ホームページ >ウェブフロントエンド >jsチュートリアル >Angular の学習: ステータスとアニメーションについての詳細なチャット
Angular の学習: ステータスとアニメーションについての詳細なチャット
- 青灯夜游オリジナル
- 2023-03-09 19:46:131478ブラウズ
この記事では、Angular のステータスとアニメーションについて深く理解し、アニメーションの作成方法を簡単に紹介し、キーフレーム アニメーション、アニメーション コールバック、再利用可能なアニメーション、インターリーブ アニメーション、その他の知識ポイントについて説明します。皆さんのお役に立てれば幸いです。

#状態
1. 状態とは
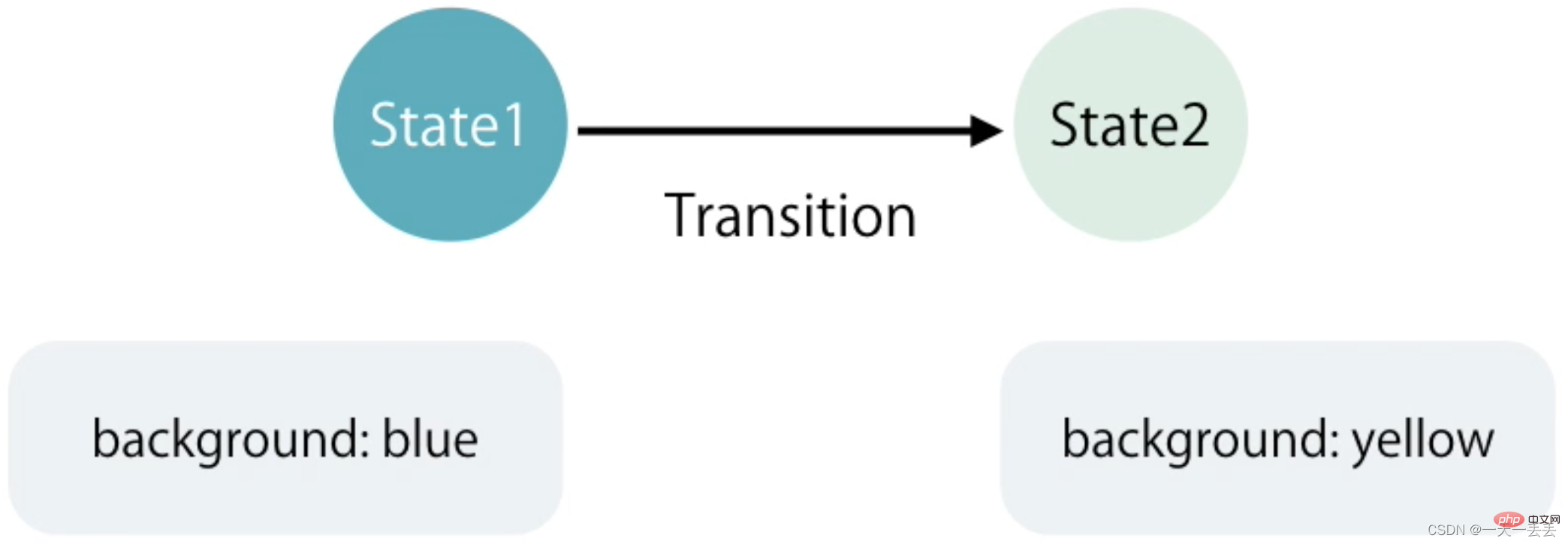
State は、移動のさまざまな段階で移動される要素のスタイルを表します。
2. 状態の種類
Angular には、次の 3 種類の状態があります。void、#、custom
void: 要素がメモリ内に作成されたがまだ作成されていない場合まだ、この状態は、要素が DOM に追加されるか、DOM から削除されるときに発生します [関連チュートリアルの推奨事項: "angularチュートリアル"]
*: 要素が挿入されますDOM ツリーに到達した後の状態、または DOM ツリーにすでに存在する要素の状態 (デフォルト状態とも呼ばれます)
custom: カスタム状態、要素はデフォルトでページ上にあります。 from パネルの折り畳みと展開など、ある状態から別の状態への移動。
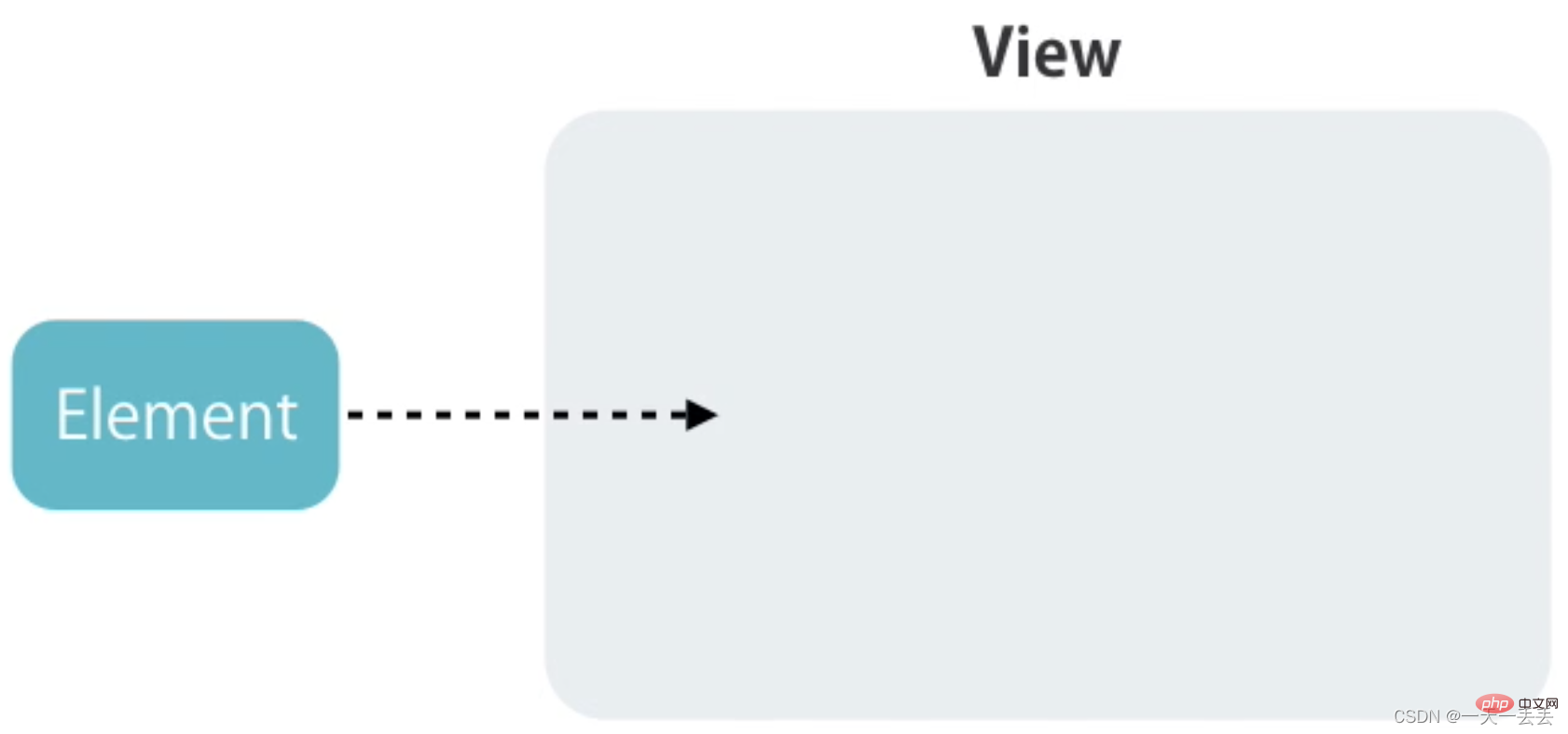
3. 入口と出口のアニメーション
入口アニメーションとは、その後にアニメーションの形式でユーザーの目の前に表示される要素を指します。開始アニメーション ステータスはvoid => * で表され、エイリアスは :enter
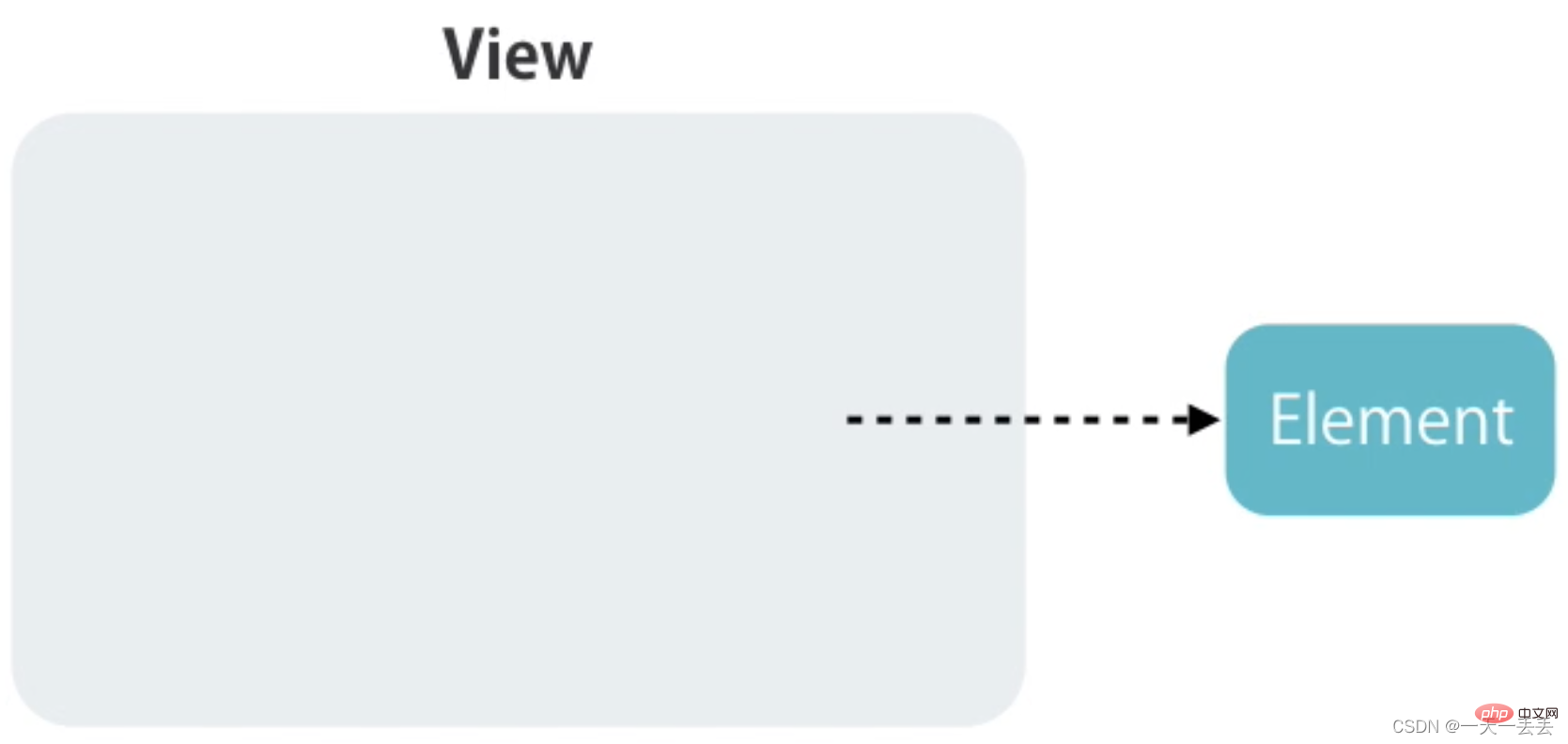
 となります。終了アニメーションは、要素が削除されるまでの実行期間に戻ります。アニメーションに別れを告げ、終了アニメーションのステータスには
となります。終了アニメーションは、要素が削除されるまでの実行期間に戻ります。アニメーションに別れを告げ、終了アニメーションのステータスには
* => void を使用します。エイリアスは :leave です。

1. アニメーション機能を使用する前に、アニメーション モジュール、つまり
BrowserAnimationsModule
import { BrowserAnimationsModule } from "@angular/platform-browser/animations"
