offline.iplot([{'x': [1, 2, 3], 'y': [5, 2, 7]}],
image_height=600,
image_width=1600)
##2.2 グラフ オブジェクト
plotly のgraph_objs は、plotly の下にあるサブモジュールで、すべてをインポートするために使用されます。対応するグラフィック オブジェクトをインポートした後、必要に応じてデータとカスタマイズされたグラフィック仕様を表示できます。グラフ オブジェクトを定義し、それを最終的なプレゼンテーションのために plotly.offline.iplot() に入力します。
関連するヘルプ マニュアルをクエリすると、次の結果が得られます。
Help on package plotly.graph_objs in plotly: NAME plotly.graph_objs DESCRIPTION graph_objs ========== This package imports definitions for all of Plotly's graph objects. For more information, run help(Obj) on any of the following objects defined here. The reason for the package graph_objs and the module graph_objs is to provide a clearer API for users. PACKAGE CONTENTS _area _bar _box _candlestick _carpet _choropleth _cone _contour _contourcarpet _deprecations _figure _figurewidget _frame _heatmap _heatmapgl _histogram _histogram2d _histogram2dcontour _layout _mesh3d _ohlc _parcoords _pie _pointcloud _sankey _scatter _scatter3d _scattercarpet _scattergeo _scattergl _scattermapbox _scatterpolar _scatterpolargl _scatterternary _splom _surface _table _violin area (package) bar (package) box (package) candlestick (package) carpet (package) choropleth (package) cone (package) contour (package) contourcarpet (package) graph_objs graph_objs_tools heatmap (package) heatmapgl (package) histogram (package) histogram2d (package) histogram2dcontour (package) layout (package) mesh3d (package) ohlc (package) parcoords (package) pie (package) pointcloud (package) sankey (package) scatter (package) scatter3d (package) scattercarpet (package) scattergeo (package) scattergl (package) scattermapbox (package) scatterpolar (package) scatterpolargl (package) scatterternary (package) splom (package) surface (package) table (package) violin (package) DATA absolute_import = _Feature((2, 5, 0, 'alpha', 1), (3, 0, 0, 'alpha', 0... FILE d:anacondalibsite-packagesplotlygraph_objs__init__.pygraph_objs には多くのグラフィック オブジェクトが含まれていることがわかります。この記事では、一般的なもののいくつかも選択します。使用したものを紹介します。
2.3 トレースの構築
描画要件に従って対応する obj をgraph_objs からインポートした後、次に行う必要があるのは、表示されるデータに基づいた作業です。 , 指定された obj に対して、plotly でトレース構築 (トレースの作成) と呼ばれる関連パラメーターが設定されます。この部分を理解するのに役立つ 2 つの簡単な例を次に示します:
最初に、より基本的な散布図を描画しましょう画像をクリックしてください:
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='basic-scatter')
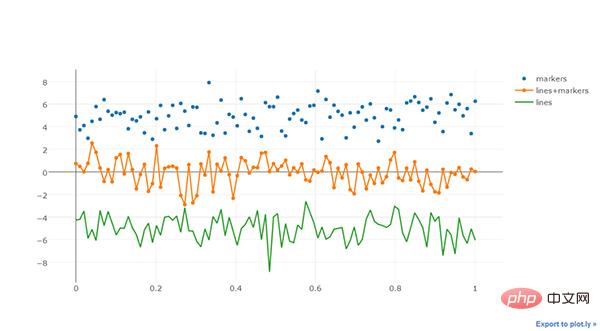
上記の簡単な例から、トレース作成の一般的な方法がわかり、次のように複数のトレースを 1 つの画像に重ね合わせることができます。次の例: 
import numpy as np import plotly import plotly.graph_objs as go '''创建仿真数据''' N = 100 random_x = np.linspace(0, 1, N) random_y0 = np.random.randn(N)+5 random_y1 = np.random.randn(N) random_y2 = np.random.randn(N)-5 '''构造trace0''' trace0 = go.Scatter( x = random_x, y = random_y0, mode = 'markers', name = 'markers' ) '''构造trace1''' trace1 = go.Scatter( x = random_x, y = random_y1, mode = 'lines+markers', name = 'lines+markers' ) '''构造trace2''' trace2 = go.Scatter( x = random_x, y = random_y2, mode = 'lines', name = 'lines' ) '''将所有trace保存在列表中''' data = [trace0, trace1, trace2] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='scatter-mode')
graph_obj が異なると、トレース設定形式も異なります。 
2.4 レイアウトの定義
plotly の画像のレイヤー要素は、その下の背景や座標軸などから独立しています。先ほど紹介した内容を通じて、定義した後、画像の描画に必要なオブジェクトは、直接描画できます。ただし、背景レイヤーでさらにカスタマイズされたコンテンツが必要な場合は、Layout() オブジェクトを定義する必要があります。その主なパラメータは次のとおりです。いくつかの部分に分け、例を挙げて個別に説明します。
2.4.1 テキスト
テキストは画像の非常に重要な部分であり、プロットです。 APP の描画メカニズムは、画像内のテキストを慎重に分割し、非常に的を絞った方法で特定のコンポーネント部分のフォントをカスタマイズできます:
グローバル テキスト:
- font:字典型,用于控制图像中全局字体的部分,其常用键及功能如下:
- family:str型,用于控制字体,默认为'Open Sans',可选项有'verdana','arial','sans-serif'等等,具体自行移步官网说明文档
- size:int型,用于控制字体大小,默认为12
- color:str型,传入十六进制色彩,默认为'#444'
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
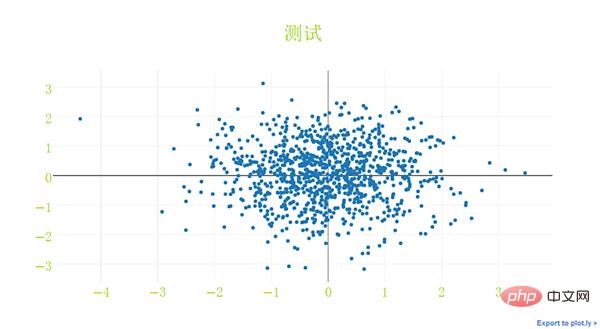
'''创建layout对象'''
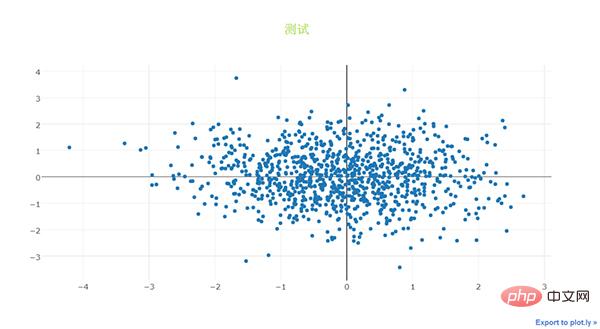
layout = go.Layout(title='测试',
font={
'size':22,
'family':'sans-serif',
'color':'9ed900'#将全局字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
标题文字:
- title:str型,用于控制图像的主标题
- titlefont:字典型,用于独立控制标题字体的部分,其常用键如下:
- family:同font中的family,用于单独控制标题字体
- size:int型,控制标题的字体大小
- color:同font中的color
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
layout = go.Layout(title='测试',
titlefont={
'size':20,
'color':'9ed900'#将标题字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.2 坐标轴
- xaxis或yaxis:字典型,控制横坐标的各属性,其主要键如下:
- color:str型,传入十六进制色彩,控制横坐标上所有元素的基础颜色(在未单独指定颜色之前,这些元素均采用此处color指定的颜色)
- title:str型,设置横坐标轴上的标题
- titlefont:字典型,同之前所有同名参数
- type:str型,用于控制横坐标轴类型,'-'表示根据输入数据自适应调整,'linear'表示线性坐标轴,'log'表示对数坐标轴,'date'表示日期型坐标轴,'category'表示分类型坐标轴,默认为'-'
- autorange:bool型或'reversed',控制是否根据横坐标对应的数据自动调整坐标轴范围,默认为True
- range:list型,控制横坐标轴的区间范围,自行设置无默认项,取决于横坐标轴的数据类型,格式均为[左端点,右端点]
- tickmode:str型,设置坐标轴刻度的格式,'auto'表示自动根据输入的数据来决定,'linear'表示线性的数值型,'array'表示由自定义的数组来表示(用数组来自定义刻度标签时必须选择此项)
- tickvals:list、numpy array或pandas中的series,作为坐标轴刻度标签的替代(tickmode此时必须被设置为'array')