@NgModule({
imports: [BrowserAnimationsModule],
})
export class AppModule {}2. デフォルトのコード分析、todo タスクの削除とタスクの追加
<!-- 在 index.html 文件中引入 bootstrap.min.css --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" />
<div class="container">
<h2>Todos</h2>
<div class="form-group">
<input (keyup.enter)="addItem(input)" #input type="text" class="form-control" placeholder="add todos" />
</div>
<ul class="list-group">
<li (click)="removeItem(i)" *ngFor="let item of todos; let i = index" class="list-group-item">
{{ item }}
</li>
</ul>
</div>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
// todo 列表
todos: string[] = ["Learn Angular", "Learn RxJS", "Learn NgRx"]
// 添加 todo
addItem(input: HTMLInputElement) {
this.todos.push(input.value)
input.value = ""
}
// 删除 todo
removeItem(index: number) {
this.todos.splice(index, 1)
}
}3. アニメーションの作成
- trigger メソッドは、アニメーションの作成、アニメーション名の指定に使用されます
- transition メソッドは、アニメーションの動作状態、終了アニメーションまたは開始アニメーション、またはカスタム状態アニメーションの指定に使用されます。
- style メソッドは、さまざまな状態の要素に対応するスタイルを設定するために使用されます。
- animate メソッドは、モーション パラメータを設定するために使用されます、アニメーション モーションなど。時間、遅延イベント、モーション フォーム
-