- ticks:str型,控制刻度标签的书写位置,'outside'表示在外侧显示,'inside'表示在内侧显示,''表示不显示
- ticklen:int型,设置刻度标签的像素长度
- tickwidth:int型,设置刻度标签的像素宽度
- tickcolor:str型,传入十六进制色彩,用于控制刻度标签的颜色
- tickfont:字典型,同前面所有字典型字体控制参数,用于对刻度标签进行单独控制
- tickangle:int型,设置刻度标签的旋转角度
- showline:bool型,控制是否绘制出该坐标轴上的直线部分
- linecolor:str型,十六进制色彩,控制坐标轴线条的色彩
- linewidth:int型,设置坐标轴直线部分的像素宽度
- showgrid:bool型,控制是否绘制网格线
- gridcolor:str型,十六进制色彩,控制网格线的颜色
- gridwidth:int型,控制网格线的像素宽度
- zeroline:bool型,控制是否在0值处绘制0刻度线
- side:str型,控制x(y)轴放置于作图区域的位置,'top'、'bottom'控制横轴放置于顶部亦或是底部;'left'、'right'控制纵轴放置于左侧亦或是右侧
下面是几个简单的示例。
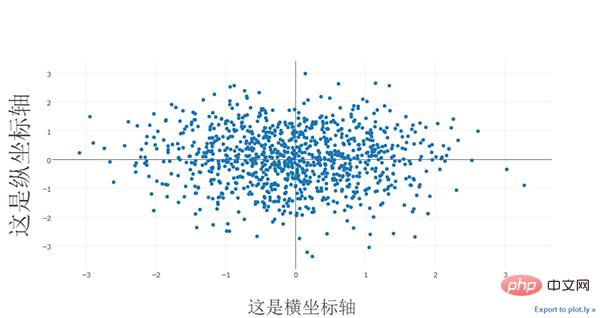
1. 对横纵坐标轴标题字体进行修改。
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的标题进行一定的设置'''
layout = go.Layout(xaxis={
'title':'这是横坐标轴',
'titlefont':{
'size':30
}
},yaxis={
'title':'这是纵坐标轴',
'titlefont':{
'size':40
}
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
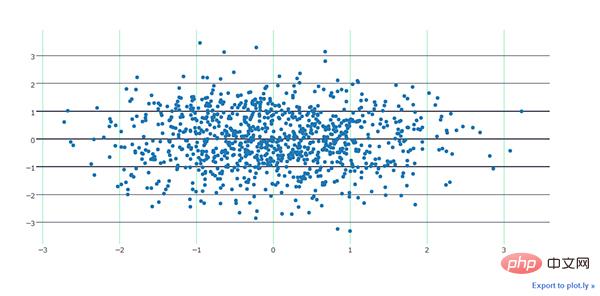
2. 对横纵方向的坐标轴线条及网格进行设置
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的线条及网格颜色进行一定的设置'''
layout = go.Layout(xaxis={
'showline':False,
'showgrid':True,
'zeroline':False,
'showgrid':True,
'gridcolor':'7fecad'
},yaxis={
'showline':False,
'showgrid':True,
'gridcolor':'#3d3b4f',
'zeroline':False
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.3 图例
- showlegend:bool型,控制是否绘制图例
- legend:字典型,用于控制用图例相关的所有属性的设置,主要键如下:
- bgcolor:str型,十六进制设置图例背景颜色
- bordercolor:设置图例边框的颜色
- borderwidth:int型,设置图例边框的颜色
- font:字典型,设置图例文字部分的字体,同前面所有font设置规则
- orientation:str型,设置图例各元素的堆叠方向,'v'表示竖直,'h'表示水平堆叠
- x:数值型,-2到3之间,用于设置图例在水平方向上的位置,默认为1.02
- xanchor:str型,用于直接设置图例水平位置的固定位置,有'left'、'center'、'right'和'auto'几个可选项
- y:数值型,-2到3之间,用于设置图例在竖直方向上的位置,默认为1
- yanchor:str型,用于直接设置图例竖直方向上的固定位置,有'top'、'middle'、'bottom'和'auto'几个选项
下面是一个简单的例子。
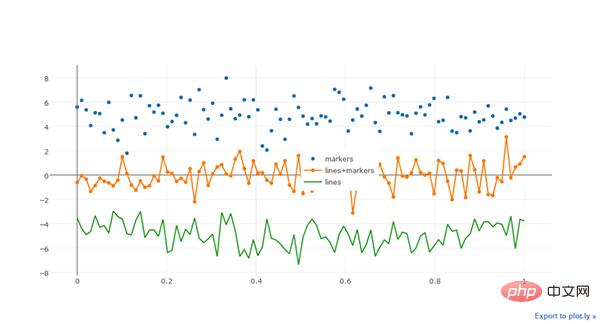
将图例的位置挪动到图像中心,即百分比上(0.5,0.5)的位置:
import numpy as np
import plotly
import plotly.graph_objs as go
'''创建仿真数据'''
N = 100
random_x = np.linspace(0, 1, N)
random_y0 = np.random.randn(N)+5
random_y1 = np.random.randn(N)
random_y2 = np.random.randn(N)-5
'''构造trace0'''
trace0 = go.Scatter(
x = random_x,
y = random_y0,
mode = 'markers',
name = 'markers'
)
'''构造trace1'''
trace1 = go.Scatter(
x = random_x,
y = random_y1,
mode = 'lines+markers',
name = 'lines+markers'
)
'''构造trace2'''
trace2 = go.Scatter(
x = random_x,
y = random_y2,
mode = 'lines',
name = 'lines'
)
'''将所有trace保存在列表中'''
data = [trace0, trace1, trace2]
'''构造layout对象,对图例位置进行一定的设置'''
layout = go.Layout(legend={
'x':0.5,
'y':0.5
})
'''构造figure对象'''
fig = go.Figure(data=data,layout=layout)
'''启动绘图'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig, filename='scatter-mode')
2.4.4 其它杂项
- width: int 型、画像のピクセル幅を制御します。デフォルトは 700
- height: int 型、画像のピクセル高さを制御します、デフォルトは 450
- margin : 一般的な入力。画像の境界線の幅を制御します。主なキーは次のとおりです。
- l: int 型。空白領域の左からのピクセル幅を制御します。画像の境界線、デフォルトは 80
- r: int 型、画像の右境界線からの空白領域のピクセル幅を制御します、デフォルトは 80
## t: int 型、画像の上端からの空白領域のピクセル幅を制御します。デフォルトは 100 -
# パッド: int 型、座標軸と画像領域のピクセル距離を制御します、デフォルトは 0 -
Paper_bgcolor: str 型、16 進数の色を渡し、ピクチャ ベッドの色を制御します。 -
Lot_bgcolor: str 型、16 進数の色を入力して描画領域の色を制御します。 -
Hidesources: bool 型、画像の右下隅にソース リンクをマークするかどうかを制御します。 -
hovermode: str 型または False、ホバー インタラクション方法の設定に使用されます。 '、'y'、'closest'、および False のオプション。False はホバー インタラクション メソッドがないことを意味します。 -
hoverlabel: ホバー時に表示される情報ボックスのさまざまな属性を制御するために使用される典型的な入力です。主なキー -
bgcolor: str タイプ、入力 16 進カラー、情報ボックスの背景色を制御します。 -
bordercolor: str タイプ、入力 16 進カラー、情報ボックスの背景色を制御します。情報ボックスの境界線の色 -
フォント: フォント タイプ、情報ボックス内のフォントの属性を制御します。その主なキーは次のとおりです: -
ファミリ: 前と同様、制御フォント -
size: int 型、制御フォント サイズ、デフォルト 13 -
color: str 型、入力 16 進色、制御フォント色 -
namelength: int 型。情報ボックスに表示される対応するトレース名の長さ制限を制御します。-1、つまりすべて表示に設定することをお勧めします。デフォルトは 15、つまり、15 を超えるトレースの場合、最初の 15 文字のみが表示されます。 -
グリッド: 辞書タイプ、1 ページ上の複数の図の計画 (サブプロット) を制御します。 グリッドのプロパティ、その共通キー -
rows: int 型、グリッド内の行数 (デカルト座標系タイプのサブグラフの配置) を制御します。実際の行数より多くの行数を設定することもできます。空白スペースの目的を達成するために描画に必要な行数 -
roworder: str型、サブピクチャを行ごとに設定、下から上に重ねるか上から下に重ねるか、「上から下へ」に対応'bottom' と 'bottom to top'。デフォルトは 'top to bottm' です。設定できるのは行のオーバーレイ順序のみです。列方向のオーバーレイ順序は常に左から右です。 -
columns: int 型、rows と同じ、グリッド内の列数を制御します。 - pattern: str 型、ページ上の複数のピクチャ内のサブピクチャ間の座標軸の共有を制御するために使用されます。 「結合」は、各列が同じ x 軸を共有し、各行が y 軸を共有することを意味します。「独立」は、各サブグラフの xy 軸が独立していることを意味します (これは、寸法差が大きいサブグラフを描画する場合に特に便利です)
-
xgap: float 型、0.0 ~ 1.0、サブピクチャ間の水平空白領域の幅をサブピクチャの幅のパーセンテージとして制御するために使用されます。 -
ygap: xgapと同様に、垂直方向のサブピクチャ間の幅を制御します -
ドメイン: 典型的なタイプで、ページ上に複数のピクチャを設定する場合、サブピクチャが占める領域の幅をページ内から指定します。上下左右の境界。主なキーは次のとおりです: -
x: リスト タイプ、形式は [x1,x2]、x1 はサブの左端間の距離を制御します- 画像領域と画像ベッドの左端。x2 はサブ画像領域の右端と画像ベッドの左端の間の距離を制御します。x1 と x2 は両方ともパーセンテージを表し、0.0 ~ 1.0 の値を取ります。 -
y: x と同様に、サブ画像領域の上端と下端と画像ベッドの上端の間の距離のパーセンテージを制御します
以上がプロット描画の基本的な部分ですが、誤字脱字があればご指摘ください。
以上がPython ビジュアライゼーション | Python ビジュアライゼーションの高度な基礎 - Plotlyの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