@Component({ animations: [ // 创建动画, 动画名称为 slide trigger("slide", [ // 指定入场动画 注意: 字符串两边不能有空格, 箭头两边可以有也可以没有空格 // void => * 可以替换为 :enter transition("void => *", [ // 指定元素未入场前的样式 style({ opacity: 0, transform: "translateY(40px)" }), // 指定元素入场后的样式及运动参数 animate(250, style({ opacity: 1, transform: "translateY(0)" })) ]), // 指定出场动画 // * => void 可以替换为 :leave transition("* => void", [ // 指定元素出场后的样式和运动参数 animate(600, style({ opacity: 0, transform: "translateX(100%)" })) ]) ]) ] })注: エントリ アニメーションでは要素のデフォルト状態を指定する必要はありません。Angular は次のように void 状態をクリアします。デフォルトの状態
trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])注: アニメーションのモーション パラメータを設定するには、animate メソッドの 1 つのパラメータを文字列タイプに変更する必要があります。
// 动画执行总时间 延迟时间 (可选) 运动形式 (可选)
animate("600ms 1s ease-out", style({ opacity: 0, transform: "translateX(100%)" }))キーフレーム アニメーションキーフレーム アニメーションの使用法
keyframes
メソッド定義
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])アニメーション コールバック
<li @slide (@slide.start)="start($event)" (@slide.done)="done($event)"></li>
import { AnimationEvent } from "@angular/animations"
start(event: AnimationEvent) {
console.log(event)
}
done(event: AnimationEvent) {
console.log(event)
}再利用可能なアニメーションの作成 1. 定義を配置します。アニメーションを別のファイルに保存します。これは、コンポーネント呼び出しの方が便利です。
import { animate, keyframes, style, transition, trigger } from "@angular/animations"
export const slide = trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
])import { slide } from "./animations"
@Component({
animations: [slide]
})2. 特定のアニメーション定義を抽出して、複数のアニメーション呼び出しを容易にします。
import {animate, animation, keyframes, style, transition, trigger, useAnimation} from "@angular/animations"
export const slideInUp = animation([
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
])
export const slideOutLeft = animation([
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
export const slide = trigger("slide", [
transition(":enter", useAnimation(slideInUp)),
transition(":leave", useAnimation(slideOutLeft))
])3. アニメーション呼び出し時に、移動時間、遅延時間、移動の合計時間を
export const slideInUp = animation(
[
style({ opacity: 0, transform: "translateY(40px)" }),
animate("{{ duration }} {{ delay }} {{ easing }}")
],
{
params: {
duration: "400ms",
delay: "0s",
easing: "ease-out"
}
}
)transition(":enter", useAnimation(slideInUp, {params: {delay: "1s"}}))クエリ要素実行アニメーション## 形式で転送します。 ##Angular 要素を検索し、要素のアニメーションを作成するための query
メソッドを提供しますimport { slide } from "./animations"
animations: [
slide,
trigger("todoAnimations", [
transition(":enter", [
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
// 查询子级动画 使其执行
query("@slide", animateChild())
])
])
]<div class="container" @todoAnimations>
<h2>Todos</h2>
<ul class="list-group">
<li
@slide
(click)="removeItem(i)"
*ngFor="let item of todos; let i = index"
class="list-group-item"
>
{{ item }}
</li>
</ul>
</div>デフォルトでは、親アニメーションと子アニメーションが順番に実行され、親アニメーションが最初に実行されます。レベル アニメーションの場合は、groupメソッドを使用して並列化できます。
trigger("todoAnimations", [
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", animateChild())
])
])
])インターレース アニメーション
Angular は、複数の要素を実行するための stagger メソッドを提供します。同じアニメーションを同時に実行する場合、各要素のアニメーションの実行を順番に遅らせます。
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", stagger(200, animateChild()))
])
])注: stagger メソッドはクエリ メソッド内でのみ使用できます
Angular が提供するstate
メソッドは状態を定義するために使用されます。
#1. デフォルトのコード分析
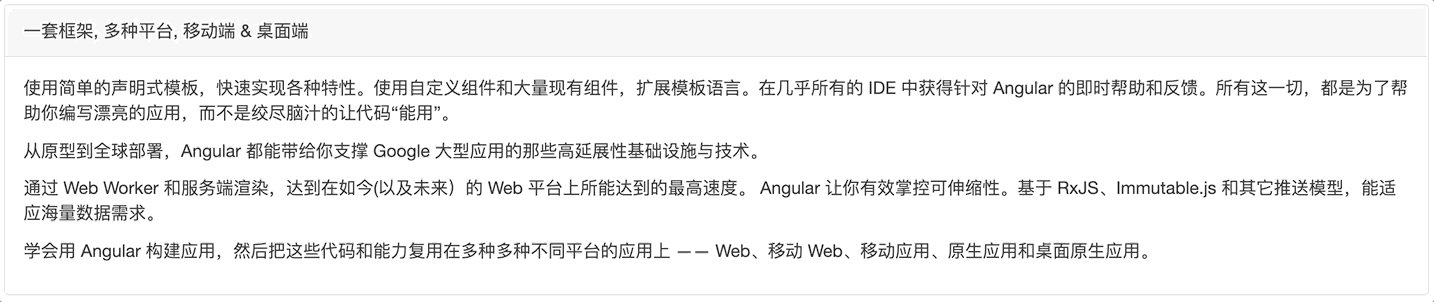
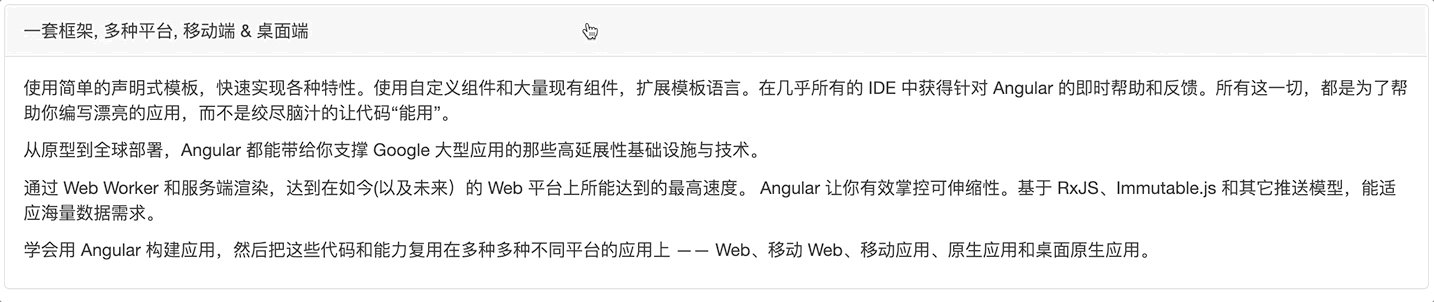
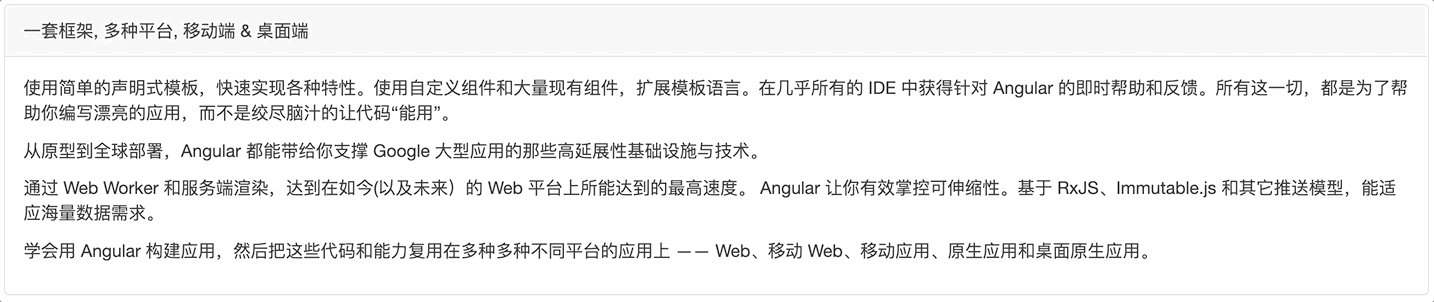
<div class="container">
<div class="panel panel-default">
<div class="panel-heading" (click)="toggle()">
一套框架, 多种平台, 移动端 & 桌面端
</div>
<div class="panel-body">
<p>
使用简单的声明式模板,快速实现各种特性。使用自定义组件和大量现有组件,扩展模板语言。在几乎所有的
IDE 中获得针对 Angular
的即时帮助和反馈。所有这一切,都是为了帮助你编写漂亮的应用,而不是绞尽脑汁的让代码“能用”。
</p>
<p>
从原型到全球部署,Angular 都能带给你支撑 Google
大型应用的那些高延展性基础设施与技术。
</p>
<p>
通过 Web Worker 和服务端渲染,达到在如今(以及未来)的 Web
平台上所能达到的最高速度。 Angular 让你有效掌控可伸缩性。基于
RxJS、Immutable.js 和其它推送模型,能适应海量数据需求。
</p>
<p>
学会用 Angular
构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 ——
Web、移动 Web、移动应用、原生应用和桌面原生应用。
</p>
</div>
</div>
</div>
<style>
.container {
margin-top: 100px;
}
.panel-heading {
cursor: pointer;
}
</style>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
isExpended: boolean = false
toggle() {
this.isExpended = !this.isExpended
}
}2. アニメーションの作成
trigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
アニメーションのルーティング
# ##################################1、为路由添加状态标识,此标识即为路由执行动画时的自定义状态
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]2、通过路由插座对象获取路由状态标识,并将标识传递给动画的调用者,让动画执行当前要执行的状态是什么
<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)"> <router-outlet #outlet="outlet"></router-outlet> </div>
import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}3、将 routerContainer 设置为相对定位,将它的直接一级子元素设置成绝对定位
/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}4、创建动画
trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])更多编程相关知识,请访问:编程视频!!
以上がAngular の学習: ステータスとアニメーションについての詳細なチャットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

